jQWidgets 是一个 JavaScript 框架,用于为 PC 和移动设备制作基于 Web 的应用程序。它是一个非常强大、优化、独立于平台且得到广泛支持的框架。 jqxToolBar 用于说明一个 jQuery 小部件,该小部件显示可以自发附加各种工具的工具栏。此外,默认情况下,jqxToolBar 支持一些小部件,即 jqxButton、jqxToggleButton、jqxDropDownList、jqxComboBox 以及 jqxInput。但是,也可以附加自定义工具。
destroy()方法用于销毁显示的jqxToolBar及其所有工具。它没有参数,也不返回任何内容。
用法:
$('#Selector').jqxToolBar('destroy');
链接文件:从给定链接下载 https://www.jqwidgets.com/download/。在 HTML 文件中,找到下载文件夹中的脚本文件。
<link rel=”stylesheet” href=”jqwidgets/styles/jqx.base.css” type=”text/css” />
<script type=”text/javascript” src=”scripts/jquery-1.11.1.min.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxcore.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxbuttons.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxscrollbar.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxlistbox.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxdropdownlist.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxcombobox.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxinput.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxtoolbar.js”></script>
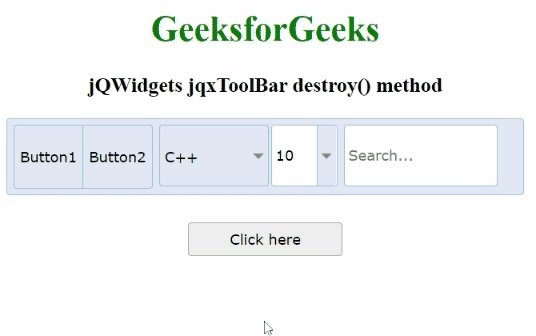
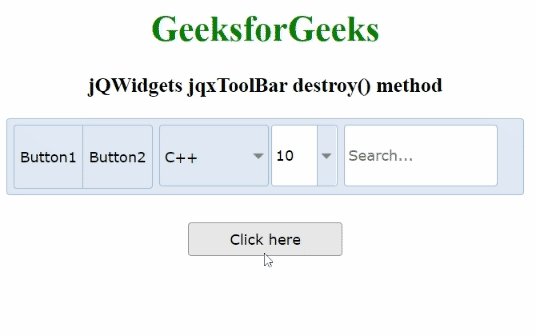
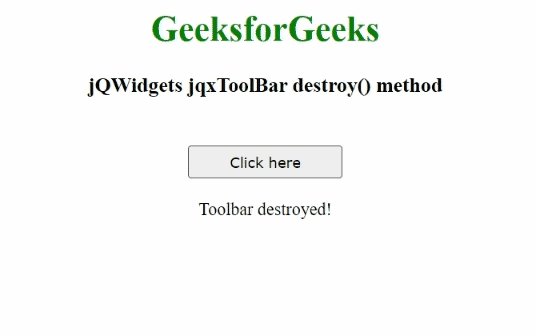
下面的示例说明了 jQWidgets 中的 jqxToolBar destroy() 方法。
例子:
HTML
<!DOCTYPE html>
<html lang="en">
<head>
<link rel="stylesheet"
href="jqwidgets/styles/jqx.base.css"
type="text/css" />
<script type="text/javascript"
src="scripts/jquery-1.11.1.min.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqxcore.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqxbuttons.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqxscrollbar.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqxlistbox.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqxdropdownlist.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqxcombobox.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqxinput.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqxtoolbar.js">
</script>
</head>
<body>
<center>
<h1 style="color:green">
GeeksforGeeks
</h1>
<h3>jQWidgets jqxToolBar destroy() method</h3>
<div id="jqxtb"></div>
<div>
<input type="button" id="jqxBtn"
style="margin-top: 25px"
value="Click here" />
</div>
<br>
<div id="log"></div>
</center>
<script type="text/javascript">
$(document).ready(function () {
$("#jqxtb").jqxToolBar({
width: "470px",
theme: "energyblue",
height: 70,
tools: "button button | dropdownlist combobox | input",
initTools:
function (type, index, tool, menuToolIninitialization) {
switch (index) {
case 0:
tool.text("Button1")
break
case 1:
tool.text("Button2")
break
case 2:
tool.jqxDropDownList({
width: 100,
source: ["Java", "Scala", "C++"],
selectedIndex: 2
})
break
case 3:
tool.jqxComboBox({
width: 60,
source: [4, 5, 8, 10, 15],
selectedIndex: 3
})
break
case 4:
tool.jqxInput({
width: 140,
placeHolder: "Search..."
})
break
}
}
})
$("#jqxBtn").jqxButton({
width: "140px",
height: "30px",
})
$("#jqxBtn").on("click", function () {
$('#jqxtb').jqxToolBar('destroy')
$('#log').text("Toolbar destroyed!")
})
})
</script>
</body>
</html>输出:

相关用法
- jQWidgets jqxToolBar destroyTool()用法及代码示例
- jQWidgets jqxToolBar disableTool()用法及代码示例
- jQWidgets jqxToolBar disabled属性用法及代码示例
- jQWidgets jqxToolBar rtl属性用法及代码示例
- jQWidgets jqxToolBar theme属性用法及代码示例
- jQWidgets jqxToolBar refresh()用法及代码示例
- jQWidgets jqxToolBar addTool()用法及代码示例
- jQWidgets jqxToolBar minWidth属性用法及代码示例
- jQWidgets jqxToolBar maxWidth属性用法及代码示例
- jQWidgets jqxToolBar getTools()用法及代码示例
- jQWidgets jqxToolBar initTools属性用法及代码示例
- jQWidgets jqxToolBar tools属性用法及代码示例
- jQWidgets jqxToolBar render()用法及代码示例
- jQWidgets jqxToolBar height属性用法及代码示例
- jQWidgets jqxToolBar minimizeWidth属性用法及代码示例
- jQWidgets jqxTooltip close()用法及代码示例
- jQWidgets jqxTooltip name属性用法及代码示例
- jQWidgets jqxTooltip destroy()用法及代码示例
- jQWidgets jqxTooltip open()用法及代码示例
- jQWidgets jqxTooltip refresh()用法及代码示例
- jQWidgets jqxTooltip width属性用法及代码示例
- jQWidgets jqxTooltip animationHideDelay属性用法及代码示例
- jQWidgets jqxTooltip closeOnClick属性用法及代码示例
- jQWidgets jqxTooltip autoHideDelay属性用法及代码示例
- jQWidgets jqxTooltip absolutePositionY属性用法及代码示例
注:本文由纯净天空筛选整理自nidhi1352singh大神的英文原创作品 jQWidgets jqxToolBar destroy() Method。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
