jQWidgets 是一个 JavaScript 框架,用于为 PC 和移动设备制作基于 Web 的应用程序。它是一个非常强大、优化、独立于平台且得到广泛支持的框架。 jqxNavigationBar 用于表示具有标题和内容部分的 jQuery 小部件。单击标题时,内容将相应地展开或折叠。
ExpandMode 属性用于设置或获取指定 jqxNavigationBar 的展开模式。此属性接受一些值:‘single’、‘singleFitHeight’‘multiple’, ‘toggle’ 和 ‘none’。
用法:
-
用于设置 展开模式属性:
$('Selector').jqxNavigationBar({ expandMode: "toggle" }); -
为了得到展开模式属性:
var expandMode = $('Selector').jqxNavigationBar('expandMode');
链接文件:下载jQWidgets从给定的链接。在 HTML 文件中,找到下载文件夹中的脚本文件。
<link rel=”stylesheet” href=”jqwidgets/styles/jqx.base.css” type=”text/css” />
<script type=”text/javascript” src=”scripts/jquery.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxcore.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxexpander.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxnavigationbar.js”></script>
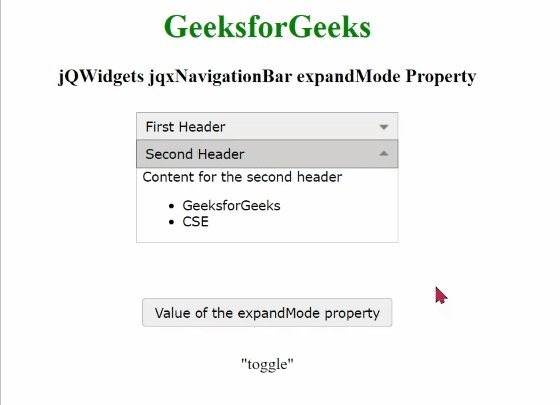
例子:下面的示例说明了 jQWidgets jqxNavigationBar展开模式属性。在下面的示例中,值展开模式属性已设置为‘toggle’。
HTML
<!DOCTYPE html>
<html lang="en">
<head>
<link rel="stylesheet"
href="jqwidgets/styles/jqx.base.css"
type="text/css"/>
<script type="text/javascript"
src="scripts/jquery.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqxcore.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqxexpander.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqxnavigationbar.js">
</script>
</head>
<body>
<center>
<h1 style="color: green;">
GeeksforGeeks
</h1>
<h3>
jQWidgets jqxNavigationBar expandMode Property
</h3>
<div id="jqx_Navigation_Bar"
style="margin: 25px;"
align="left">
<div>First Header</div>
<div>
<h8>Content for the first header</h8>
<ul>
<li>GFG</li>
<li>CSE</li>
</ul>
</div>
<div> Second Header</div>
<div>
<h8>Content for the second header</h8>
<ul>
<li>GeeksforGeeks</li>
<li>CSE</li>
</ul>
</div>
</div>
<input type="button" style="margin: 29px;"
id="jqxbutton_for_expandMode"
value="Value of the expandMode property"/>
<div id="log"></div>
<script type="text/javascript">
$(document).ready(function () {
$("#jqx_Navigation_Bar").
jqxNavigationBar({
width: 250,
height: 132,
expandMode: 'toggle'
});
$("#jqxbutton_for_expandMode").
jqxButton({
width: 250,
});
$('#jqxbutton_for_expandMode').
on('click', function () {
var value_of_expandMode =
$('#jqx_Navigation_Bar').
jqxNavigationBar(
'expandMode');
$("#log").html(JSON.stringify(
value_of_expandMode))
});
});
</script>
</center>
</body>
</html>输出:

相关用法
- jQWidgets jqxNavigationBar expandAt()用法及代码示例
- jQWidgets jqxNavigationBar expandAnimationDuration属性用法及代码示例
- jQWidgets jqxNavigationBar expandedIndexes属性用法及代码示例
- jQWidgets jqxNavigationBar enable()用法及代码示例
- jQWidgets jqxNavigationBar collapseAnimationDuration属性用法及代码示例
- jQWidgets jqxNavigationBar getHeaderContentAt()用法及代码示例
- jQWidgets jqxNavigationBar destroy()用法及代码示例
- jQWidgets jqxNavigationBar arrowPosition属性用法及代码示例
- jQWidgets jqxNavigationBar animationType属性用法及代码示例
- jQWidgets jqxNavigationBar invalidate()用法及代码示例
- jQWidgets jqxNavigationBar height属性用法及代码示例
- jQWidgets jqxNavigationBar hideArrowAt()用法及代码示例
- jQWidgets jqxNavigationBar disabled属性用法及代码示例
- jQWidgets jqxNavigationBar setContentAt()用法及代码示例
- jQWidgets jqxNavigationBar width属性用法及代码示例
- jQWidgets jqxNavigationBar toggleMode属性用法及代码示例
- jQWidgets jqxNavigationBar collapseAt()用法及代码示例
- jQWidgets jqxNavigationBar disable()用法及代码示例
- jQWidgets jqxNavigationBar setHeaderContentAt()用法及代码示例
- jQWidgets jqxNavigationBar render()用法及代码示例
- jQWidgets jqxNavigationBar remove()用法及代码示例
- jQWidgets jqxNavigationBar disableAt()用法及代码示例
- jQWidgets jqxNavigationBar update()用法及代码示例
- jQWidgets jqxNavigationBar val()用法及代码示例
- jQWidgets jqxNavigationBar showArrow属性用法及代码示例
注:本文由纯净天空筛选整理自Kanchan_Ray大神的英文原创作品 jQWidgets jqxNavigationBar expandMode Property。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
