jQWidgets 是一個 JavaScript 框架,用於為 PC 和移動設備製作基於 Web 的應用程序。它是一個非常強大、優化、獨立於平台且得到廣泛支持的框架。 jqxToolBar 用於說明一個 jQuery 小部件,該小部件顯示可以自發附加各種工具的工具欄。此外,默認情況下,jqxToolBar 支持一些小部件,即 jqxButton、jqxToggleButton、jqxDropDownList、jqxComboBox 以及 jqxInput。但是,也可以附加自定義工具。
殘疾人屬性用於啟用或禁用顯示的jqxToolBar,包括每個工具。它是布爾類型,默認值為錯誤的.
用法:
-
設置禁用屬性:
$('#Selector').jqxToolBar({ disabled: false}); -
返回禁用屬性:
var disabled = $('#Selector').jqxToolBar('disabled');
鏈接文件:下載jQWidgets從給定的鏈接。在 HTML 文件中,找到下載文件夾中的腳本文件。
<link rel=”stylesheet” href=”jqwidgets/styles/jqx.base.css” type=”text/css” />
<script type=”text/javascript” src=”scripts/jquery-1.11.1.min.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxcore.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxbuttons.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxscrollbar.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxlistbox.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxdropdownlist.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxcombobox.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxinput.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxtoolbar.js”></script>
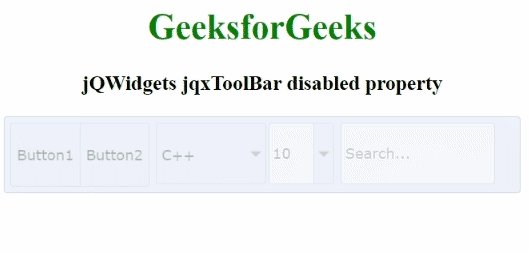
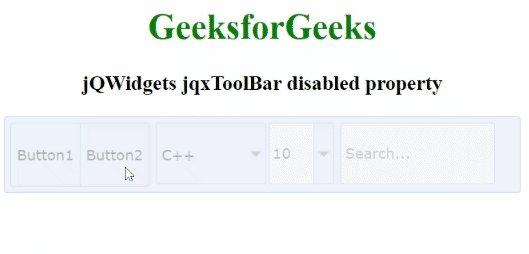
下麵的示例說明了 jQWidgets 中的 jqxToolBar 禁用屬性。
例子:
HTML
<!DOCTYPE html>
<html lang="en">
<head>
<link rel="stylesheet" href=
"jqwidgets/styles/jqx.base.css" type="text/css" />
<script type="text/javascript"
src="scripts/jquery-1.11.1.min.js"></script>
<script type="text/javascript"
src="jqwidgets/jqxcore.js"></script>
<script type="text/javascript"
src="jqwidgets/jqxbuttons.js"></script>
<script type="text/javascript"
src="jqwidgets/jqxscrollbar.js"></script>
<script type="text/javascript"
src="jqwidgets/jqxlistbox.js"></script>
<script type="text/javascript"
src="jqwidgets/jqxdropdownlist.js"></script>
<script type="text/javascript"
src="jqwidgets/jqxcombobox.js"></script>
<script type="text/javascript"
src="jqwidgets/jqxinput.js"></script>
<script type="text/javascript"
src="jqwidgets/jqxtoolbar.js"></script>
</head>
<body>
<center>
<h1 style="color:green">
GeeksforGeeks
</h1>
<h3>jQWidgets jqxToolBar disabled property</h3>
<div id="jqxtb"></div>
</center>
<script type="text/javascript">
$(document).ready(function () {
$("#jqxtb").jqxToolBar({
width: "470px",
theme: "energyblue",
height: 70,
disabled: true,
tools:
"button button | dropdownlist combobox | input",
initTools: function (type, index,
tool, menuToolIninitialization) {
switch (index) {
case 0:
tool.text("Button1");
break;
case 1:
tool.text("Button2");
break;
case 2:
tool.jqxDropDownList({
width: 100,
source: ["Java", "Scala", "C++"],
selectedIndex: 2
});
break;
case 3:
tool.jqxComboBox({
width: 60,
source: [4, 5, 8, 10, 15],
selectedIndex: 3
});
break;
case 4:
tool.jqxInput({
width: 140,
placeHolder: "Search..."
});
break;
}
}
});
});
</script>
</body>
</html> 輸出:

相關用法
- jQWidgets jqxToolBar disableTool()用法及代碼示例
- jQWidgets jqxToolBar destroyTool()用法及代碼示例
- jQWidgets jqxToolBar destroy()用法及代碼示例
- jQWidgets jqxToolBar rtl屬性用法及代碼示例
- jQWidgets jqxToolBar theme屬性用法及代碼示例
- jQWidgets jqxToolBar refresh()用法及代碼示例
- jQWidgets jqxToolBar addTool()用法及代碼示例
- jQWidgets jqxToolBar minWidth屬性用法及代碼示例
- jQWidgets jqxToolBar maxWidth屬性用法及代碼示例
- jQWidgets jqxToolBar getTools()用法及代碼示例
- jQWidgets jqxToolBar initTools屬性用法及代碼示例
- jQWidgets jqxToolBar tools屬性用法及代碼示例
- jQWidgets jqxToolBar render()用法及代碼示例
- jQWidgets jqxToolBar height屬性用法及代碼示例
- jQWidgets jqxToolBar minimizeWidth屬性用法及代碼示例
- jQWidgets jqxTooltip close()用法及代碼示例
- jQWidgets jqxTooltip name屬性用法及代碼示例
- jQWidgets jqxTooltip destroy()用法及代碼示例
- jQWidgets jqxTooltip open()用法及代碼示例
- jQWidgets jqxTooltip refresh()用法及代碼示例
- jQWidgets jqxTooltip width屬性用法及代碼示例
- jQWidgets jqxTooltip animationHideDelay屬性用法及代碼示例
- jQWidgets jqxTooltip closeOnClick屬性用法及代碼示例
- jQWidgets jqxTooltip autoHideDelay屬性用法及代碼示例
- jQWidgets jqxTooltip absolutePositionY屬性用法及代碼示例
注:本文由純淨天空篩選整理自nidhi1352singh大神的英文原創作品 jQWidgets jqxToolBar disabled Property。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
