Lodash是一個JavaScript庫,可在underscore.js頂部使用。 Lodash幫助處理數組,字符串,對象,數字等。
_.dropRightWhile()函數用於刪除不包括從末尾丟棄的元素的數組的切片,直到謂詞函數返回false。
句法:
_.dropRightWhile(array, [predicate=_.identity])
參數:
- array:這是要從中刪除元素的數組。
- predicate:它是對數組的每個元素進行迭代並根據給定條件返回true或false的函數。
返回:它返回數組。
注意:使用以下命令安裝lodash模塊npm install lodash在使用下麵給出的代碼之前。
範例1:
// Requiring the lodash library
const _ = require("lodash");
// Original array
let array1 = [
{ "a":1, "b":2 },
{ "a":2, "b":1 },
{ "b":2 }
]
// Using _.dropRightWhile() function
let newArray = _.dropRightWhile(array1, (e) => {
return e.b == 2;
});
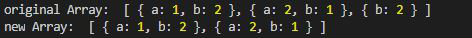
// Original Array
console.log("original Array:", array1)
// Printing the newArray
console.log("new Array:", newArray)輸出:

範例2:在此示例中,謂詞函數返回false,它不進行進一步檢查並返回切片的數組。請注意,它與drop不同,因為它從右側而不是從左側拖放元素。
// Requiring the lodash library
const _ = require("lodash");
// Original array
let array1 = [1, 2, 4, 3, 4, 4]
// Using _.dropRightWhile() function
let newArray = _.dropRightWhile(array1, (e) => {
return e == 4;
});
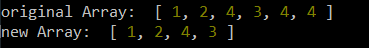
// Original Array
console.log("original Array:", array1)
// Printing the newArray
console.log("new Array:", newArray)輸出:

相關用法
- Lodash _.dropRight()用法及代碼示例
- Lodash _.difference()用法及代碼示例
- Lodash _.tail()用法及代碼示例
- Lodash _.concat()用法及代碼示例
- Lodash _.initial()用法及代碼示例
- Lodash _.findLastIndex()用法及代碼示例
- Node.js lodash.sortBy()用法及代碼示例
- Lodash _.nth()用法及代碼示例
- Lodash _.xor()用法及代碼示例
- Lodash _.take()用法及代碼示例
- Lodash _.differenceWith()用法及代碼示例
- Lodash _.cloneDeep()用法及代碼示例
- Lodash _.castArray()用法及代碼示例
- Lodash _.clone()用法及代碼示例
- Lodash _.zipObject()用法及代碼示例
- Lodash _.zipWith()用法及代碼示例
- Lodash _.findIndex()用法及代碼示例
- Lodash _.sampleSize()用法及代碼示例
注:本文由純淨天空篩選整理自tarun007大神的英文原創作品 Lodash _.dropRightWhile() Function。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
