jQWidgets 是一個 JavaScript 框架,用於為 PC 和移動設備製作基於 Web 的應用程序。它是一個非常強大且優化的框架,獨立於平台,並且得到廣泛支持。 jqxFileUpload 是一個小部件,可用於選擇文件並將其上傳到服務器。
height 屬性用於設置或返回jqxFileUpload 的高度。它接受字符串/數字類型值,默認值為‘auto’。
用法:
-
設置高度屬性:
$('Selector').jqxFileUpload({ height : string/number }); -
返回高度屬性:
var height = $('Selector').jqxFileUpload('height ');
鏈接文件:下載jQWidgets從給定的鏈接。在 HTML 文件中,找到下載文件夾中的腳本文件:
<link type=”text/css” rel=”Stylesheet” href=”jqwidgets/styles/jqx.base.css” />
<script type=”text/javascript” src=”scripts/jquery-1.11.1.min.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxcore.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxbuttons.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxfileupload.js”></script>
例子:下麵的例子說明了jqxFileUpload高度jQWidgets 中的屬性:
HTML
<!DOCTYPE html>
<html lang="en">
<head>
<link type="text/css" rel="Stylesheet"
href="jqwidgets/styles/jqx.base.css" />
<script type="text/javascript"
src="scripts/jquery-1.11.1.min.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqxcore.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqxbuttons.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqxfileupload.js">
</script>
</head>
<body>
<h1 style="color: green">
GeeksforGeeks
</h1>
<h3>jQWidgets jqxFileUpload height property</h3>
<div id="gfg"></div>
<script type="text/javascript">
$(document).ready(function () {
$('#gfg').jqxFileUpload({
theme: 'energyblue',
width: 300,
uploadUrl: 'upload.php',
height: '120px'
});
});
</script>
</body>
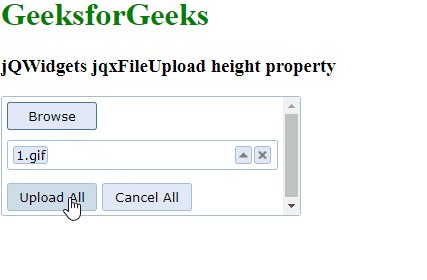
</html>輸出:

相關用法
- jQWidgets jqxFileUpload localization屬性用法及代碼示例
- jQWidgets jqxFileUpload cancelTemplate屬性用法及代碼示例
- jQWidgets jqxFileUpload theme屬性用法及代碼示例
- jQWidgets jqxFileUpload autoUpload屬性用法及代碼示例
- jQWidgets jqxFileUpload render()用法及代碼示例
- jQWidgets jqxFileUpload browseTemplate屬性用法及代碼示例
- jQWidgets jqxFileUpload uploadFile()用法及代碼示例
- jQWidgets jqxFileUpload fileInputName屬性用法及代碼示例
- jQWidgets jqxFileUpload rtl屬性用法及代碼示例
- jQWidgets jqxFileUpload cancelFile()用法及代碼示例
- jQWidgets jqxFileUpload destroy()用法及代碼示例
- jQWidgets jqxFileUpload cancelAll()用法及代碼示例
- jQWidgets jqxFileUpload uploadAll()用法及代碼示例
- jQWidgets jqxFileUpload multipleFilesUpload屬性用法及代碼示例
- jQWidgets jqxFileUpload refresh()用法及代碼示例
- jQWidgets jqxFileUpload accept屬性用法及代碼示例
- jQWidgets jqxFileUpload disabled屬性用法及代碼示例
- jQWidgets jqxFileUpload browse()用法及代碼示例
- jQWidgets jqxForm hideComponent()用法及代碼示例
- jQWidgets jqxFormattedInput popupZIndex屬性用法及代碼示例
- jQWidgets jqxForm refresh()用法及代碼示例
- jQWidgets jqxForm destroy()用法及代碼示例
- jQWidgets jqxFormattedInput width屬性用法及代碼示例
- jQWidgets jqxFormattedInput theme屬性用法及代碼示例
- jQWidgets jqxFormattedInput selectLast()用法及代碼示例
注:本文由純淨天空篩選整理自taran910大神的英文原創作品 jQWidgets jqxFileUpload height Property。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
