jQWidgets 是一个 JavaScript 框架,用于为 PC 和移动设备制作基于 Web 的应用程序。它是一个非常强大、优化、独立于平台且得到广泛支持的框架。 jqxListMenu 是一个 jQuery 小部件,用于显示有序列表和无序列表的集合。我们可以使用有序列表和无序列表创建嵌套列表。
AnimationDuration 属性用于设置或返回动画持续时间(以毫秒为单位)。它接受 Number 类型值,默认值为 250。
用法:
-
设置动画持续时间属性。
$('selector').jqxListMenu({ animationDuration: Number }); -
返回动画持续时间属性。
var animationDuration = $('selector').jqxListMenu('animationDuration');
链接文件:从链接 https://www.jqwidgets.com/download/下载 jQWidgets。在 HTML 文件中,找到下载文件夹中的脚本文件。
<link rel=”stylesheet” href=”jqwidgets/styles/jqx.base.css” type=”text/css” />
<script type=”text/javascript” src=”scripts/jquery-1.11.1.min.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxcore.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqx-all.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxdata.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxlistmenu.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxpanel.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxscrollbar.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxbuttons.js”></script>
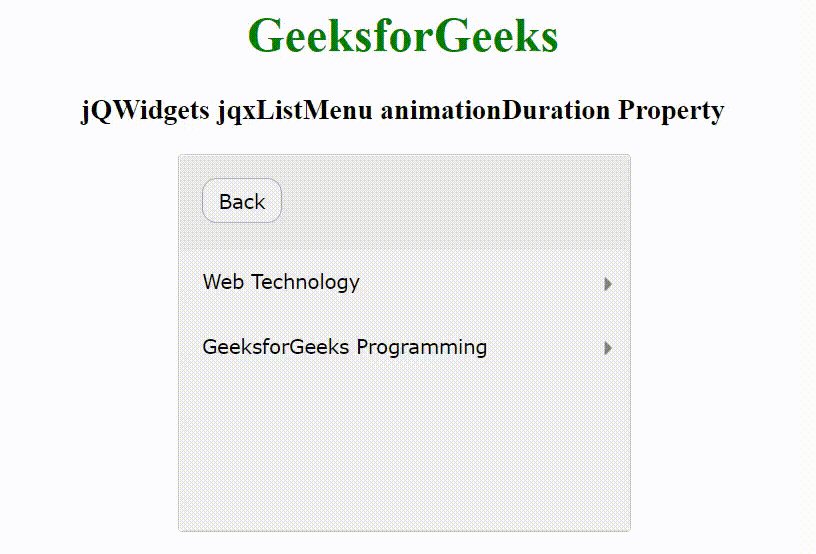
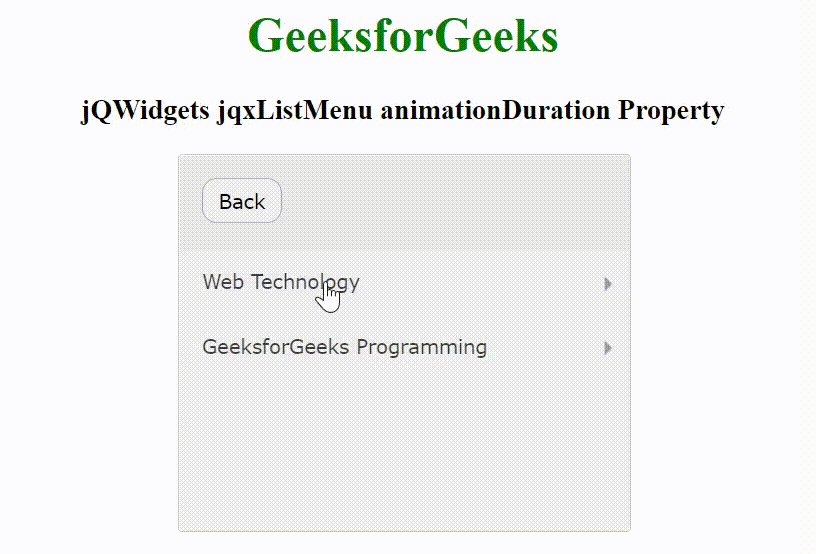
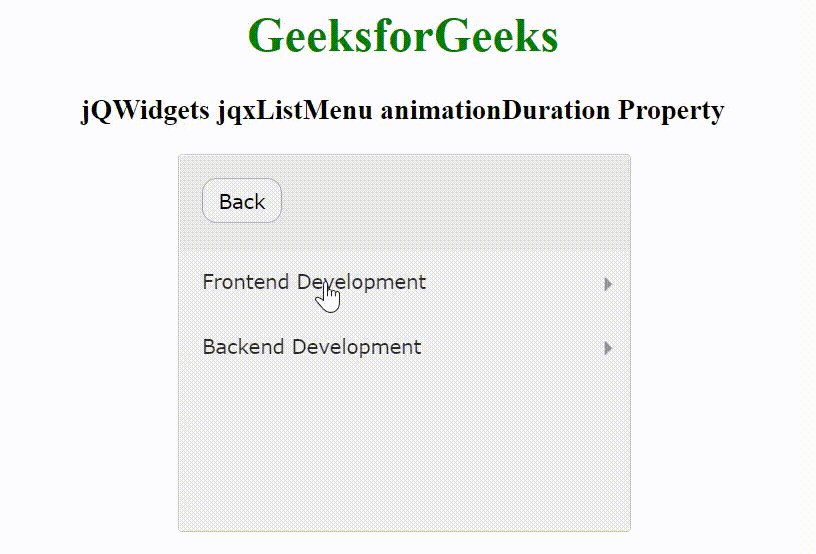
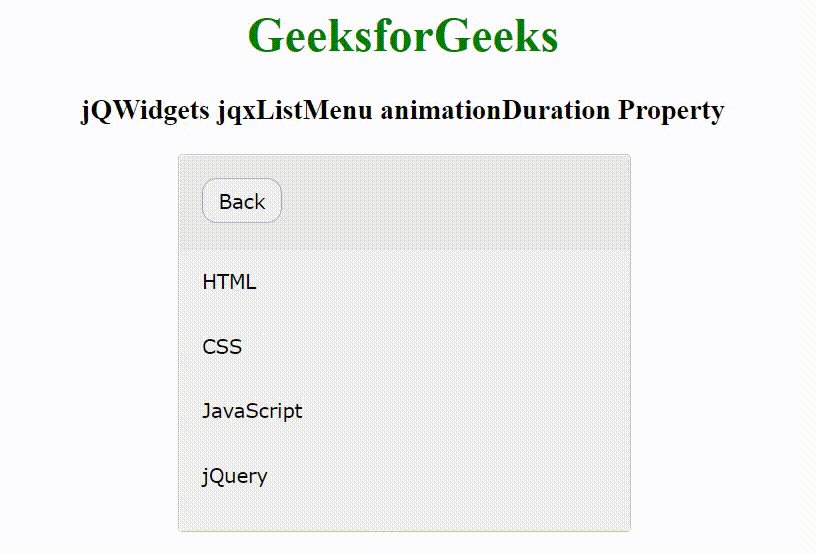
下面的示例说明了 jQWidgets 中的 jqxListMenuAnimationDuration 属性。
例子:
HTML
<!DOCTYPE html>
<html lang="en">
<head>
<link rel="stylesheet"
href="jqwidgets/styles/jqx.base.css"
type="text/css" />
<script type="text/javascript"
src="scripts/jquery-1.11.1.min.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqxcore.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqx-all.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqxdata.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqxlistmenu.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqxpanel.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqxscrollbar.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqxbuttons.js">
</script>
<style>
h1,
h3 {
text-align: center;
}
#GFG {
width: 100%;
margin: 0 auto;
}
</style>
</head>
<body>
<h1 style="color: green;">
GeeksforGeeks
</h1>
<h3>
jQWidgets jqxListMenu animationDuration Property
</h3>
<div id="GFG" style="width: 300px;">
<ul id="list" data-role="listmenu">
<li>Web Technology
<ul data-role="listmenu">
<li>Frontend Development
<ul data-role="listmenu">
<li>HTML</li>
<li>CSS</li>
<li>JavaScript</li>
<li>jQuery</li>
</ul>
</li>
<li>Backend Development
<ul data-role="listmenu">
<li>PHP</li>
<li>Node.js</li>
<li>Python</li>
<li>Java</li>
</ul>
</li>
</ul>
</li>
<li>GeeksforGeeks Programming
<ul data-role="listmenu">
<li>C++</li>
<li>Java</li>
<li>Python</li>
</ul>
</li>
</ul>
</div>
<script type="text/javascript">
$(document).ready(function () {
$('#list').jqxListMenu({
width: 300,
height: 250,
showHeader: true,
showBackButton: true,
showFilter: false,
animationType: 'fade',
animationDuration: 1000
});
});
</script>
</body>
</html>输出:

相关用法
- jQWidgets jqxListMenu animationType属性用法及代码示例
- jQWidgets jqxListMenu autoSeparators属性用法及代码示例
- jQWidgets jqxListMenu alwaysShowNavigationArrows属性用法及代码示例
- jQWidgets jqxListMenu showHeader属性用法及代码示例
- jQWidgets jqxListMenu showFilter属性用法及代码示例
- jQWidgets jqxListMenu placeHolder属性用法及代码示例
- jQWidgets jqxListMenu width属性用法及代码示例
- jQWidgets jqxListMenu destroy()用法及代码示例
- jQWidgets jqxListMenu showBackButton属性用法及代码示例
- jQWidgets jqxListMenu roundedCorners属性用法及代码示例
- jQWidgets jqxListMenu disabled属性用法及代码示例
- jQWidgets jqxListMenu showNavigationArrows属性用法及代码示例
- jQWidgets jqxListMenu height属性用法及代码示例
- jQWidgets jqxListMenu readOnly属性用法及代码示例
- jQWidgets jqxListMenu enableScrolling属性用法及代码示例
- jQWidgets jqxListMenu back()用法及代码示例
- jQWidgets jqxListMenu filterCallback属性用法及代码示例
- jQWidgets jqxListMenu changePage()用法及代码示例
- jQWidgets jqxListMenu backLabel属性用法及代码示例
- jQWidgets jqxListMenu rtl属性用法及代码示例
- jQWidgets jqxListMenu headerAnimationDuration属性用法及代码示例
- jQWidgets jqxListBox enableAt()用法及代码示例
- jQWidgets jqxListBox width属性用法及代码示例
- jQWidgets jqxListBox filterDelay属性用法及代码示例
- jQWidgets jqxListBox uncheckIndex()用法及代码示例
注:本文由纯净天空筛选整理自ppatelkap大神的英文原创作品 jQWidgets jqxListMenu animationDuration Property。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
