p5.js中的beginShape()函数用于绘制更复杂的形状。指定此函数将开始记录将用于绘制形状的顶点。必须调用endShape()函数以结束记录并完成形状。
调用beginShape()函数后,应使用vertex()命令指定一系列顶点。使用当前的笔触颜色勾勒出形状,并以当前的填充色填充。可以定义一个可选参数以使用要绘制的形状种类。
绘制的形状不适用于translate(),rotate()和scale()等转换函数。同样,不能将其他形状与beginShape()一起使用。
用法:
beginShape( [kind] )
参数:该函数接受上面提到并在下面描述的一个参数:
- kind:它是一个常数,可以用来更改此函数绘制的形状的种类。它可以具有POINTS,LINES,TRIANGLES,TRIANGLE_FAN,TRIANGLE_STRIP,QUADS,QUAD_STRIP或TESS的值。它是一个可选参数。
以下示例说明了p5.js中的beginShape()函数:
范例1:
let currMode;
function setup() {
createCanvas(500, 300);
textSize(18);
let shapeModes = [LINES, TRIANGLES, TRIANGLE_FAN, TRIANGLE_STRIP, QUADS];
let index = 0;
currMode = shapeModes[index];
let helpText = createP("Click on the button to change the beginShape() mode");
helpText.position(20, 0);
let closeBtn = createButton("Change mode");
closeBtn.position(20, 40);
closeBtn.mouseClicked(() => {
if (index < shapeModes.length) index++;
else index = 0;
currMode = shapeModes[index];
});
}
function draw() {
clear();
// Starting the shape using beginShape()
beginShape(currMode);
// Specifying all the vertices
vertex(45, 245);
vertex(100, 75);
vertex(245, 245);
vertex(15, 150);
vertex(250, 125);
// Ending the shape using endShape()
endShape();
// Points for demonstration
circle(45, 245, 10);
circle(100, 75, 10);
circle(245, 245, 10);
circle(15, 150, 10);
circle(250, 125, 10);
}输出:

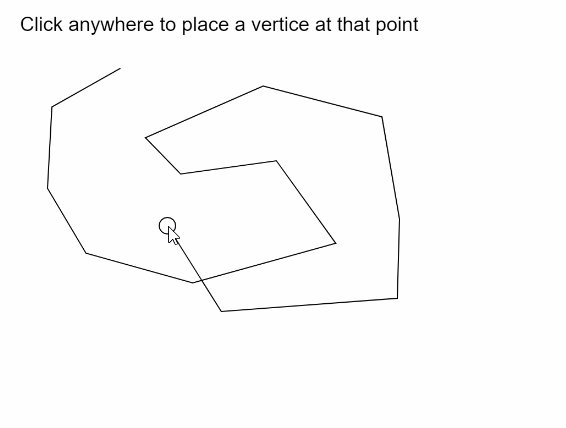
范例2:
let vertices = [];
function setup() {
createCanvas(500, 300);
textSize(18);
text("Click anywhere to place a vertice at that point", 10, 20);
}
function mouseClicked() {
// Update the vertices array with
// current mouse position
vertices.push({ x:mouseX, y:mouseY });
clear();
text("Click anywhere to place a vertice at that point", 10, 20);
// Start the shape using beginShape()
beginShape();
// Use the vertices in the array
// with the vertex() function
for (let i = 0; i < vertices.length; i++)
vertex(vertices[i].x, vertices[i].y);
// End the shape using endShape()
endShape();
// Draw a circle at the last drawn vertice
// for demonstration
circle(mouseX, mouseY, 15);
}输出:

在线编辑: https://editor.p5js.org/
环境设置: https://www.geeksforgeeks.org/p5-js-soundfile-object-installation-and-methods/
参考: https://p5js.org/reference/#/p5/beginShape
相关用法
- p5.js hex()用法及代码示例
- PHP dir()用法及代码示例
- PHP next()用法及代码示例
- PHP Ds\Set last()用法及代码示例
- PHP Ds\Set add()用法及代码示例
- p5.js arc()用法及代码示例
- d3.js d3.set.has()用法及代码示例
- PHP exp()用法及代码示例
- PHP Ds\Set first()用法及代码示例
- p5.js nf()用法及代码示例
- p5.js nfs()用法及代码示例
- PHP Ds\Map xor()用法及代码示例
- PHP each()用法及代码示例
- PHP Ds\Map put()用法及代码示例
- p5.js value()用法及代码示例
- p5.js pan()用法及代码示例
注:本文由纯净天空筛选整理自sayantanm19大神的英文原创作品 p5.js | beginShape() Function。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
