jQWidgets 是一個 JavaScript 框架,用於為 PC 和移動設備製作基於 Web 的應用程序。它是一個非常強大、經過優化、與平台無關且得到廣泛支持的框架。 jqxDragDrop 用於表示用於使任何 DOM 元素可拖動的 jQuery 拖放小部件。它可以與 jqxTree、jqxGrid、jqxListBox 等許多小部件結合使用。
dropTarget 屬性用於設置或返回放置目標。它接受字符串/對象類型值,其默認值為空。
用法:
設置 dropTarget 屬性。
$('selector').jqxDragDrop({ dropTarget:$(document.body) });返回 dropTarget 屬性。
var dropTarget = $('selector').jqxDragDrop('dropTarget');
鏈接文件:從鏈接下載 jQWidgets。在 HTML 文件中,找到下載文件夾中的腳本文件。
<link rel=”stylesheet” href=”jqwidgets/styles/jqx.base.css” type=”text/css” />
<script type=”text/javascript” src=”scripts/jquery-1.11.1.min.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqx-all.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxcore.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxdragdrop.js”></script>
例:下麵的示例說明了 jQWidgets 中的 jqxDragDrop dropTarget 屬性。
HTML
<!DOCTYPE html>
<html lang="en">
<head>
<link rel="stylesheet" href=
"jqwidgets/styles/jqx.base.css" type="text/css" />
<script type="text/javascript"
src="scripts/jquery-1.11.1.min.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqx-all.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqxcore.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqxdragdrop.js">
</script>
</head>
<body class='default'>
<center>
<h1 style="color:green;">
GeeksforGeeks
</h1>
<h3>
jQWidgets jqxDragDrop dropTarget Property
</h3>
<div style="width:120px; height:120px;
border:1px solid black;
background-color:green;" id="dragID">
<div style="display:flex;
justify-content:center;
align-items:center;
height:100%;">
Drag me
</div>
</div>
<div style="width:150px; height:150px;
background:blue; margin-top:50px;
border:1px solid black;" id="dropID"
class="dropTarget">
<div style="display:flex;
justify-content:center;
align-items:center;
height:100%;">
Drop here
</div>
</div>
</center>
<script type="text/javascript">
$(document).ready(function() {
$("#dragID").jqxDragDrop({
feedback:'clone',
tolerance:'fit',
dropTarget:"#dropID"
});
$('#dragID').on('dropTargetEnter', function (event) {
$("#dropID").css({background:"green"});
});
$('#dragID').on('dropTargetLeave', function (event) {
$("#dropID").css({background:"red"});
});
});
</script>
</body>
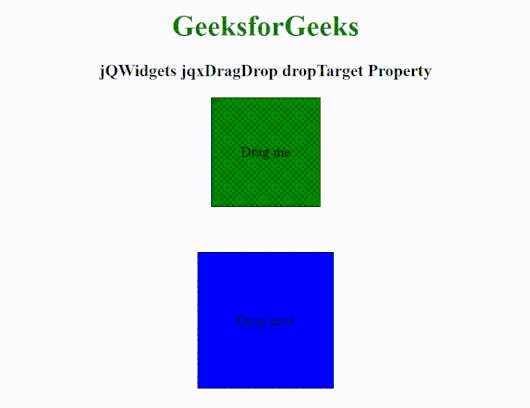
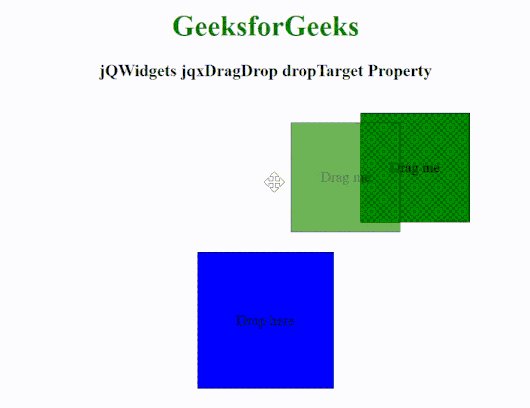
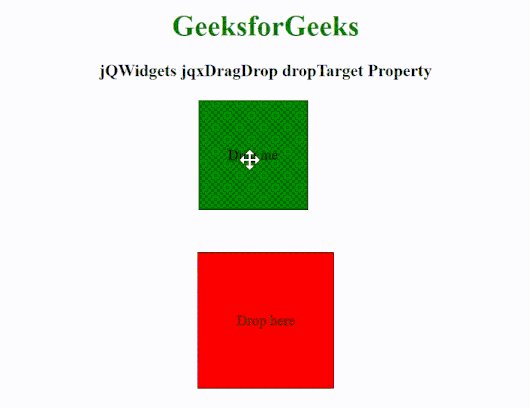
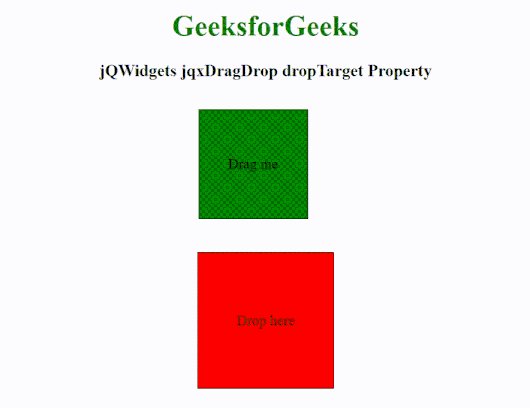
</html>輸出:

相關用法
- jQWidgets jqxDragDrop dragZIndex屬性用法及代碼示例
- jQWidgets jqxDragDrop appendTo屬性用法及代碼示例
- jQWidgets jqxDragDrop disabled屬性用法及代碼示例
- jQWidgets jqxDragDrop distance屬性用法及代碼示例
- jQWidgets jqxDragDrop data屬性用法及代碼示例
- jQWidgets jqxDragDrop dropAction屬性用法及代碼示例
- jQWidgets jqxDragDrop onDrag屬性用法及代碼示例
- jQWidgets jqxDragDrop onDragEnd屬性用法及代碼示例
- jQWidgets jqxDragDrop opacity屬性用法及代碼示例
- jQWidgets jqxDragDrop initFeedback屬性用法及代碼示例
- jQWidgets jqxDragDrop feedback屬性用法及代碼示例
- jQWidgets jqxDragDrop onDragStart屬性用法及代碼示例
- jQWidgets jqxBarGauge max屬性用法及代碼示例
- jQWidgets jqxBarGauge barSpacing屬性用法及代碼示例
- jQWidgets jqxBarGauge endAngle屬性用法及代碼示例
- jQWidgets jqxBarGauge height屬性用法及代碼示例
- jQWidgets jqxBarGauge disabled屬性用法及代碼示例
- jQWidgets jqxBarGauge startAngle屬性用法及代碼示例
- jQWidgets jqxBarGauge rendered屬性用法及代碼示例
- jQWidgets jqxBarGauge relativeInnerRadius屬性用法及代碼示例
- jQWidgets jqxBarGauge min屬性用法及代碼示例
- jQWidgets jqxBarGauge baseValue屬性用法及代碼示例
- jQWidgets jqxBarGauge customColorScheme屬性用法及代碼示例
- jQWidgets jqxBarGauge colorScheme屬性用法及代碼示例
注:本文由純淨天空篩選整理自ppatelkap大神的英文原創作品 jQWidgets jqxDragDrop dropTarget Property。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
