jQWidgets 是一个 JavaScript 框架,用于为 PC 和移动设备制作基于 Web 的应用程序。它是一个非常强大、优化、独立于平台且得到广泛支持的框架。 jqxDragDrop 用于表示 jQuery 拖放小部件,用于使任何 DOM 元素可拖动。它可以与 jqxTree、jqxGrid、jqxListBox 等许多小部件结合使用。
反馈属性用于设置或返回反馈。它是用户实际拖动的对象。它接受 String 类型的值,默认值为 ‘clone’。
其可能的值如下。
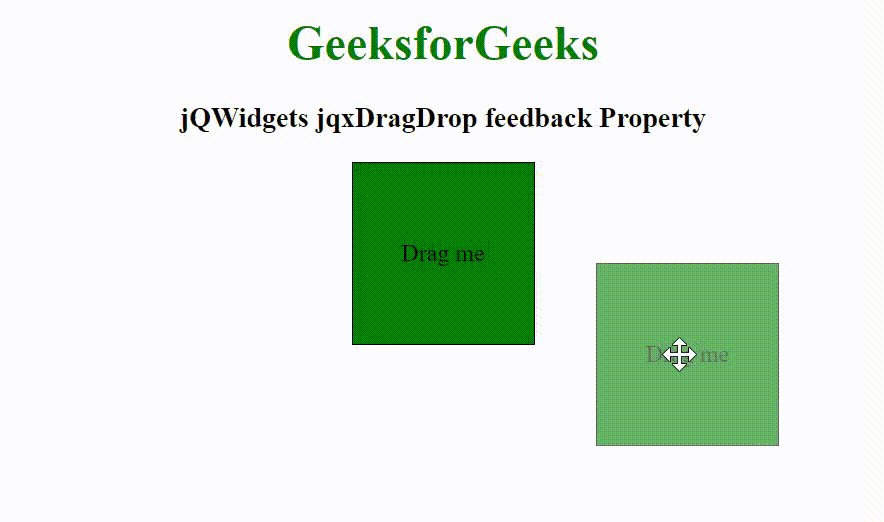
- ‘clone’ -用户拖动原始元素的克隆。
- ‘original’ -用户拖动原始元素。
用法:
设置反馈属性。
$('selector').jqxDragDrop({ feedback:String });返回反馈属性。
var feedback = $('selector').jqxDragDrop('feedback');
链接文件:从链接下载 jQWidgets。在 HTML 文件中,找到下载文件夹中的脚本文件。
<link rel=”stylesheet” href=”jqwidgets/styles/jqx.base.css” type=”text/css” />
<script type=”text/javascript” src=”scripts/jquery-1.11.1.min.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqx-all.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxcore.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxdragdrop.js”></script>
例:下面的示例说明了 jQWidgets 中的 jqxDragDrop 反馈属性。
HTML
<!DOCTYPE html>
<html lang="en">
<head>
<link rel="stylesheet" href=
"jqwidgets/styles/jqx.base.css" type="text/css" />
<script type="text/javascript"
src="scripts/jquery-1.11.1.min.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqx-all.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqxcore.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqxdragdrop.js">
</script>
</head>
<body class='default'>
<center>
<h1 style="color:green;">
GeeksforGeeks
</h1>
<h3>
jQWidgets jqxDragDrop feedback Property
</h3>
<div style="width:120px; height:120px;
border:1px solid black;
background-color:green;" id="divID">
<div style="display:flex;
justify-content:center;
align-items:center;
height:100%;">
Drag me
</div>
</div>
</center>
<script type="text/javascript">
$(document).ready(function() {
$("#divID").jqxDragDrop({
feedback:'clone'
});
});
</script>
</body>
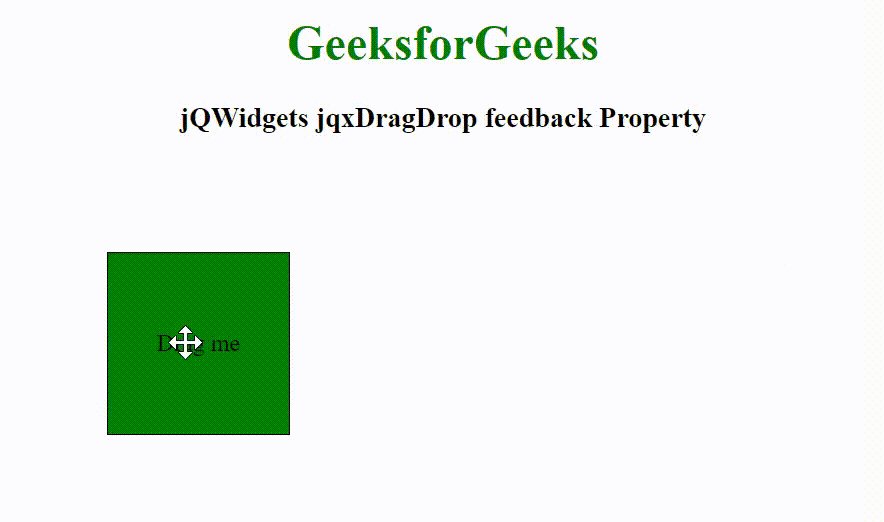
</html>输出:

相关用法
- jQWidgets jqxDragDrop dragZIndex属性用法及代码示例
- jQWidgets jqxDragDrop dropTarget属性用法及代码示例
- jQWidgets jqxDragDrop appendTo属性用法及代码示例
- jQWidgets jqxDragDrop disabled属性用法及代码示例
- jQWidgets jqxDragDrop distance属性用法及代码示例
- jQWidgets jqxDragDrop data属性用法及代码示例
- jQWidgets jqxDragDrop dropAction属性用法及代码示例
- jQWidgets jqxDragDrop onDrag属性用法及代码示例
- jQWidgets jqxDragDrop onDragEnd属性用法及代码示例
- jQWidgets jqxDragDrop opacity属性用法及代码示例
- jQWidgets jqxDragDrop initFeedback属性用法及代码示例
- jQWidgets jqxDragDrop onDragStart属性用法及代码示例
- jQWidgets jqxBarGauge max属性用法及代码示例
- jQWidgets jqxBarGauge barSpacing属性用法及代码示例
- jQWidgets jqxBarGauge endAngle属性用法及代码示例
- jQWidgets jqxBarGauge height属性用法及代码示例
- jQWidgets jqxBarGauge disabled属性用法及代码示例
- jQWidgets jqxBarGauge startAngle属性用法及代码示例
- jQWidgets jqxBarGauge rendered属性用法及代码示例
- jQWidgets jqxBarGauge relativeInnerRadius属性用法及代码示例
- jQWidgets jqxBarGauge min属性用法及代码示例
- jQWidgets jqxBarGauge baseValue属性用法及代码示例
注:本文由纯净天空筛选整理自ppatelkap大神的英文原创作品 jQWidgets jqxDragDrop feedback Property。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
