p5.js中的createWriter()函数用于创建p5.PrintWriter对象,该对象可用于写入或打印到各种可用流。
用法:
createWriter( name, [extension] )
参数:该函数接受上面提到和下面描述的两个参数。
- name:它是一个字符串,表示要创建的文件的名称。
- extension:它是一个字符串,指定文件的扩展名。它是一个可选参数。
返回值:它返回一个指示书写器的p5.PrintWriter对象。
以下示例说明了p5.js中的createWriter()函数:
范例1:
let fwriter;
function setup() {
createCanvas(600, 300);
textSize(18);
// Create a textarea for the input of text
inputArea = createElement("textarea");
inputArea.position(30, 50);
inputArea.size(300, 100);
// Create a button for saving text
saveBtn = createButton("Save text");
saveBtn.position(30, 160);
saveBtn.mousePressed(saveFile);
// Setup the writer
fwriter = createWriter("note.txt");
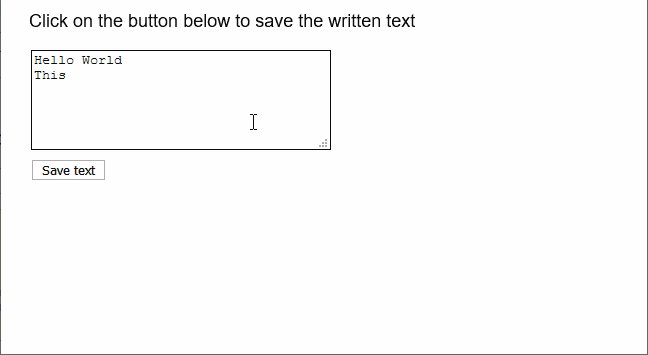
text("Click on the button below to save the written text", 20, 20);
}
function saveFile() {
// Get the value of the textarea
// and split the strings on the basis
// of the nextline character
stringList = inputArea.value().split("\n");
// Save the strings to file
for (line of stringList) {
fwriter.print(line);
}
// Close the writer
fwriter.close();
// Clear the writer
fwriter.clear();
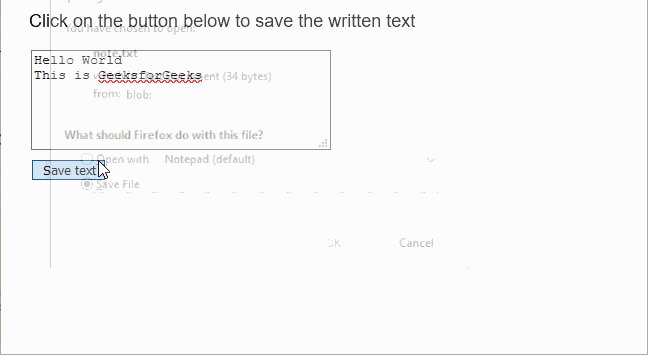
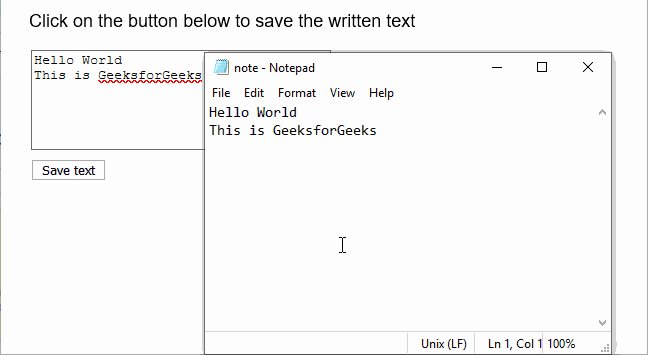
}输出:

范例2:
function setup() {
createCanvas(600, 300);
textSize(18);
// Create two inputs for the
// multiplication table
multiOf = createInput();
multiOf.position(250, 50);
multiOf.size(50);
multiTo = createInput();
multiTo.position(250, 80);
multiTo.size(50);
// Create a button for saving text
saveBtn = createButton("Generate and save to file");
saveBtn.position(30, 120);
saveBtn.mousePressed(saveFile);
// Setup the writer
fwriter = createWriter("tables.txt");
}
function draw() {
clear();
text("Fill in the values to generate a multiplication table:", 20, 20);
text("Multiplication table of", 20, 60);
text("Multiplication table upto", 20, 90);
}
function saveFile() {
// Get the value of the two inputs
// and generate table
let multipicand = multiOf.value();
let multiMax = multiTo.value();
for (let multiplier = 1; multiplier <= multiMax; multiplier++) {
let textToWrite =
multipicand + " * " + multiplier + " = " + multipicand * multiplier;
// Print to the writer
fwriter.print(textToWrite);
}
// Close the writer
fwriter.close();
// Clear the writer
fwriter.clear();
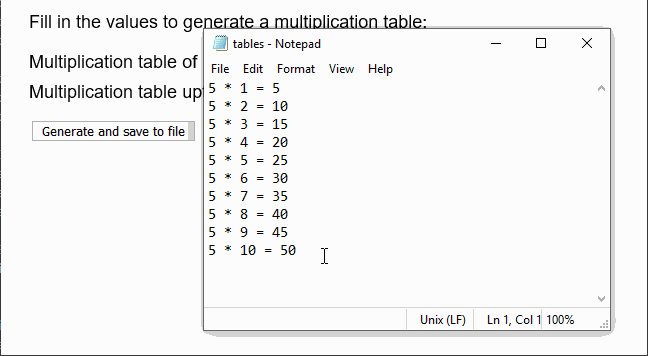
}输出:

在线编辑: https://editor.p5js.org/
环境设置: https://www.geeksforgeeks.org/p5-js-soundfile-object-installation-and-methods/
参考: https://p5js.org/reference/#/p5/createWriter
相关用法
- PHP pow( )用法及代码示例
- PHP Ds\Map xor()用法及代码示例
- PHP next()用法及代码示例
- PHP Ds\Set xor()用法及代码示例
- p5.js nfp()用法及代码示例
- p5.js nfs()用法及代码示例
- PHP Ds\Set first()用法及代码示例
- PHP Ds\Set last()用法及代码示例
- p5.js hex()用法及代码示例
- p5.js value()用法及代码示例
- PHP Ds\Map put()用法及代码示例
- PHP Ds\Set add()用法及代码示例
- p5.js mag()用法及代码示例
- p5.js pan()用法及代码示例
- p5.js arc()用法及代码示例
- CSS url()用法及代码示例
注:本文由纯净天空筛选整理自sayantanm19大神的英文原创作品 p5.js | createWriter() Function。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
