p5.js中的curveTightness()函數用於修改使用curve()和curveVertex()函數創建的曲線的質量。緊密度參數用於定義曲線如何擬合其頂點。曲線的緊密度的默認值為0.0,而值1.0則將所有點用直線連接起來。緊密度的值可以在-5.0到5.0之間,較高的值會使曲線變形更多,同時仍然可以識別它們。 :
curveTightness( amount )
參數:該函數接受上麵提到並在下麵描述的一個參數:
- amount:它是一個數字,指定曲線從其原始頂點變形的量。該值的範圍是-5.0到5.0。
以下示例說明了p5.js中的curvePoint()函數:
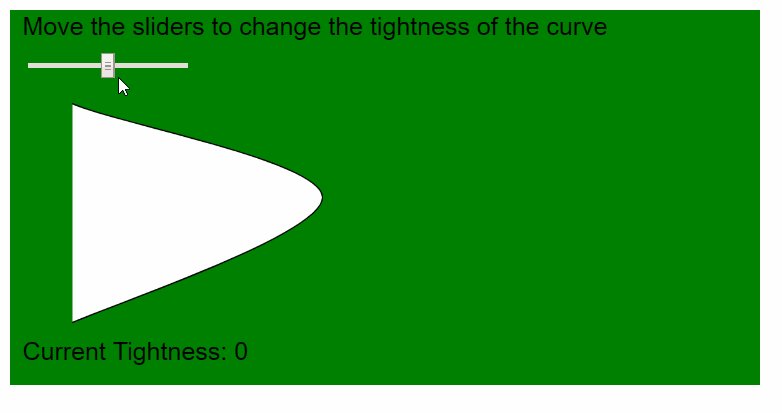
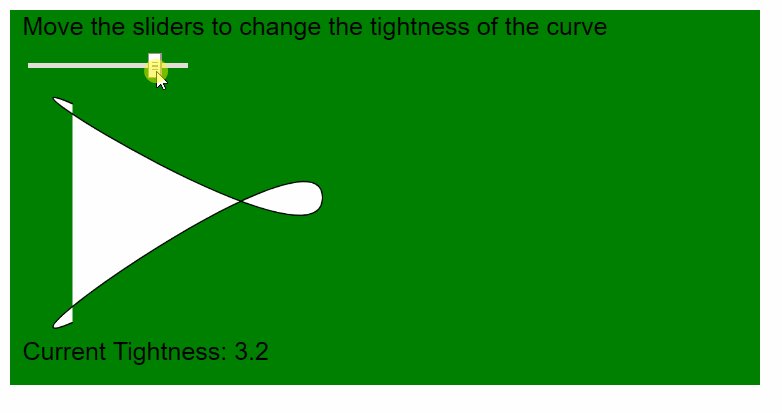
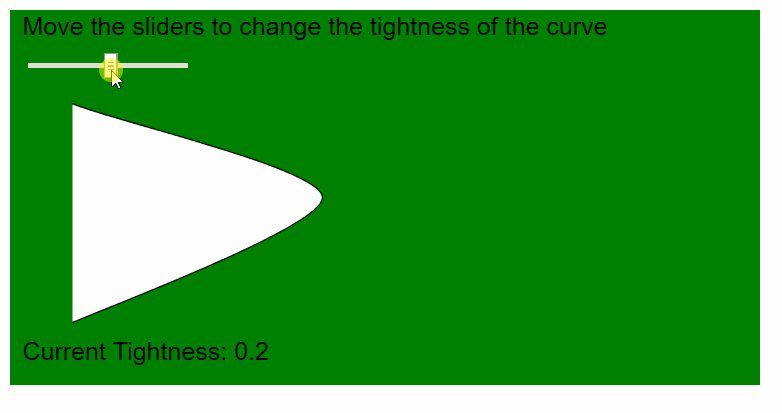
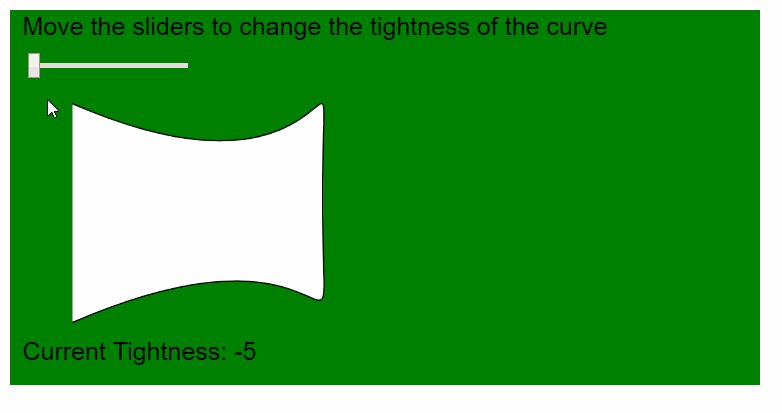
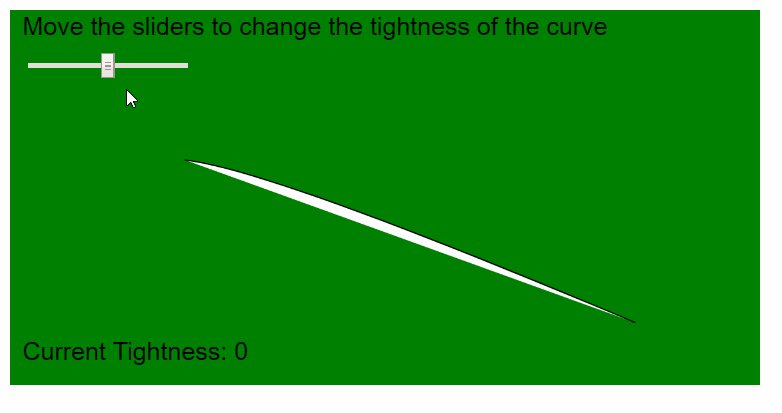
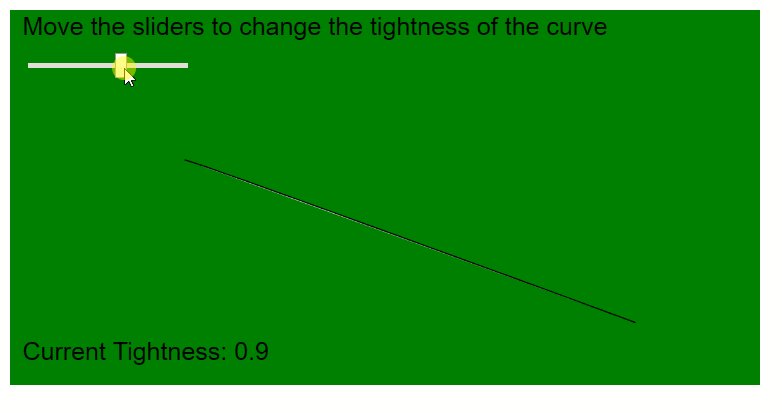
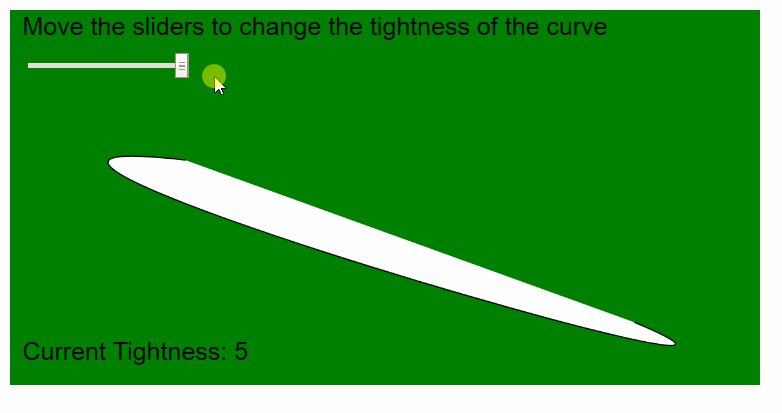
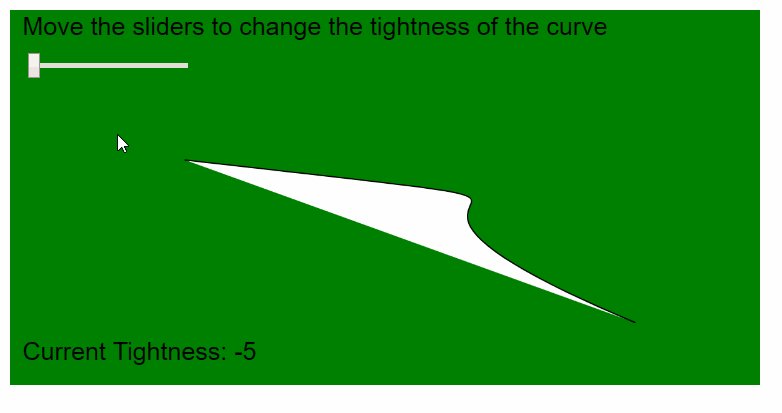
範例1:
javascript
function setup() {
createCanvas(600, 300);
textSize(20);
tightnessSlider = createSlider(-5, 5, 0, 0.1);
tightnessSlider.position(20, 40);
}
function draw() {
background("green");
text("Move the sliders to change the tightness of the curve", 10, 20);
// Get the tightness value
tightnessValue = tightnessSlider.value();
// Set the tightness value
curveTightness(tightnessValue);
// Draw curve using curveVertex()
beginShape();
curveVertex(20, 50);
curveVertex(50, 75);
curveVertex(250, 150);
curveVertex(50, 250);
curveVertex(20, 250);
endShape();
text("Current Tightness:" + tightnessValue, 10, 280);
}輸出:

範例2:
javascript
function setup() {
createCanvas(600, 300);
textSize(20);
tightnessSlider = createSlider(-5, 5, 0, 0.1);
tightnessSlider.position(20, 40);
}
function draw() {
background("green");
text("Move the sliders to change the tightness of the curve", 10, 20);
// Get the tightness value
tightnessValue = tightnessSlider.value();
// Set the tightness value
curveTightness(tightnessValue);
// Draw curve using curve()
curve(60, 200, 140, 120, 500, 250, 450, 250);
text("Current Tightness:" + tightnessValue, 10, 280);
}輸出:

在線編輯: https://editor.p5js.org/
環境設置: https://www.geeksforgeeks.org/p5-js-soundfile-object-installation-and-methods/
參考: https://p5js.org/reference/#/p5/curveTightness
相關用法
- PHP dir()用法及代碼示例
- PHP Ds\Set add()用法及代碼示例
- p5.js arc()用法及代碼示例
- PHP next()用法及代碼示例
- PHP Ds\Set last()用法及代碼示例
- PHP Ds\Set first()用法及代碼示例
- d3.js d3.set.has()用法及代碼示例
- p5.js hex()用法及代碼示例
- PHP exp()用法及代碼示例
- PHP Ds\Set contains()用法及代碼示例
- p5.js nfs()用法及代碼示例
- PHP each()用法及代碼示例
- PHP Ds\Map xor()用法及代碼示例
- PHP Ds\Map put()用法及代碼示例
- p5.js value()用法及代碼示例
- p5.js pan()用法及代碼示例
注:本文由純淨天空篩選整理自sayantanm19大神的英文原創作品 p5.js | curveTightness() Function。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
