p5.js中的angleMode()函数用于设置解释角度的模式。可以将其设置为度或弧度。使用角度作为参数的所有函数都将遵循此函数设置的角度模式。
用法:
angleMode( mode )
参数:该函数接受如上所述和以下描述的单个参数:
- mode:该常数可用于设置解释角度的模式。它可以具有DEGREES或RADIANS的值。
以下示例说明了p5.js中的angleMode()函数:
javascript
let angleModeSelected;
function setup() {
createCanvas(400, 300);
textSize(18);
// Set the default angle to DEGREES
angleModeSelected = DEGREES;
// Create a button for toggling the angle mode
angleModeToggler = createButton("Toggle Angle Mode");
angleModeToggler.position(30, 40);
angleModeToggler.mouseClicked(() => {
if (angleModeSelected == DEGREES) angleModeSelected = RADIANS;
else angleModeSelected = DEGREES;
});
// Create a slider for changing the current angle
angleSlider = createSlider(-180, 180, 0, 1);
angleSlider.position(30, 120);
}
function draw() {
clear();
// Get the angle from the slider
let angleToRotate = angleSlider.value();
// Convert the angle to radians
// for demonstration
let angleInRadians = (angleToRotate / 57.295).toFixed(3);
text("Angle Mode Selected:" + angleModeSelected, 20, 20);
text("Current value of rotation:" + angleToRotate + " degrees", 20, 80);
text("Current value of rotation:" + angleInRadians + " radians", 20, 100);
// Set the angle mode
// based on the selected mode
angleMode(angleModeSelected);
translate(width / 3, height / 1.5);
// Rotate the shape according to
// the angle specified
rotate(angleToRotate);
// Draw the rectangle that
// would be rotated
rect(0, 0, 100, 25);
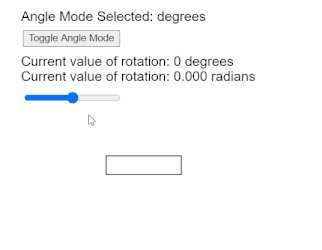
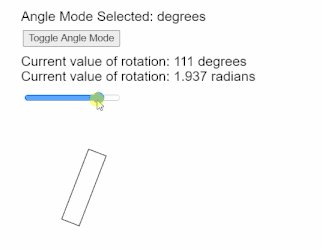
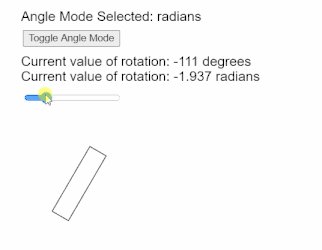
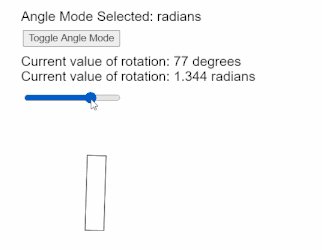
}输出:

在线编辑: https://editor.p5js.org/
环境设置: https://www.geeksforgeeks.org/p5-js-soundfile-object-installation-and-methods/
参考: https://p5js.org/reference/#/p5/angleMode
相关用法
- PHP dir()用法及代码示例
- PHP Ds\Set add()用法及代码示例
- PHP next()用法及代码示例
- PHP Ds\Set first()用法及代码示例
- p5.js arc()用法及代码示例
- PHP Ds\Set last()用法及代码示例
- d3.js d3.set.has()用法及代码示例
- PHP exp()用法及代码示例
- p5.js hex()用法及代码示例
- PHP Ds\Set contains()用法及代码示例
- p5.js nfs()用法及代码示例
- PHP Ds\Map xor()用法及代码示例
- PHP each()用法及代码示例
- p5.js mag()用法及代码示例
- p5.js pan()用法及代码示例
- p5.js value()用法及代码示例
注:本文由纯净天空筛选整理自sayantanm19大神的英文原创作品 p5.js | angleMode() Function。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
