Lodash是一個JavaScript庫,可在underscore.js頂部使用。 Lodash幫助處理數組,字符串,對象,數字等。
_.dropRight()函數用於刪除數組右側的元素,即刪除第(n-1)個元素。
句法:
_.dropRight(array, n)
參數:
- array:它是要從中刪除元素的原始數組。
- n:這裏n是要從數組中刪除的元素數。默認情況下,它設置為1。
返回值:它返回數組。
注意:使用命令安裝lodash模塊npm install lodash在使用下麵給出的代碼之前。
範例1:當n小於數組的大小時。
// Requiring the lodash library
const _ = require("lodash");
// Original array
let array1 = [1, 2, 3, 4, 5]
// Using _.dropRight() function
let newArray = lodash.dropRight(array1, 2);
// Original Array
console.log("original Array:", array1)
// Printing the newArray
console.log("new Array:", newArray)輸出:

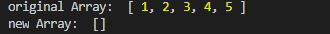
範例2:當n大於數組的大小時。
// Requiring the lodash library
const _ = require("lodash");
// Original array
let array1 = [1, 2, 3, 4, 5]
// Using _.dropRight() function
let newArray = lodash.dropRight(array1, 10);
// Original Array
console.log("original Array:", array1)
// Printing the newArray
console.log("new Array:", newArray)輸出:

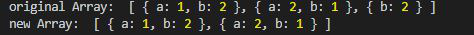
範例3:當給出對象數組而未給出n時。
// Requiring the lodash library
const _ = require("lodash");
// Original array
let array1 = [
{ "a":1, "b":2 },
{ "a":2, "b":1 },
{ "b":2 }
]
// Using _.dropRight() function
let newArray = lodash.dropRight(array1);
// Original Array
console.log("original Array:", array1)
// Printing the newArray
console.log("new Array:", newArray)輸出:

相關用法
- Lodash _.difference()用法及代碼示例
- Lodash _.concat()用法及代碼示例
- Lodash _.initial()用法及代碼示例
- Lodash _.tail()用法及代碼示例
- Lodash _.findLastIndex()用法及代碼示例
- Lodash _.dropRightWhile()用法及代碼示例
- Node.js lodash.sortBy()用法及代碼示例
- Lodash _.take()用法及代碼示例
- Lodash _.nth()用法及代碼示例
- Lodash _.xor()用法及代碼示例
- Lodash _.pullAll()用法及代碼示例
- Lodash _.zipObject()用法及代碼示例
- Lodash _.clone()用法及代碼示例
- Lodash _.takeRight()用法及代碼示例
- Lodash _.head()用法及代碼示例
- Lodash _.sampleSize()用法及代碼示例
- Lodash _.pull()用法及代碼示例
- Lodash _.cloneDeep()用法及代碼示例
注:本文由純淨天空篩選整理自tarun007大神的英文原創作品 Lodash _.dropRight() Function。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
