jQWidgets 是一個 JavaScript 框架,用於為 PC 和移動設備製作基於 Web 的應用程序。它是一個非常強大、優化、獨立於平台且得到廣泛支持的框架。 jqxDragDrop 用於表示 jQuery 拖放小部件,用於使任何 DOM 元素可拖動。它可以與 jqxTree、jqxGrid、jqxListBox 等許多小部件結合使用。
反饋屬性用於設置或返回反饋。它是用戶實際拖動的對象。它接受 String 類型的值,默認值為 ‘clone’。
其可能的值如下。
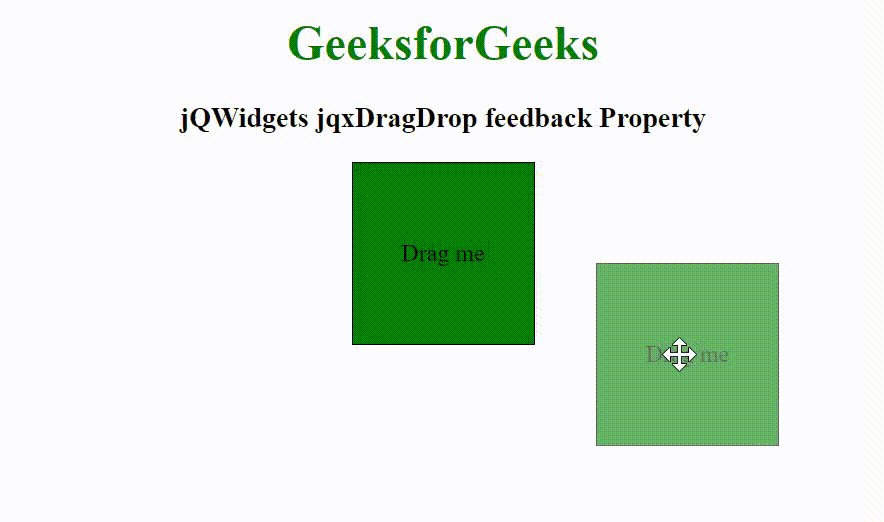
- ‘clone’ -用戶拖動原始元素的克隆。
- ‘original’ -用戶拖動原始元素。
用法:
設置反饋屬性。
$('selector').jqxDragDrop({ feedback:String });返回反饋屬性。
var feedback = $('selector').jqxDragDrop('feedback');
鏈接文件:從鏈接下載 jQWidgets。在 HTML 文件中,找到下載文件夾中的腳本文件。
<link rel=”stylesheet” href=”jqwidgets/styles/jqx.base.css” type=”text/css” />
<script type=”text/javascript” src=”scripts/jquery-1.11.1.min.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqx-all.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxcore.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxdragdrop.js”></script>
例:下麵的示例說明了 jQWidgets 中的 jqxDragDrop 反饋屬性。
HTML
<!DOCTYPE html>
<html lang="en">
<head>
<link rel="stylesheet" href=
"jqwidgets/styles/jqx.base.css" type="text/css" />
<script type="text/javascript"
src="scripts/jquery-1.11.1.min.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqx-all.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqxcore.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqxdragdrop.js">
</script>
</head>
<body class='default'>
<center>
<h1 style="color:green;">
GeeksforGeeks
</h1>
<h3>
jQWidgets jqxDragDrop feedback Property
</h3>
<div style="width:120px; height:120px;
border:1px solid black;
background-color:green;" id="divID">
<div style="display:flex;
justify-content:center;
align-items:center;
height:100%;">
Drag me
</div>
</div>
</center>
<script type="text/javascript">
$(document).ready(function() {
$("#divID").jqxDragDrop({
feedback:'clone'
});
});
</script>
</body>
</html>輸出:

相關用法
- jQWidgets jqxDragDrop dragZIndex屬性用法及代碼示例
- jQWidgets jqxDragDrop dropTarget屬性用法及代碼示例
- jQWidgets jqxDragDrop appendTo屬性用法及代碼示例
- jQWidgets jqxDragDrop disabled屬性用法及代碼示例
- jQWidgets jqxDragDrop distance屬性用法及代碼示例
- jQWidgets jqxDragDrop data屬性用法及代碼示例
- jQWidgets jqxDragDrop dropAction屬性用法及代碼示例
- jQWidgets jqxDragDrop onDrag屬性用法及代碼示例
- jQWidgets jqxDragDrop onDragEnd屬性用法及代碼示例
- jQWidgets jqxDragDrop opacity屬性用法及代碼示例
- jQWidgets jqxDragDrop initFeedback屬性用法及代碼示例
- jQWidgets jqxDragDrop onDragStart屬性用法及代碼示例
- jQWidgets jqxBarGauge max屬性用法及代碼示例
- jQWidgets jqxBarGauge barSpacing屬性用法及代碼示例
- jQWidgets jqxBarGauge endAngle屬性用法及代碼示例
- jQWidgets jqxBarGauge height屬性用法及代碼示例
- jQWidgets jqxBarGauge disabled屬性用法及代碼示例
- jQWidgets jqxBarGauge startAngle屬性用法及代碼示例
- jQWidgets jqxBarGauge rendered屬性用法及代碼示例
- jQWidgets jqxBarGauge relativeInnerRadius屬性用法及代碼示例
- jQWidgets jqxBarGauge min屬性用法及代碼示例
- jQWidgets jqxBarGauge baseValue屬性用法及代碼示例
注:本文由純淨天空篩選整理自ppatelkap大神的英文原創作品 jQWidgets jqxDragDrop feedback Property。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
