jQWidgets 是一个 JavaScript 框架,用于为 PC 和移动设备制作基于 Web 的应用程序。它是一个非常强大、经过优化、独立于平台且得到广泛支持的框架。 jqxToolBar 用于说明一个 jQuery 小部件,该小部件显示一个工具栏,其中可以自发地附加各种工具。此外,默认情况下,jqxToolBar 支持一些小部件,即 jqxButton、jqxToggleButton、jqxDropDownList、jqxComboBox 以及 jqxInput。但是,也可以附加自定义工具。
rtl 属性用于设置或获取一个值,该值说明窗口小部件的元素是否在从右到左字体的帮助下排列为支持区域设置。它是布尔类型,默认值为 false。
用法:
- 设置 rtl 属性。
$('#Selector').jqxToolBar({ rtl:true }); - 返回 rtl 属性。
var rtl = $('#Selector').jqxToolBar('rtl');
链接文件:从给定的链接下载 jQWidgets。在 HTML 文件中,找到下载文件夹中的脚本文件。
<link rel=”stylesheet” href=”jqwidgets/styles/jqx.base.css” type=”text/css” />
<script type=”text/javascript” src=”scripts/jquery-1.11.1.min.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxcore.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxbuttons.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxscrollbar.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxlistbox.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxdropdownlist.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxcombobox.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxinput.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxtoolbar.js”></script>
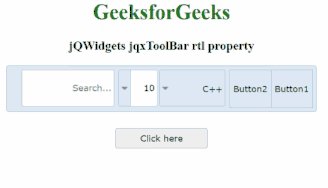
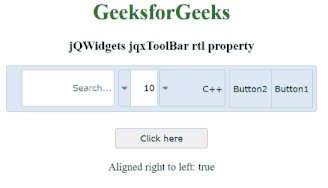
例:下面的示例说明了 jQWidgets 中的 jqxToolBar rtl 属性。
HTML
<!DOCTYPE html>
<html lang="en">
<head>
<link rel="stylesheet"
href="jqwidgets/styles/jqx.base.css"
type="text/css" />
<script type="text/javascript"
src="scripts/jquery-1.11.1.min.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqxcore.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqxbuttons.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqxscrollbar.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqxlistbox.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqxdropdownlist.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqxcombobox.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqxinput.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqxtoolbar.js">
</script>
</head>
<body>
<center>
<h1 style="color:green">
GeeksforGeeks
</h1>
<h3>jQWidgets jqxToolBar rtl
property
</h3>
<div id="jqxtb"></div>
<div>
<input type="button" id="jqxBtn"
style="margin-top:25px" value="Click here" />
</div>
<br>
<div id="log"></div>
</center>
<script type="text/javascript">
$(document).ready(function () {
$("#jqxtb").jqxToolBar({
width:"470px",
theme:"energyblue",
height:70,
rtl:true,
tools:"button button | dropdownlist combobox | input",
initTools:
function (type, index, tool, menuToolIninitialization) {
switch (index) {
case 0:
tool.text("Button1");
break;
case 1:
tool.text("Button2");
break;
case 2:
tool.jqxDropDownList({
width:100,
source:["Java", "Scala", "C++"],
selectedIndex:2
});
break;
case 3:
tool.jqxComboBox({
width:60,
source:[4, 5, 8, 10, 15],
selectedIndex:3
});
break;
case 4:
tool.jqxInput({
width:140,
placeHolder:"Search..."
});
break;
}
}
});
$("#jqxBtn").jqxButton({
width:"140px",
height:"30px",
});
$("#jqxBtn").on("click", function () {
var rl = $('#jqxtb').jqxToolBar('rtl');
$('#log').text("Aligned right to left:" + rl);
});
});
</script>
</body>
</html>输出:

相关用法
- jQWidgets jqxToolBar height属性用法及代码示例
- jQWidgets jqxToolBar minimizeWidth属性用法及代码示例
- jQWidgets jqxToolBar disabled属性用法及代码示例
- jQWidgets jqxToolBar maxWidth属性用法及代码示例
- jQWidgets jqxToolBar minWidth属性用法及代码示例
- jQWidgets jqxToolBar initTools属性用法及代码示例
- jQWidgets jqxToolBar tools属性用法及代码示例
- jQWidgets jqxToolBar theme属性用法及代码示例
- jQWidgets jqxMaskedInput rtl属性用法及代码示例
- jQWidgets jqxListBox rtl属性用法及代码示例
- jQWidgets jqxBulletChart rtl属性用法及代码示例
- jQWidgets jqxCalendar rtl属性用法及代码示例
- jQWidgets jqxCheckBox rtl属性用法及代码示例
- jQWidgets jqxComboBox rtl属性用法及代码示例
- jQWidgets jqxComplexInput rtl属性用法及代码示例
- jQWidgets jqxTextArea rtl属性用法及代码示例
- jQWidgets jqxInput rtl属性用法及代码示例
- jQWidgets jqxTooltip rtl属性用法及代码示例
- jQWidgets jqxProgressBar rtl属性用法及代码示例
- jQWidgets jqxDropDownList rtl属性用法及代码示例
- jQWidgets jqxTabs rtl属性用法及代码示例
- jQWidgets jqxWindow rtl属性用法及代码示例
- jQWidgets jqxDateTimeInput rtl属性用法及代码示例
注:本文由纯净天空筛选整理自nidhi1352singh大神的英文原创作品 jQWidgets jqxToolBar rtl Property。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
