jQWidgets 是一个 JavaScript 框架,用于为 PC 和移动设备制作基于 Web 的应用程序。它是一个非常强大、经过优化、与平台无关且得到广泛支持的框架。 jqxDragDrop 用于表示用于使任何 DOM 元素可拖动的 jQuery 拖放小部件。它可以与 jqxTree、jqxGrid、jqxListBox 等许多小部件结合使用。
dropAction 属性用于设置或返回可拖动元素,当元素被放置时,该元素将改变其位置。它接受 String 类型的值,默认值为 ‘default’。
用法:
设置 dropAction 属性。
$('selector').jqxDragDrop({ dropAction:'none' });返回 dropAction 属性。
var dropAction = $('selector').jqxDragDrop('dropAction');
链接文件:从链接下载 jQWidgets。在 HTML 文件中,找到下载文件夹中的脚本文件。
<link rel=”stylesheet” href=”jqwidgets/styles/jqx.base.css” type=”text/css” />
<script type=”text/javascript” src=”scripts/jquery-1.11.1.min.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqx-all.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxcore.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxdragdrop.js”></script>
例:下面的示例说明了 jQWidgets 中的 jqxDragDrop dropAction 属性。
HTML
<!DOCTYPE html>
<html lang="en">
<head>
<link rel="stylesheet" href=
"jqwidgets/styles/jqx.base.css" type="text/css" />
<script type="text/javascript"
src="scripts/jquery-1.11.1.min.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqx-all.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqxcore.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqxdragdrop.js">
</script>
</head>
<body class='default'>
<center>
<h1 style="color:green;">
GeeksforGeeks
</h1>
<h3>
jQWidgets jqxDragDrop dropAction Property
</h3>
<div style="width:120px; height:120px;
border:1px solid black;
background-color:green;" id="divID">
<div style="display:flex;
justify-content:center;
align-items:center;
height:100%;">
Drag me
</div>
</div>
</center>
<script type="text/javascript">
$(document).ready(function() {
$("#divID").jqxDragDrop({
dropAction:'none'
});
});
</script>
</body>
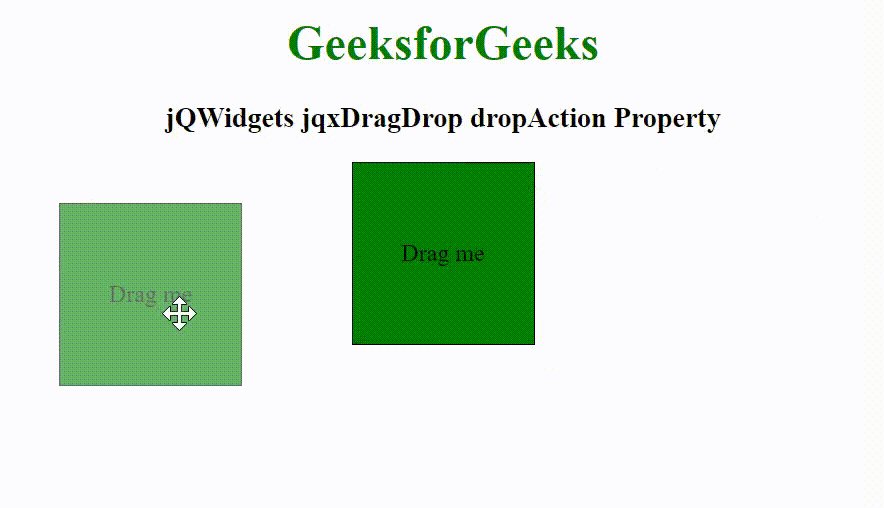
</html>输出:

相关用法
- jQWidgets jqxDragDrop dragZIndex属性用法及代码示例
- jQWidgets jqxDragDrop dropTarget属性用法及代码示例
- jQWidgets jqxDragDrop appendTo属性用法及代码示例
- jQWidgets jqxDragDrop disabled属性用法及代码示例
- jQWidgets jqxDragDrop distance属性用法及代码示例
- jQWidgets jqxDragDrop data属性用法及代码示例
- jQWidgets jqxDragDrop onDrag属性用法及代码示例
- jQWidgets jqxDragDrop onDragEnd属性用法及代码示例
- jQWidgets jqxDragDrop opacity属性用法及代码示例
- jQWidgets jqxDragDrop initFeedback属性用法及代码示例
- jQWidgets jqxDragDrop feedback属性用法及代码示例
- jQWidgets jqxDragDrop onDragStart属性用法及代码示例
- jQWidgets jqxBarGauge max属性用法及代码示例
- jQWidgets jqxBarGauge barSpacing属性用法及代码示例
- jQWidgets jqxBarGauge endAngle属性用法及代码示例
- jQWidgets jqxBarGauge height属性用法及代码示例
- jQWidgets jqxBarGauge disabled属性用法及代码示例
- jQWidgets jqxBarGauge startAngle属性用法及代码示例
- jQWidgets jqxBarGauge rendered属性用法及代码示例
- jQWidgets jqxBarGauge relativeInnerRadius属性用法及代码示例
- jQWidgets jqxBarGauge min属性用法及代码示例
- jQWidgets jqxBarGauge baseValue属性用法及代码示例
- jQWidgets jqxBarGauge customColorScheme属性用法及代码示例
- jQWidgets jqxBarGauge colorScheme属性用法及代码示例
注:本文由纯净天空筛选整理自ppatelkap大神的英文原创作品 jQWidgets jqxDragDrop dropAction Property。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
