jQWidgets 是一个 JavaScript 框架,用于为 PC 和移动设备制作基于 Web 的应用程序。它是一个非常强大、优化、独立于平台且得到广泛支持的框架。 jqxLayout 用于表示 jQuery 小部件,该小部件用于创建具有嵌套、调整大小、固定、取消固定和关闭面板的复杂布局。
可调整大小属性用于设置或返回指定的面板是否jqx布局小部件可以动态调整大小,也可以不动态调整大小。
用法:
-
用于设置可调整大小属性。
$("#jqxLayout").jqxLayout({ resizable: true }); -
为了得到可调整大小属性。
var contextMenu = $('#jqxLayout').jqxLayout('resizable');
链接文件:下载jQWidgets从给定的链接。在 HTML 文件中,找到下载文件夹中的脚本文件。
<link rel=”stylesheet” href=”jqwidgets/styles/jqx.base.css” type=”text/css” />
<script type=”text/javascript” src=”scripts/jquery.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxcore.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxmenu.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxbuttons.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxribbon.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxlayout.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqx-all.js”></script>
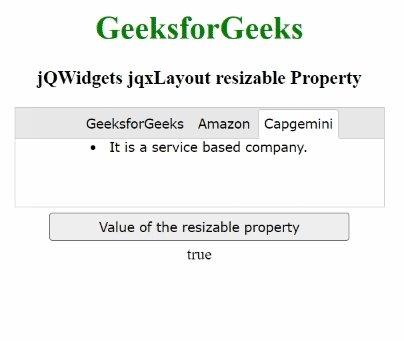
例子:下面的例子说明了 jQWidgetsjqxLayout 可调整大小属性。在下面的示例中,值可调整大小属性已设置为真的.
HTML
<!DOCTYPE html>
<html lang="en">
<head>
<link rel="stylesheet"
href="jqwidgets/styles/jqx.base.css"
type="text/css"/>
<script type="text/javascript"
src="scripts/jquery.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqxcore.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqxbuttons.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqxribbon.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqxlayout.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqx-all.js">
</script>
</head>
<body>
<center>
<h1 style="color:green;">
GeeksforGeeks
</h1>
<h3>
jQWidgets jqxLayout resizable Property
</h3>
<div id="jqx_Layout">
<div data-container="A1">
<li>It is a computer science portal.</li>
</div>
<div data-container="A2">
<li>It is a eCommerce platform.</li>
</div>
<div data-container="A3">
<li>It is a service based company.</li>
</div>
</div>
<input type="button" style="margin: 5px;"
id="button_for_resizable"
value="Value of the resizable property" />
<div id="log"></div>
<script type="text/javascript">
$(document).ready(function () {
var jqx_Layout = [{
items: [{
items: [{
items: [{
contentContainer: 'A1',
type: 'documentPanel',
title: 'GeeksforGeeks',
}, {
contentContainer: 'A2',
type: 'documentPanel',
title: 'Amazon',
}, {
contentContainer: 'A3',
type: 'documentPanel',
title: 'Capgemini',
}],
type: 'documentGroup',
height: 100,
},],
type: 'layoutGroup',
height: 100,
}],
orientation: 'vertical',
type: 'layoutGroup'
}];
$('#jqx_Layout').jqxLayout({
width: 370,
height: 100,
layout: jqx_Layout,
resizable: true
});
$("#button_for_resizable").jqxButton({
width: 300
});
$('#button_for_resizable').jqxButton().click(function () {
var value =
$('#jqx_Layout').jqxLayout('resizable');
$("#log").html(value);
})
});
</script>
</center>
</body>
</html>输出:

相关用法
- jQWidgets jqxLayout render()用法及代码示例
- jQWidgets jqxLayout refresh()用法及代码示例
- jQWidgets jqxLayout rtl属性用法及代码示例
- jQWidgets jqxLayout contextMenu属性用法及代码示例
- jQWidgets jqxLayout width属性用法及代码示例
- jQWidgets jqxLayout minGroupWidth属性用法及代码示例
- jQWidgets jqxLayout loadLayout()用法及代码示例
- jQWidgets jqxLayout destroy()用法及代码示例
- jQWidgets jqxLayout saveLayout()用法及代码示例
- jQWidgets jqxLayout height属性用法及代码示例
- jQWidgets jqxLayout theme属性用法及代码示例
- jQWidgets jqxLayout layout属性用法及代码示例
- jQWidgets jqxLayout minGroupHeight属性用法及代码示例
- jQWidgets jqxListBox enableAt()用法及代码示例
- jQWidgets jqxListMenu animationDuration属性用法及代码示例
- jQWidgets jqxListBox width属性用法及代码示例
- jQWidgets jqxListBox filterDelay属性用法及代码示例
- jQWidgets jqxListBox uncheckIndex()用法及代码示例
- jQWidgets jqxListBox getCheckedItems()用法及代码示例
- jQWidgets jqxListMenu showHeader属性用法及代码示例
- jQWidgets jqxListMenu showFilter属性用法及代码示例
- jQWidgets jqxListBox invalidate()用法及代码示例
- jQWidgets jqxListBox beginUpdate()用法及代码示例
- jQWidgets jqxListMenu placeHolder属性用法及代码示例
- jQWidgets jqxListMenu width属性用法及代码示例
注:本文由纯净天空筛选整理自Kanchan_Ray大神的英文原创作品 jQWidgets jqxLayout resizable Property。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
