jQWidgets 是一个 JavaScript 框架,用于为 PC 和移动设备制作基于 Web 的应用程序。它是一个非常强大且优化的框架,独立于平台,并且得到广泛支持。 jqxFileUpload 是一个小部件,可用于选择文件并将其上传到服务器。
height 属性用于设置或返回jqxFileUpload 的高度。它接受字符串/数字类型值,默认值为‘auto’。
用法:
-
设置高度属性:
$('Selector').jqxFileUpload({ height : string/number }); -
返回高度属性:
var height = $('Selector').jqxFileUpload('height ');
链接文件:下载jQWidgets从给定的链接。在 HTML 文件中,找到下载文件夹中的脚本文件:
<link type=”text/css” rel=”Stylesheet” href=”jqwidgets/styles/jqx.base.css” />
<script type=”text/javascript” src=”scripts/jquery-1.11.1.min.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxcore.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxbuttons.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxfileupload.js”></script>
例子:下面的例子说明了jqxFileUpload高度jQWidgets 中的属性:
HTML
<!DOCTYPE html>
<html lang="en">
<head>
<link type="text/css" rel="Stylesheet"
href="jqwidgets/styles/jqx.base.css" />
<script type="text/javascript"
src="scripts/jquery-1.11.1.min.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqxcore.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqxbuttons.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqxfileupload.js">
</script>
</head>
<body>
<h1 style="color: green">
GeeksforGeeks
</h1>
<h3>jQWidgets jqxFileUpload height property</h3>
<div id="gfg"></div>
<script type="text/javascript">
$(document).ready(function () {
$('#gfg').jqxFileUpload({
theme: 'energyblue',
width: 300,
uploadUrl: 'upload.php',
height: '120px'
});
});
</script>
</body>
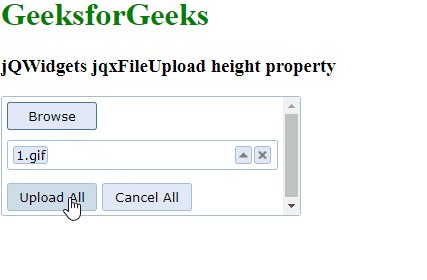
</html>输出:

相关用法
- jQWidgets jqxFileUpload localization属性用法及代码示例
- jQWidgets jqxFileUpload cancelTemplate属性用法及代码示例
- jQWidgets jqxFileUpload theme属性用法及代码示例
- jQWidgets jqxFileUpload autoUpload属性用法及代码示例
- jQWidgets jqxFileUpload render()用法及代码示例
- jQWidgets jqxFileUpload browseTemplate属性用法及代码示例
- jQWidgets jqxFileUpload uploadFile()用法及代码示例
- jQWidgets jqxFileUpload fileInputName属性用法及代码示例
- jQWidgets jqxFileUpload rtl属性用法及代码示例
- jQWidgets jqxFileUpload cancelFile()用法及代码示例
- jQWidgets jqxFileUpload destroy()用法及代码示例
- jQWidgets jqxFileUpload cancelAll()用法及代码示例
- jQWidgets jqxFileUpload uploadAll()用法及代码示例
- jQWidgets jqxFileUpload multipleFilesUpload属性用法及代码示例
- jQWidgets jqxFileUpload refresh()用法及代码示例
- jQWidgets jqxFileUpload accept属性用法及代码示例
- jQWidgets jqxFileUpload disabled属性用法及代码示例
- jQWidgets jqxFileUpload browse()用法及代码示例
- jQWidgets jqxForm hideComponent()用法及代码示例
- jQWidgets jqxFormattedInput popupZIndex属性用法及代码示例
- jQWidgets jqxForm refresh()用法及代码示例
- jQWidgets jqxForm destroy()用法及代码示例
- jQWidgets jqxFormattedInput width属性用法及代码示例
- jQWidgets jqxFormattedInput theme属性用法及代码示例
- jQWidgets jqxFormattedInput selectLast()用法及代码示例
注:本文由纯净天空筛选整理自taran910大神的英文原创作品 jQWidgets jqxFileUpload height Property。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
