Less tan 函数用于指定数字的正切。
Tan 函数示例
下面通过一个例子来演示在Less文件中tan函数的使用。
创建一个名为 "simple.less" 的 Less 文件,代码如下:
少文件:simple.less
div {
font: tan(60)
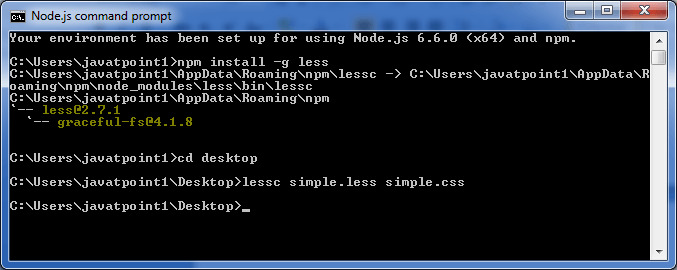
}现在打开 node.js 命令提示符并执行以下代码:lessc simple.less simple.css

这将编译 "simple.less" 文件。将生成名为 "simple.css" 的 CSS 文件。
例如:

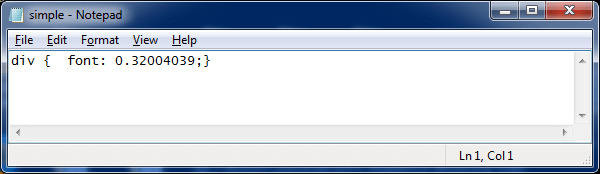
生成的 CSS "simple.css",代码如下:
输出:

在这里,您可以看到具有 tan-math 函数的字体是由数字的正切值产生的。
相关用法
- Less tint()用法及代码示例
- Less isstring()用法及代码示例
- Less image-width()用法及代码示例
- Less alpha()用法及代码示例
- Less max()用法及代码示例
- Less ispixel()用法及代码示例
- Less saturation()用法及代码示例
- Less acos()用法及代码示例
- Less contrast()用法及代码示例
- Less isem()用法及代码示例
- Less hsvhue()用法及代码示例
- Less color()用法及代码示例
- Less isnumber()用法及代码示例
- Less percentage()用法及代码示例
- Less pi()用法及代码示例
- Less red()用法及代码示例
- Less image-height()用法及代码示例
- Less iscolor()用法及代码示例
- Less mix()用法及代码示例
- Less pow()用法及代码示例
注:本文由纯净天空筛选整理自 Less tan()。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
