jQWidgets 是一個 JavaScript 框架,用於為 PC 和移動設備製作基於 Web 的應用程序。它是一個非常強大、優化、獨立於平台且得到廣泛支持的框架。 jqxLoader 代表一個顯示內置加載器元素的 jQuery 小部件。加載程序可以包含圖標或文本或圖標和文本的組合。加載器元素可以被加載,直到加載小部件的數據。
open()方法用於打開當前加載器元素。它不接受任何參數,也不返回任何值。
用法:
$('Selector').jqxLoader('open');
鏈接文件:從給定鏈接 https://www.jqwidgets.com/download/下載 jQWidgets。在 HTML 文件中,找到下載文件夾中的腳本文件。
<link rel=”stylesheet” href=”jqwidgets/styles/jqx.base.css” type=”text/css” />
<script type=”text/javascript” src=”scripts/jquery-1.11.1.min.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxcore.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxloader.js”></script>
下麵的示例說明了 jQWidgets jqxLoader open() 方法。
例子:
HTML
<!DOCTYPE html>
<html lang="en">
<head>
<link rel="stylesheet" href=
"jqwidgets/styles/jqx.base.css" type="text/css" />
<script type="text/javascript"
src="scripts/jquery-1.11.1.min.js"></script>
<script type="text/javascript"
src="jqwidgets/jqxcore.js"></script>
<script type="text/javascript"
src="jqwidgets/jqxloader.js"></script>
</head>
<body>
<center>
<h1 style="color: green;">
GeeksforGeeks
</h1>
<h3>
jQWidgets jqxLoader open() Method
</h3>
<div style="margin-top: 250px; margin-left: 50%;"
id="jqxLoader">
</div>
<br />
<input type="button" id="jqxBtn"
style="padding: 5px 20px; "
value="Close Loader" />
</center>
<script type="text/javascript">
$(document).ready(function() {
$("#jqxLoader").jqxLoader({
width: 250,
height: 150,
autoOpen: true
});
$('#jqxLoader').jqxLoader('close');
$("#jqxBtn").on("click", function () {
$('#jqxLoader').jqxLoader('open');
});
});
</script>
</body>
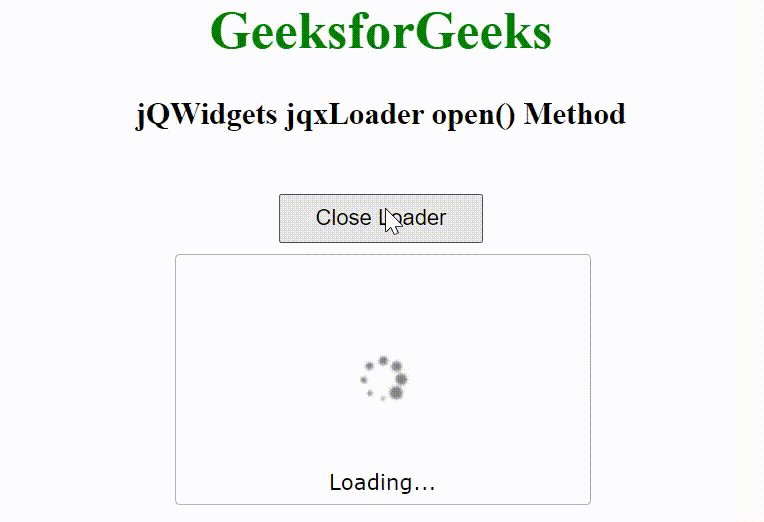
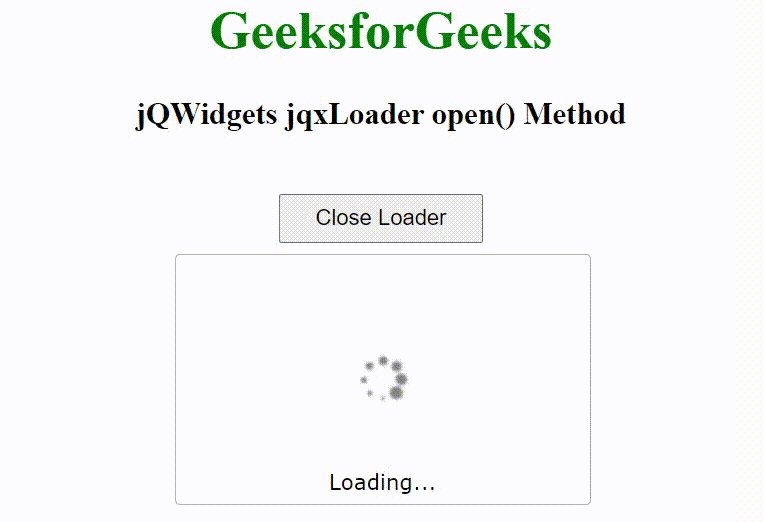
</html>輸出:

參考: https://www.jqwidgets.com/jquery-widgets-documentation/documentation/jqxloader/jquery-loader-api.htm
相關用法
- jQWidgets jqxLoader textPosition屬性用法及代碼示例
- jQWidgets jqxLoader autoOpen屬性用法及代碼示例
- jQWidgets jqxLoader imagePosition屬性用法及代碼示例
- jQWidgets jqxLoader height屬性用法及代碼示例
- jQWidgets jqxLoader text屬性用法及代碼示例
- jQWidgets jqxLoader close()用法及代碼示例
- jQWidgets jqxLoader theme屬性用法及代碼示例
- jQWidgets jqxLoader isModal屬性用法及代碼示例
- jQWidgets jqxLoader width屬性用法及代碼示例
- jQWidgets jqxLoader html屬性用法及代碼示例
- jQWidgets jqxLoader rtl屬性用法及代碼示例
- jQWidgets jqxListBox enableAt()用法及代碼示例
- jQWidgets jqxListMenu animationDuration屬性用法及代碼示例
- jQWidgets jqxListBox width屬性用法及代碼示例
- jQWidgets jqxLayout resizable屬性用法及代碼示例
- jQWidgets jqxListBox filterDelay屬性用法及代碼示例
- jQWidgets jqxListBox uncheckIndex()用法及代碼示例
- jQWidgets jqxListBox getCheckedItems()用法及代碼示例
- jQWidgets jqxListMenu showHeader屬性用法及代碼示例
- jQWidgets jqxListMenu showFilter屬性用法及代碼示例
- jQWidgets jqxListBox invalidate()用法及代碼示例
- jQWidgets jqxListBox beginUpdate()用法及代碼示例
- jQWidgets jqxListMenu placeHolder屬性用法及代碼示例
- jQWidgets jqxListMenu width屬性用法及代碼示例
- jQWidgets jqxListMenu autoSeparators屬性用法及代碼示例
注:本文由純淨天空篩選整理自AshokJaiswal大神的英文原創作品 jQWidgets jqxLoader open() Method。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
