Lodash是一个JavaScript库,可在underscore.js顶部使用。 Lodash帮助处理数组,字符串,对象,数字等。
_.dropRight()函数用于删除数组右侧的元素,即删除第(n-1)个元素。
句法:
_.dropRight(array, n)
参数:
- array:它是要从中删除元素的原始数组。
- n:这里n是要从数组中删除的元素数。默认情况下,它设置为1。
返回值:它返回数组。
注意:使用命令安装lodash模块npm install lodash在使用下面给出的代码之前。
范例1:当n小于数组的大小时。
// Requiring the lodash library
const _ = require("lodash");
// Original array
let array1 = [1, 2, 3, 4, 5]
// Using _.dropRight() function
let newArray = lodash.dropRight(array1, 2);
// Original Array
console.log("original Array:", array1)
// Printing the newArray
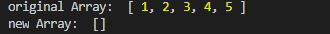
console.log("new Array:", newArray)输出:

范例2:当n大于数组的大小时。
// Requiring the lodash library
const _ = require("lodash");
// Original array
let array1 = [1, 2, 3, 4, 5]
// Using _.dropRight() function
let newArray = lodash.dropRight(array1, 10);
// Original Array
console.log("original Array:", array1)
// Printing the newArray
console.log("new Array:", newArray)输出:

范例3:当给出对象数组而未给出n时。
// Requiring the lodash library
const _ = require("lodash");
// Original array
let array1 = [
{ "a":1, "b":2 },
{ "a":2, "b":1 },
{ "b":2 }
]
// Using _.dropRight() function
let newArray = lodash.dropRight(array1);
// Original Array
console.log("original Array:", array1)
// Printing the newArray
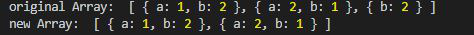
console.log("new Array:", newArray)输出:

相关用法
- Lodash _.difference()用法及代码示例
- Lodash _.concat()用法及代码示例
- Lodash _.initial()用法及代码示例
- Lodash _.tail()用法及代码示例
- Lodash _.findLastIndex()用法及代码示例
- Lodash _.dropRightWhile()用法及代码示例
- Node.js lodash.sortBy()用法及代码示例
- Lodash _.take()用法及代码示例
- Lodash _.nth()用法及代码示例
- Lodash _.xor()用法及代码示例
- Lodash _.pullAll()用法及代码示例
- Lodash _.zipObject()用法及代码示例
- Lodash _.clone()用法及代码示例
- Lodash _.takeRight()用法及代码示例
- Lodash _.head()用法及代码示例
- Lodash _.sampleSize()用法及代码示例
- Lodash _.pull()用法及代码示例
- Lodash _.cloneDeep()用法及代码示例
注:本文由纯净天空筛选整理自tarun007大神的英文原创作品 Lodash _.dropRight() Function。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
