jQWidgets 是一個 JavaScript 框架,用於為 PC 和移動設備製作基於 Web 的應用程序。它是一個非常強大、經過優化、獨立於平台且得到廣泛支持的框架。 jqxToolBar 用於說明一個 jQuery 小部件,該小部件顯示一個工具欄,其中可以自發地附加各種工具。此外,默認情況下,jqxToolBar 支持一些小部件,即 jqxButton、jqxToggleButton、jqxDropDownList、jqxComboBox 以及 jqxInput。但是,也可以附加自定義工具。
rtl 屬性用於設置或獲取一個值,該值說明窗口小部件的元素是否在從右到左字體的幫助下排列為支持區域設置。它是布爾類型,默認值為 false。
用法:
- 設置 rtl 屬性。
$('#Selector').jqxToolBar({ rtl:true }); - 返回 rtl 屬性。
var rtl = $('#Selector').jqxToolBar('rtl');
鏈接文件:從給定的鏈接下載 jQWidgets。在 HTML 文件中,找到下載文件夾中的腳本文件。
<link rel=”stylesheet” href=”jqwidgets/styles/jqx.base.css” type=”text/css” />
<script type=”text/javascript” src=”scripts/jquery-1.11.1.min.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxcore.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxbuttons.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxscrollbar.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxlistbox.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxdropdownlist.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxcombobox.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxinput.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxtoolbar.js”></script>
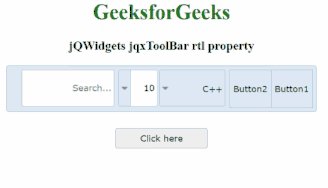
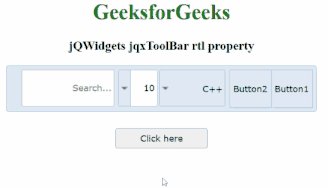
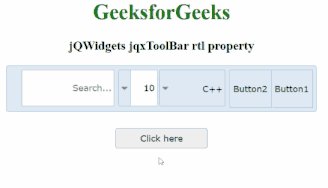
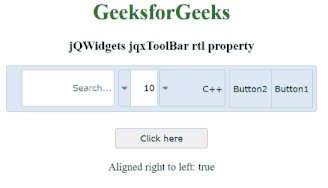
例:下麵的示例說明了 jQWidgets 中的 jqxToolBar rtl 屬性。
HTML
<!DOCTYPE html>
<html lang="en">
<head>
<link rel="stylesheet"
href="jqwidgets/styles/jqx.base.css"
type="text/css" />
<script type="text/javascript"
src="scripts/jquery-1.11.1.min.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqxcore.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqxbuttons.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqxscrollbar.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqxlistbox.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqxdropdownlist.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqxcombobox.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqxinput.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqxtoolbar.js">
</script>
</head>
<body>
<center>
<h1 style="color:green">
GeeksforGeeks
</h1>
<h3>jQWidgets jqxToolBar rtl
property
</h3>
<div id="jqxtb"></div>
<div>
<input type="button" id="jqxBtn"
style="margin-top:25px" value="Click here" />
</div>
<br>
<div id="log"></div>
</center>
<script type="text/javascript">
$(document).ready(function () {
$("#jqxtb").jqxToolBar({
width:"470px",
theme:"energyblue",
height:70,
rtl:true,
tools:"button button | dropdownlist combobox | input",
initTools:
function (type, index, tool, menuToolIninitialization) {
switch (index) {
case 0:
tool.text("Button1");
break;
case 1:
tool.text("Button2");
break;
case 2:
tool.jqxDropDownList({
width:100,
source:["Java", "Scala", "C++"],
selectedIndex:2
});
break;
case 3:
tool.jqxComboBox({
width:60,
source:[4, 5, 8, 10, 15],
selectedIndex:3
});
break;
case 4:
tool.jqxInput({
width:140,
placeHolder:"Search..."
});
break;
}
}
});
$("#jqxBtn").jqxButton({
width:"140px",
height:"30px",
});
$("#jqxBtn").on("click", function () {
var rl = $('#jqxtb').jqxToolBar('rtl');
$('#log').text("Aligned right to left:" + rl);
});
});
</script>
</body>
</html>輸出:

相關用法
- jQWidgets jqxToolBar height屬性用法及代碼示例
- jQWidgets jqxToolBar minimizeWidth屬性用法及代碼示例
- jQWidgets jqxToolBar disabled屬性用法及代碼示例
- jQWidgets jqxToolBar maxWidth屬性用法及代碼示例
- jQWidgets jqxToolBar minWidth屬性用法及代碼示例
- jQWidgets jqxToolBar initTools屬性用法及代碼示例
- jQWidgets jqxToolBar tools屬性用法及代碼示例
- jQWidgets jqxToolBar theme屬性用法及代碼示例
- jQWidgets jqxMaskedInput rtl屬性用法及代碼示例
- jQWidgets jqxListBox rtl屬性用法及代碼示例
- jQWidgets jqxBulletChart rtl屬性用法及代碼示例
- jQWidgets jqxCalendar rtl屬性用法及代碼示例
- jQWidgets jqxCheckBox rtl屬性用法及代碼示例
- jQWidgets jqxComboBox rtl屬性用法及代碼示例
- jQWidgets jqxComplexInput rtl屬性用法及代碼示例
- jQWidgets jqxTextArea rtl屬性用法及代碼示例
- jQWidgets jqxInput rtl屬性用法及代碼示例
- jQWidgets jqxTooltip rtl屬性用法及代碼示例
- jQWidgets jqxProgressBar rtl屬性用法及代碼示例
- jQWidgets jqxDropDownList rtl屬性用法及代碼示例
- jQWidgets jqxTabs rtl屬性用法及代碼示例
- jQWidgets jqxWindow rtl屬性用法及代碼示例
- jQWidgets jqxDateTimeInput rtl屬性用法及代碼示例
注:本文由純淨天空篩選整理自nidhi1352singh大神的英文原創作品 jQWidgets jqxToolBar rtl Property。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
