Lodash是一个JavaScript库,可在underscore.js顶部使用。 Lodash帮助处理数组,字符串,对象,数字等。
_.dropRightWhile()函数用于删除不包括从末尾丢弃的元素的数组的切片,直到谓词函数返回false。
句法:
_.dropRightWhile(array, [predicate=_.identity])
参数:
- array:这是要从中删除元素的数组。
- predicate:它是对数组的每个元素进行迭代并根据给定条件返回true或false的函数。
返回:它返回数组。
注意:使用以下命令安装lodash模块npm install lodash在使用下面给出的代码之前。
范例1:
// Requiring the lodash library
const _ = require("lodash");
// Original array
let array1 = [
{ "a":1, "b":2 },
{ "a":2, "b":1 },
{ "b":2 }
]
// Using _.dropRightWhile() function
let newArray = _.dropRightWhile(array1, (e) => {
return e.b == 2;
});
// Original Array
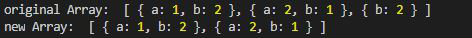
console.log("original Array:", array1)
// Printing the newArray
console.log("new Array:", newArray)输出:

范例2:在此示例中,谓词函数返回false,它不进行进一步检查并返回切片的数组。请注意,它与drop不同,因为它从右侧而不是从左侧拖放元素。
// Requiring the lodash library
const _ = require("lodash");
// Original array
let array1 = [1, 2, 4, 3, 4, 4]
// Using _.dropRightWhile() function
let newArray = _.dropRightWhile(array1, (e) => {
return e == 4;
});
// Original Array
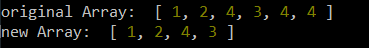
console.log("original Array:", array1)
// Printing the newArray
console.log("new Array:", newArray)输出:

相关用法
- Lodash _.dropRight()用法及代码示例
- Lodash _.difference()用法及代码示例
- Lodash _.tail()用法及代码示例
- Lodash _.concat()用法及代码示例
- Lodash _.initial()用法及代码示例
- Lodash _.findLastIndex()用法及代码示例
- Node.js lodash.sortBy()用法及代码示例
- Lodash _.nth()用法及代码示例
- Lodash _.xor()用法及代码示例
- Lodash _.take()用法及代码示例
- Lodash _.differenceWith()用法及代码示例
- Lodash _.cloneDeep()用法及代码示例
- Lodash _.castArray()用法及代码示例
- Lodash _.clone()用法及代码示例
- Lodash _.zipObject()用法及代码示例
- Lodash _.zipWith()用法及代码示例
- Lodash _.findIndex()用法及代码示例
- Lodash _.sampleSize()用法及代码示例
注:本文由纯净天空筛选整理自tarun007大神的英文原创作品 Lodash _.dropRightWhile() Function。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
