减少色调函数用于在减少颜色比例时将颜色与白色混合。用于混色操作的参数是:
- color:它用于指定颜色对象。
- weight:它是一个可选参数,用于通过提供颜色和白色之间的百分比平衡点来指定元素的权重。
色调函数示例
下面举个例子来演示一下Less文件中tint color操作的用法。
创建名为 "simple.html" 的 HTML 文件,其中包含以下数据。
HTML 文件:simple.html
<!DOCTYPE html>
<html>
<head>
<title>Tint Example</title>
<link rel="stylesheet" type="text/css" href="simple.css"/>
</head>
<body>
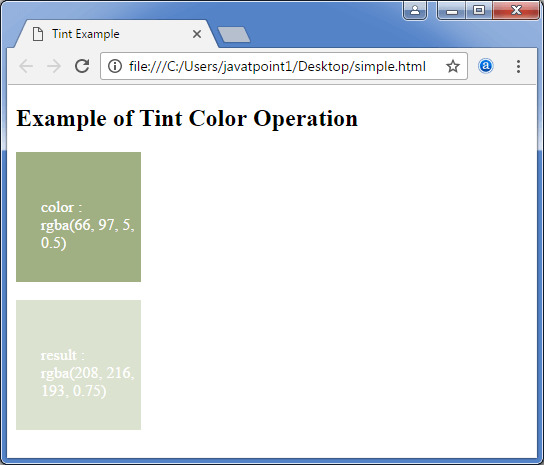
<h2>Example of Tint Color Operation</h2>
<div class="myclass1">
<p>color:<br>rgba(66, 97, 5, 0.5)</p>
</div><br>
<div class="myclass2">
<p>result:<br>rgba(208, 216, 193, 0.75)</p>
</div>
</body>
</html>现在创建一个名为 "simple.less" 的文件。它类似于 CSS 文件。唯一的区别是它以 ".less" 扩展名保存。
LESS 文件:simple.less
.myclass1{
height:100px;
width:100px;
padding:30px 0px 0px 25px;
background-color:rgba(66, 97, 5, 0.5);
color:white;
}
.myclass2{
height:100px;
width:100px;
padding:30px 0px 0px 25px;
background-color:tint(rgba(66, 97, 5, 0.5),50%);
color:white;
}将文件 "simple.html" 和 "imple.less" 放在 Node.js 的根文件夹中
现在,执行以下代码:lessc simple.less simple.css

这将编译 "simple.less" 文件。将生成名为 "simple.css" 的 CSS 文件。
例如:

生成的 CSS "simple.css",代码如下:
.myclass1 {
height:100px;
width:100px;
padding:30px 0px 0px 25px;
background-color:rgba(66, 97, 5, 0.5);
color:white;
}
.myclass2 {
height:100px;
width:100px;
padding:30px 0px 0px 25px;
background-color:rgba(208, 216, 193, 0.75);
color:white;
}输出:

相关用法
- Less tan()用法及代码示例
- Less isstring()用法及代码示例
- Less image-width()用法及代码示例
- Less alpha()用法及代码示例
- Less max()用法及代码示例
- Less ispixel()用法及代码示例
- Less saturation()用法及代码示例
- Less acos()用法及代码示例
- Less contrast()用法及代码示例
- Less isem()用法及代码示例
- Less hsvhue()用法及代码示例
- Less color()用法及代码示例
- Less isnumber()用法及代码示例
- Less percentage()用法及代码示例
- Less pi()用法及代码示例
- Less red()用法及代码示例
- Less image-height()用法及代码示例
- Less iscolor()用法及代码示例
- Less mix()用法及代码示例
- Less pow()用法及代码示例
注:本文由纯净天空筛选整理自 Less tint()。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
