Less 默认函数仅在保护条件内可用,并且只有在没有其他 mixin 匹配时才返回 true,否则返回 false。当默认函数在 mixin 保护条件之外使用时,它被解释为常规 CSS。
下面举一个例子来演示Less文件中default函数的用法。
创建一个名为 "simple.less" 的 Less 文件,其中包含以下数据。
少文件:simple.less
.mixin(1) {x:11}
.mixin(2) {y:22}
.mixin(@x) when (default()) {z:@x}
div {
.mixin(3);
}
div.special {
.mixin(1);
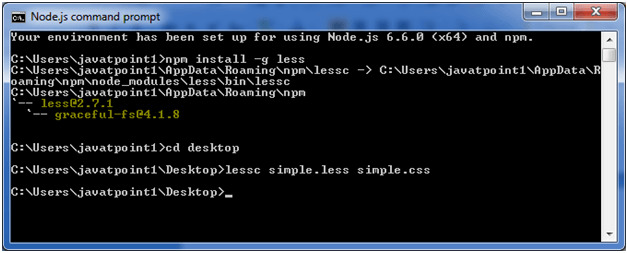
}现在,执行以下代码:lessc simple.less simple.css

这将编译 "simple.less" 文件。一个名为 ?simple.css? 的 CSS 文件会生成。
例如:

生成的 CSS "simple.css",代码如下:
输出:
div {
z:3;
}
div.special {
x:11;
}相关用法
- Less darken()用法及代码示例
- Less data-uri()用法及代码示例
- Less isstring()用法及代码示例
- Less image-width()用法及代码示例
- Less alpha()用法及代码示例
- Less max()用法及代码示例
- Less ispixel()用法及代码示例
- Less saturation()用法及代码示例
- Less acos()用法及代码示例
- Less contrast()用法及代码示例
- Less isem()用法及代码示例
- Less hsvhue()用法及代码示例
- Less color()用法及代码示例
- Less isnumber()用法及代码示例
- Less percentage()用法及代码示例
- Less pi()用法及代码示例
- Less red()用法及代码示例
- Less image-height()用法及代码示例
- Less iscolor()用法及代码示例
- Less mix()用法及代码示例
注:本文由纯净天空筛选整理自 Less default()。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
