jQWidgets是一个 JavaScript 框架,用于为 PC 和移动设备制作基于 Web 的应用程序。它是一个非常强大且优化的、独立于平台且得到广泛支持的框架。jqx图表是一个轻量级且函数强大的图表小部件,100% 用 JavaScript 编写。它提供许多高级函数并支持三种不同的渲染技术 - SVG、HTML5 Canvas 和 VML。
hideToolTip() 方法用于隐藏可见的工具提示。它不返回任何内容。
用法:
var htt = chartInstance.hideToolTip(hideDelay);
参数:
- hideDelay:这是隐藏工具提示的指定延迟。它是数字类型。
链接文件:下载jQWidgets从给定的链接。在 HTML 文件中,找到下载文件夹中的脚本文件。
<link rel=”stylesheet” href=”jqwidgets/styles/jqx.base.css” type=”text/css” />
<script type=”text/javascript” src=”scripts/jquery-1.11.1.min.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxcore.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxchart.core.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxdraw.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxdata.js”></script>
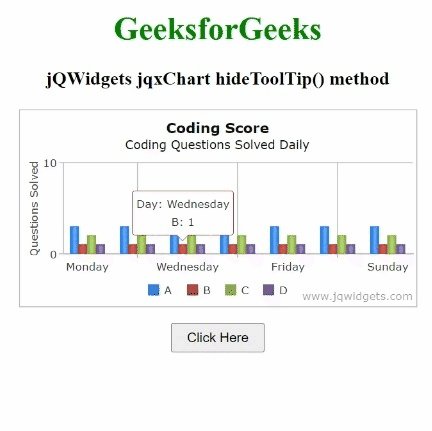
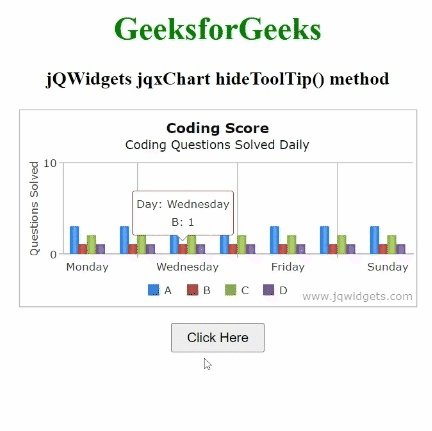
示例 1:下面的示例说明了 jQWidgets jqxCharthideToolTip()方法。
HTML
<!DOCTYPE html>
<html lang="en">
<head>
<link rel="stylesheet"
href="jqwidgets/styles/jqx.base.css"
type="text/css" />
<script type="text/javascript"
src="scripts/jquery-1.11.1.min.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqxcore.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqxchart.core.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqxdraw.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqxdata.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqxchart.api.js">
</script>
</head>
<body>
<center>
<h1 style="color: green">
GeeksforGeeks
</h1>
<h3>jQWidgets jqxChart hideToolTip() method</h3>
<div id='gfg1' style="width:400px; height: 200px" />
</center>
<center>
<input type="button"
id="btn"
value="Click Here"
style="padding: 5px 14px; margin-top: 15px;">
<br>
<div id="log"></div>
</center>
<script type="text/javascript">
$(document).ready(function () {
var json = [
{ Day: 'Monday', A: 3, B: 1, C: 2, D: 1 },
{ Day: 'Tuesday', A: 3, B: 1, C: 2, D: 1 },
{ Day: 'Wednesday', A: 3, B: 1, C: 2, D: 1 },
{ Day: 'Thursday', A: 3, B: 1, C: 2, D: 1 },
{ Day: 'Friday', A: 3, B: 1, C: 2, D: 1 },
{ Day: 'Saturday', A: 3, B: 1, C: 2, D: 1 },
{ Day: 'Sunday', A: 3, B: 1, C: 2, D: 1 }
];
var obj = {
title: "Coding Score",
description: "Coding Questions Solved Daily",
showToolTips: true,
source: json,
categoryAxis: {
dataField: 'Day',
showGridLines: true
},
seriesGroups: [{
type: 'column',
columnsGapPercent: 30,
seriesGapPercent: 0,
valueAxis: {
minValue: 0,
maxValue: 10,
unitInterval: 10,
description: 'Questions Solved'
},
series: [
{ dataField: 'A', displayText: 'A' },
{ dataField: 'B', displayText: 'B' },
{ dataField: 'C', displayText: 'C' },
{ dataField: 'D', displayText: 'D' }
]
}]
};
$('#gfg1').jqxChart(obj);
$("#gfg1").jqxChart('showToolTip', 0, 1, 2, 10000);
$('#btn').click(function () {
$("#gfg1").jqxChart('hideToolTip');
$('#log').text("Tool tip hidden!");
});
});
</script>
</body>
</html>输出:

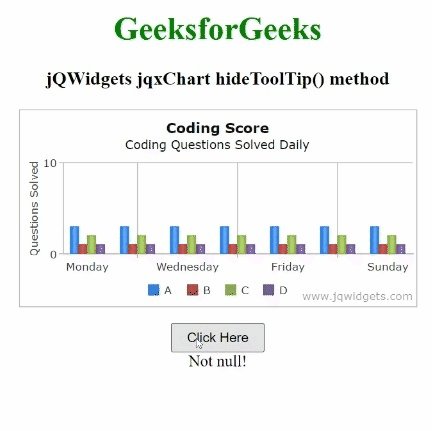
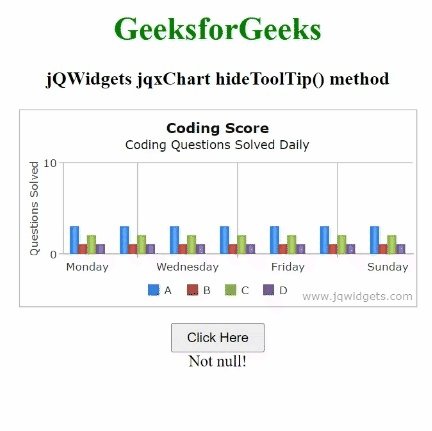
示例 2:下面是jqxChart的另一个例子hideToolTip()jQWidgets 中的方法。
HTML
<!DOCTYPE html>
<html lang="en">
<head>
<link rel="stylesheet"
href="jqwidgets/styles/jqx.base.css"
type="text/css" />
<script type="text/javascript"
src="scripts/jquery-1.11.1.min.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqxcore.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqxchart.core.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqxdraw.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqxdata.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqxchart.api.js">
</script>
</head>
<body>
<center>
<h1 style="color: green">
GeeksforGeeks
</h1>
<h3>jQWidgets jqxChart hideToolTip() method</h3>
<div id='gfg1' style="width:400px; height: 200px" />
</center>
<center>
<input type="button"
id="btn"
value="Click Here"
style="padding: 5px 14px; margin-top: 15px;">
<br>
<div id="log"></div>
</center>
<script type="text/javascript">
$(document).ready(function () {
var json = [
{ Day: 'Monday', A: 3, B: 1, C: 2, D: 1 },
{ Day: 'Tuesday', A: 3, B: 1, C: 2, D: 1 },
{ Day: 'Wednesday', A: 3, B: 1, C: 2, D: 1 },
{ Day: 'Thursday', A: 3, B: 1, C: 2, D: 1 },
{ Day: 'Friday', A: 3, B: 1, C: 2, D: 1 },
{ Day: 'Saturday', A: 3, B: 1, C: 2, D: 1 },
{ Day: 'Sunday', A: 3, B: 1, C: 2, D: 1 }
];
var obj = {
title: "Coding Score",
description: "Coding Questions Solved Daily",
showToolTips: true,
source: json,
categoryAxis: {
dataField: 'Day',
showGridLines: true
},
seriesGroups: [{
type: 'column',
columnsGapPercent: 30,
seriesGapPercent: 0,
valueAxis: {
minValue: 0,
maxValue: 10,
unitInterval: 10,
description: 'Questions Solved'
},
series: [
{ dataField: 'A', displayText: 'A' },
{ dataField: 'B', displayText: 'B' },
{ dataField: 'C', displayText: 'C' },
{ dataField: 'D', displayText: 'D' }
]
}]
};
$('#gfg1').jqxChart(obj);
$("#gfg1").jqxChart('showToolTip', 0, 1, 2, 10000);
$('#btn').click(function () {
var htt = $("#gfg1").jqxChart('hideToolTip', 2000);
if (htt === null) {
$('#log').text("Null!");
}
else {
$('#log').text("Not null!");
}
});
});
</script>
</body>
</html>输出:

相关用法
- jQWidgets jqxChart hideSerie()用法及代码示例
- jQWidgets jqxChart addColorScheme()用法及代码示例
- jQWidgets jqxChart animationDuration属性用法及代码示例
- jQWidgets jqxChart backgroundColor属性用法及代码示例
- jQWidgets jqxChart borderLineColor属性用法及代码示例
- jQWidgets jqxChart borderLineWidth属性用法及代码示例
- jQWidgets jqxChart colorScheme属性用法及代码示例
- jQWidgets jqxChart columnSeriesOverlap属性用法及代码示例
- jQWidgets jqxChart crosshairsColor属性用法及代码示例
- jQWidgets jqxChart crosshairsDashStyle属性用法及代码示例
- jQWidgets jqxChart crosshairsLineWidth属性用法及代码示例
- jQWidgets jqxChart description属性用法及代码示例
- jQWidgets jqxChart enableAnimations属性用法及代码示例
- jQWidgets jqxChart enableAxisTextAnimation属性用法及代码示例
- jQWidgets jqxChart enableCrosshairs属性用法及代码示例
- jQWidgets jqxChart enabled属性用法及代码示例
- jQWidgets jqxChart getColorScheme()用法及代码示例
- jQWidgets jqxChart getItemCoord()用法及代码示例
- jQWidgets jqxChart getValueAxisLabels()用法及代码示例
- jQWidgets jqxChart getValueAxisRect()用法及代码示例
- jQWidgets jqxChart getXAxisLabels()用法及代码示例
- jQWidgets jqxChart getXAxisRect()用法及代码示例
- jQWidgets jqxChart grayScale属性用法及代码示例
- jQWidgets jqxChart padding属性用法及代码示例
- jQWidgets jqxChart refresh()用法及代码示例
注:本文由纯净天空筛选整理自nidhi1352singh大神的英文原创作品 jQWidgets jqxChart hideToolTip() Method。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
