p5.js中的ambientLight()函数用于创建具有指定颜色的环境光。环境光没有任何特定的光源。它来自画布中的所有位置,均匀地照亮对象。
用法:
ambientLight( v1, v2, v3, [alpha] )
OR
ambientLight( value )
OR
ambientLight( gray, [alpha] )
OR
ambientLight( values )
OR
ambientLight( color )
参数:该函数接受上述和以下所述的八个参数:
- v1:它是一个数字,用于确定相对于当前颜色范围的红色或色调值。
- v2:它是一个数字,用于确定相对于当前颜色范围的绿色或饱和度值。
- v3:它是一个数字,用于确定相对于当前颜色范围的蓝色或亮度值。
- alpha:它是一个数字,用于确定颜色的Alpha值。
- value:它是定义环境光颜色的字符串。
- gray:它是一个数字,用于定义环境光的灰度值。
- values:它是一组数字,用于定义环境光颜色的红色,绿色,蓝色和alpha分量。
- color:它是一个p5.Color,它定义了环境光的颜色。
以下示例说明了p5.js中的ambientLight()函数:
范例1:
let newFont;
let pointLightEnable = false;
function preload() {
newFont = loadFont('fonts/Montserrat.otf');
}
function setup() {
createCanvas(600, 300, WEBGL);
textFont(newFont, 18);
graySlider = createSlider(0, 128, 64, 1);
graySlider.position(20, 50);
pointLightCheck = createCheckbox(
"Enable Point Light", false);
pointLightCheck.position(20, 80);
// Toggle point light
pointLightCheck.changed(() => {
pointLightEnable = !pointLightEnable;
});
}
function draw() {
background("green");
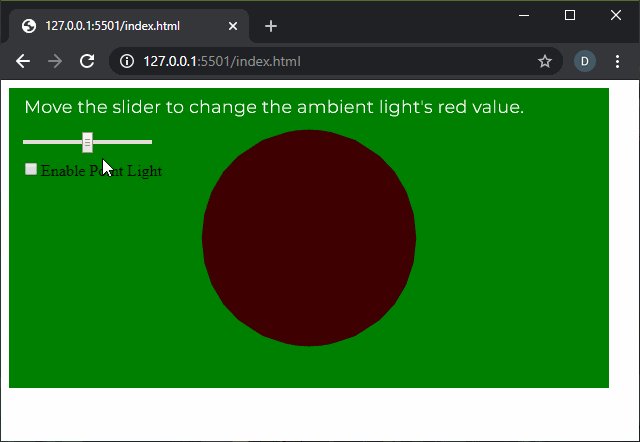
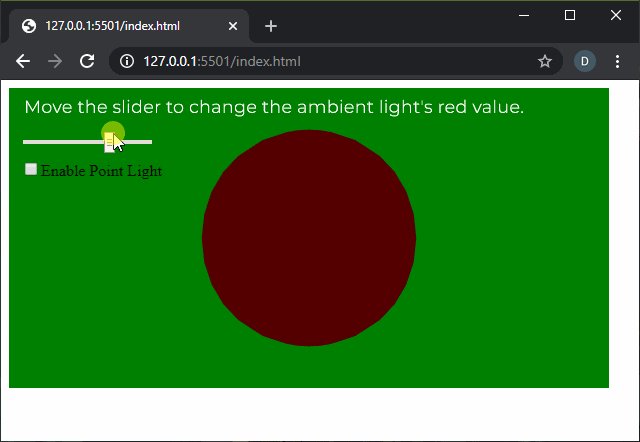
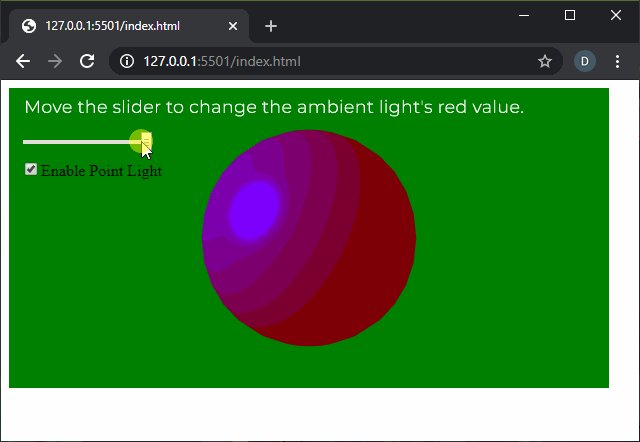
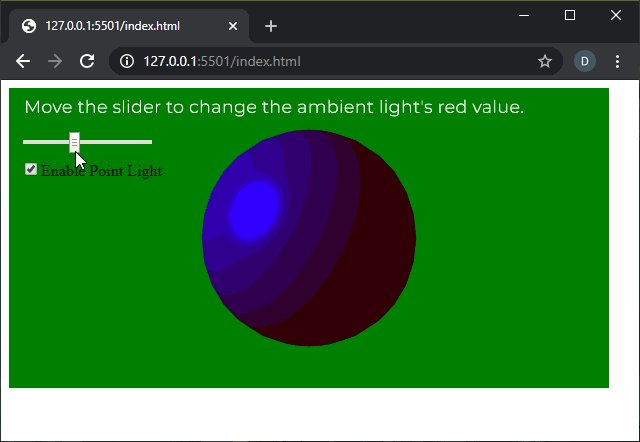
text("Move the slider to change the ambient"
+ " light's red value.", -285, -125);
noStroke();
shininess(15);
if (pointLightEnable) {
pointLight(0, 0, 255, -width / 2,
-height / 2, 250);
}
grayValue = graySlider.value();
ambientLight(grayValue, 0, 0);
specularMaterial(250);
sphere(100);
}输出:

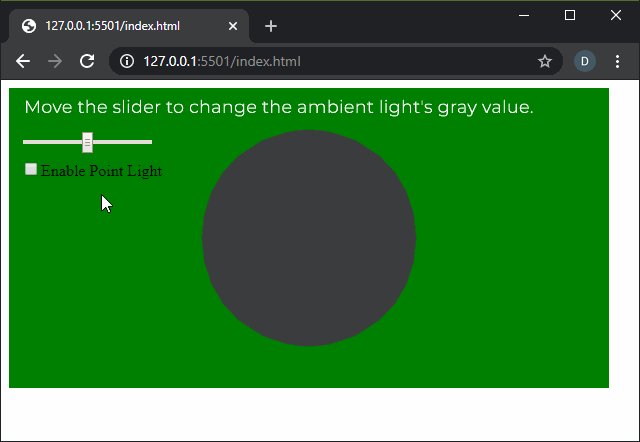
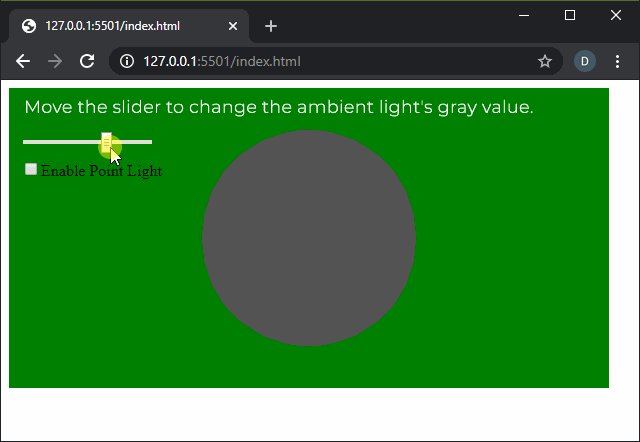
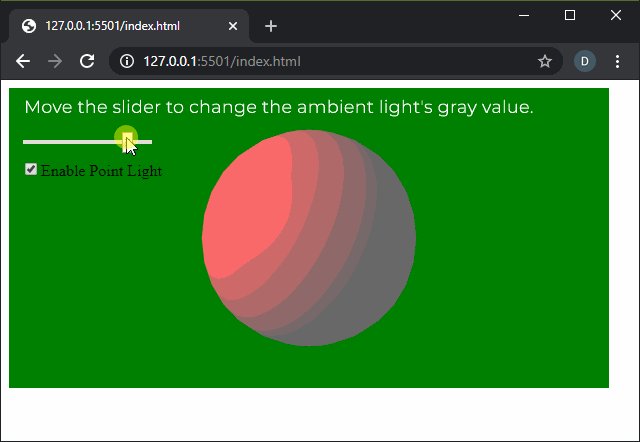
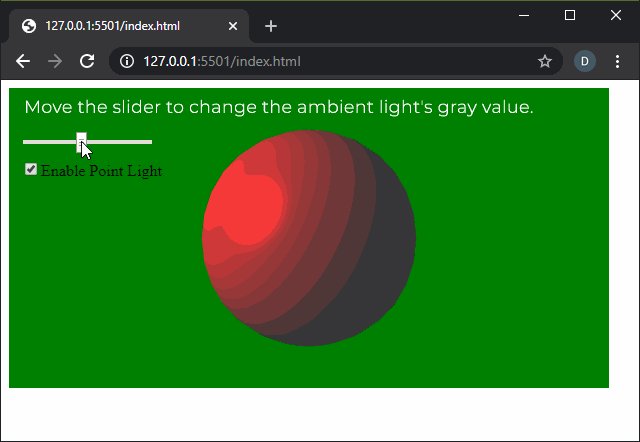
范例2:
let newFont;
let pointLightEnable = false;
function preload() {
newFont = loadFont('fonts/Montserrat.otf');
}
function setup() {
createCanvas(600, 300, WEBGL);
textFont(newFont, 18);
graySlider = createSlider(0, 128, 64, 1);
graySlider.position(20, 50);
pointLightCheck = createCheckbox(
"Enable Point Light", false);
pointLightCheck.position(20, 80);
// Toggle point light
pointLightCheck.changed(() => {
pointLightEnable = !pointLightEnable;
});
}
function draw() {
background("green");
text("Move the slider to change the ambient"
+ " light's gray value.", -285, -125);
noStroke();
shininess(15);
if (pointLightEnable) {
pointLight(255, 0, 0, -width / 2,
-height / 2, 250);
}
grayValue = graySlider.value();
ambientLight(grayValue);
specularMaterial(250);
sphere(100);
}输出:

在线编辑: https://editor.p5js.org/
环境设置: https://www.geeksforgeeks.org/p5-js-soundfile-object-installation-and-methods/
参考: https://p5js.org/reference/#/p5/ambientLight
相关用法
- p5.js nfs()用法及代码示例
- p5.js nf()用法及代码示例
- p5.js nfp()用法及代码示例
- p5.js nfc()用法及代码示例
- PHP key()用法及代码示例
- d3.js d3.hsl()用法及代码示例
- PHP Ds\Set xor()用法及代码示例
- p5.js mag()用法及代码示例
- PHP min( )用法及代码示例
- PHP max( )用法及代码示例
- d3.js d3.map.set()用法及代码示例
注:本文由纯净天空筛选整理自sayantanm19大神的英文原创作品 p5.js | ambientLight() Function。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
