jQWidgets 是一个 JavaScript 框架,用于为 PC 和移动设备制作基于 Web 的应用程序。它是一个非常强大、优化、独立于平台且得到广泛支持的框架。 jqxLoader 代表一个显示内置加载器元素的 jQuery 小部件。加载程序可以包含图标或文本或图标和文本的组合。加载器元素可以被加载,直到加载小部件的数据。
open()方法用于打开当前加载器元素。它不接受任何参数,也不返回任何值。
用法:
$('Selector').jqxLoader('open');
链接文件:从给定链接 https://www.jqwidgets.com/download/下载 jQWidgets。在 HTML 文件中,找到下载文件夹中的脚本文件。
<link rel=”stylesheet” href=”jqwidgets/styles/jqx.base.css” type=”text/css” />
<script type=”text/javascript” src=”scripts/jquery-1.11.1.min.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxcore.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxloader.js”></script>
下面的示例说明了 jQWidgets jqxLoader open() 方法。
例子:
HTML
<!DOCTYPE html>
<html lang="en">
<head>
<link rel="stylesheet" href=
"jqwidgets/styles/jqx.base.css" type="text/css" />
<script type="text/javascript"
src="scripts/jquery-1.11.1.min.js"></script>
<script type="text/javascript"
src="jqwidgets/jqxcore.js"></script>
<script type="text/javascript"
src="jqwidgets/jqxloader.js"></script>
</head>
<body>
<center>
<h1 style="color: green;">
GeeksforGeeks
</h1>
<h3>
jQWidgets jqxLoader open() Method
</h3>
<div style="margin-top: 250px; margin-left: 50%;"
id="jqxLoader">
</div>
<br />
<input type="button" id="jqxBtn"
style="padding: 5px 20px; "
value="Close Loader" />
</center>
<script type="text/javascript">
$(document).ready(function() {
$("#jqxLoader").jqxLoader({
width: 250,
height: 150,
autoOpen: true
});
$('#jqxLoader').jqxLoader('close');
$("#jqxBtn").on("click", function () {
$('#jqxLoader').jqxLoader('open');
});
});
</script>
</body>
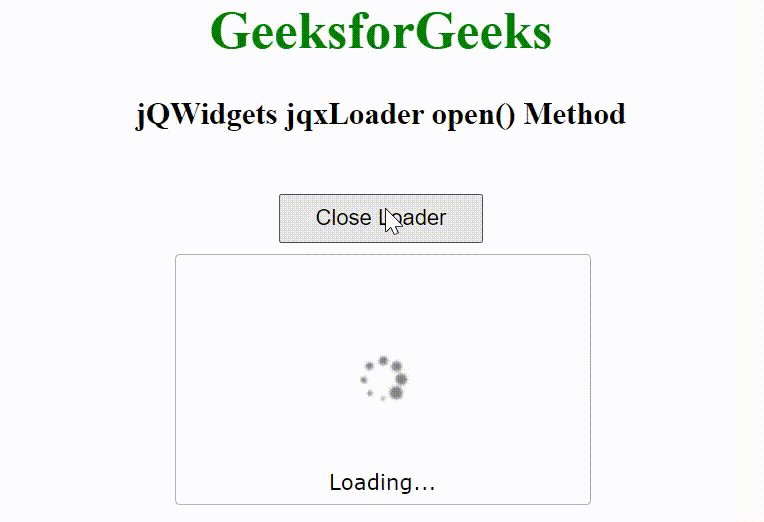
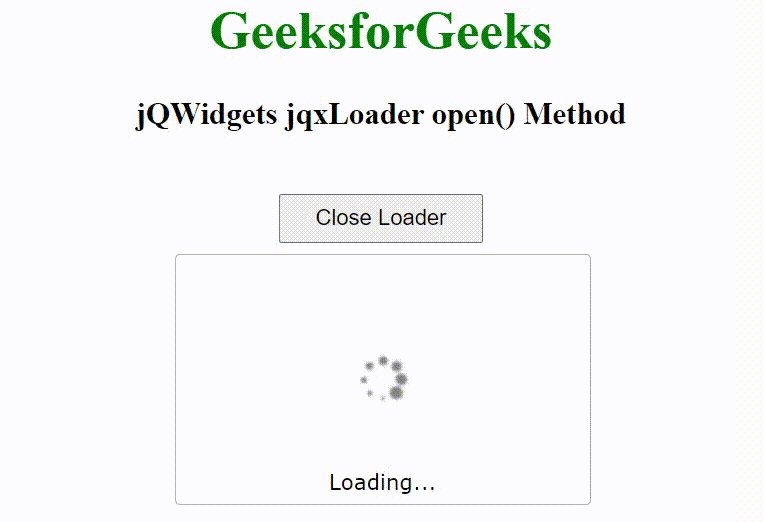
</html>输出:

参考: https://www.jqwidgets.com/jquery-widgets-documentation/documentation/jqxloader/jquery-loader-api.htm
相关用法
- jQWidgets jqxLoader textPosition属性用法及代码示例
- jQWidgets jqxLoader autoOpen属性用法及代码示例
- jQWidgets jqxLoader imagePosition属性用法及代码示例
- jQWidgets jqxLoader height属性用法及代码示例
- jQWidgets jqxLoader text属性用法及代码示例
- jQWidgets jqxLoader close()用法及代码示例
- jQWidgets jqxLoader theme属性用法及代码示例
- jQWidgets jqxLoader isModal属性用法及代码示例
- jQWidgets jqxLoader width属性用法及代码示例
- jQWidgets jqxLoader html属性用法及代码示例
- jQWidgets jqxLoader rtl属性用法及代码示例
- jQWidgets jqxListBox enableAt()用法及代码示例
- jQWidgets jqxListMenu animationDuration属性用法及代码示例
- jQWidgets jqxListBox width属性用法及代码示例
- jQWidgets jqxLayout resizable属性用法及代码示例
- jQWidgets jqxListBox filterDelay属性用法及代码示例
- jQWidgets jqxListBox uncheckIndex()用法及代码示例
- jQWidgets jqxListBox getCheckedItems()用法及代码示例
- jQWidgets jqxListMenu showHeader属性用法及代码示例
- jQWidgets jqxListMenu showFilter属性用法及代码示例
- jQWidgets jqxListBox invalidate()用法及代码示例
- jQWidgets jqxListBox beginUpdate()用法及代码示例
- jQWidgets jqxListMenu placeHolder属性用法及代码示例
- jQWidgets jqxListMenu width属性用法及代码示例
- jQWidgets jqxListMenu autoSeparators属性用法及代码示例
注:本文由纯净天空筛选整理自AshokJaiswal大神的英文原创作品 jQWidgets jqxLoader open() Method。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
