Less Data-uri 函数是统一资源标识符 (URI) 模式,用于在网页中内联资源。如果未给出 mime 类型,则节点使用 mime 包来确定正确的 mine 类型。
参数:
? url:内联文件的 url。
? mimetype:MIME 类型字符串。 (可选)
下面举个例子来演示一下Less文件中Data-uri函数的用法。
创建名为 "simple.html" 的 HTML 文件,其中包含以下数据。
HTML 文件:simple.html
<!DOCTYPE html>
<head>
<link rel="stylesheet" href="simple.css" type="text/css" />
</head>
<body>
<h2>JavaTpoint:A solution of all technology.</h2>
</body>
</html>少文件:simple.less
body{
background:data-uri('image.jpg');
}把这两个文件?simple.html?和?simple.less?在 Node.js 的根文件夹内
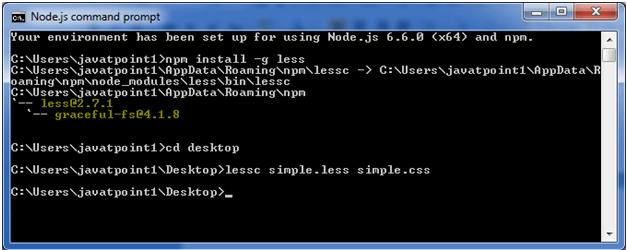
现在,执行以下代码:lessc simple.less simple.css

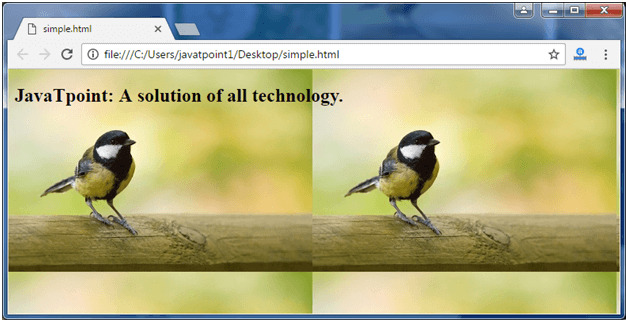
输出:

相关用法
- Less darken()用法及代码示例
- Less default()用法及代码示例
- Less isstring()用法及代码示例
- Less image-width()用法及代码示例
- Less alpha()用法及代码示例
- Less max()用法及代码示例
- Less ispixel()用法及代码示例
- Less saturation()用法及代码示例
- Less acos()用法及代码示例
- Less contrast()用法及代码示例
- Less isem()用法及代码示例
- Less hsvhue()用法及代码示例
- Less color()用法及代码示例
- Less isnumber()用法及代码示例
- Less percentage()用法及代码示例
- Less pi()用法及代码示例
- Less red()用法及代码示例
- Less image-height()用法及代码示例
- Less iscolor()用法及代码示例
- Less mix()用法及代码示例
注:本文由纯净天空筛选整理自 Less data-uri()。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
