jQWidgets 是一个 JavaScript 框架,用于为 PC 和移动设备制作基于 Web 的应用程序。它是一个非常强大和优化的框架,独立于平台,并且被广泛支持。 jqxChart 是一个轻量级且函数强大的图表小部件,100% 用 JavaScript 编写。它提供了许多高级函数并支持三种不同的渲染技术——SVG、HTML5 Canvas 和 VML。
getColorScheme() 方法用于按名称获取配色方案的颜色。它以 schemeName 类型值作为参数,以 String 类型值,返回数组类型值。
用法:
var getColorScheme = $('#jqxChart')
.jqxChart('getColorScheme', string);链接文件:从链接下载 https://www.jqwidgets.com/download/。在 HTML 文件中,找到下载文件夹中的脚本文件:
<link rel=”stylesheet” href=”jqwidgets/styles/jqx.base.css” type=”text/css” />
<script type=”text/javascript” src=”scripts/jquery-1.11.1.min.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxcore.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxchart.core.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxdraw.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxdata.js”></script>
例:下面的例子说明了 jQWidgets 中的 jqxHeatMap getColorScheme() 方法:
HTML
<!DOCTYPE html>
<html lang="en">
<head>
<link rel="stylesheet"
href="jqwidgets/styles/jqx.base.css"
type="text/css" />
<script type="text/javascript"
src="scripts/jquery-1.11.1.min.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqxcore.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqxchart.core.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqxdraw.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqxdata.js">
</script>
</head>
<body>
<center>
<h1 style="color:green">
GeeksforGeeks
</h1>
<h3>jQWidgets jqxChart getColorScheme() method</h3>
<button id='gfg'>
Click Here
</button>
<div id='gfg1' style="width:600px; height:400px" />
</center>
<script type="text/javascript">
$(document).ready(function () {
var json = [
{ Day:'Monday', A:3, B:1, C:2, D:1 },
{ Day:'Tuesday', A:3, B:1, C:2, D:1 },
{ Day:'Wednesday', A:3, B:1, C:2, D:1 },
{ Day:'Thursday', A:3, B:1, C:2, D:1 },
{ Day:'Friday', A:3, B:1, C:2, D:1 },
{ Day:'Saturday', A:3, B:1, C:2, D:1 },
{ Day:'Sunday', A:3, B:1, C:2, D:1 }
];
var obj = {
title:"Coding Score",
description:"Coding Questions Solved Daily",
source:json,
toolTipMoveDuration:1000,
categoryAxis:{
dataField:'Day',
showGridLines:true
},
seriesGroups:[{
type:'column',
columnsGapPercent:30,
seriesGapPercent:0,
valueAxis:{
minValue:0,
maxValue:10,
unitInterval:10,
description:'Questions Solved'
},
series:[
{ dataField:'A', displayText:'A' },
{ dataField:'B', displayText:'B' },
{ dataField:'C', displayText:'C' },
{ dataField:'D', displayText:'D' }
]
}]
};
$('#gfg1').jqxChart(obj);
$('#gfg').click(function () {
var scheme = $('#gfg1').jqxChart(
'getColorScheme', 'scheme01');
console.log(scheme);
});
});
</script>
</body>
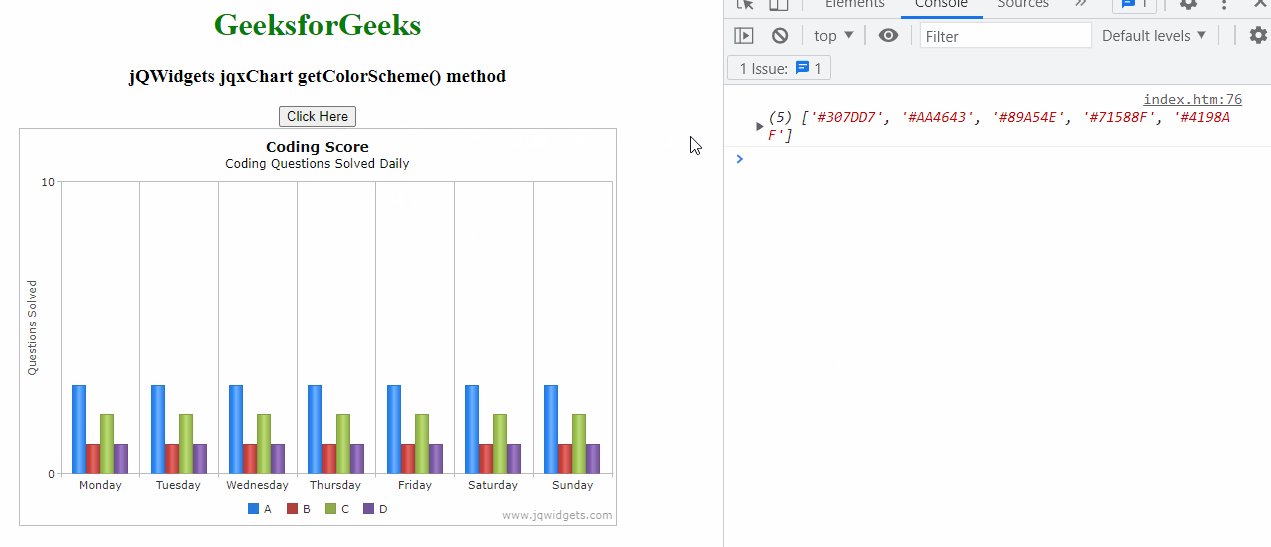
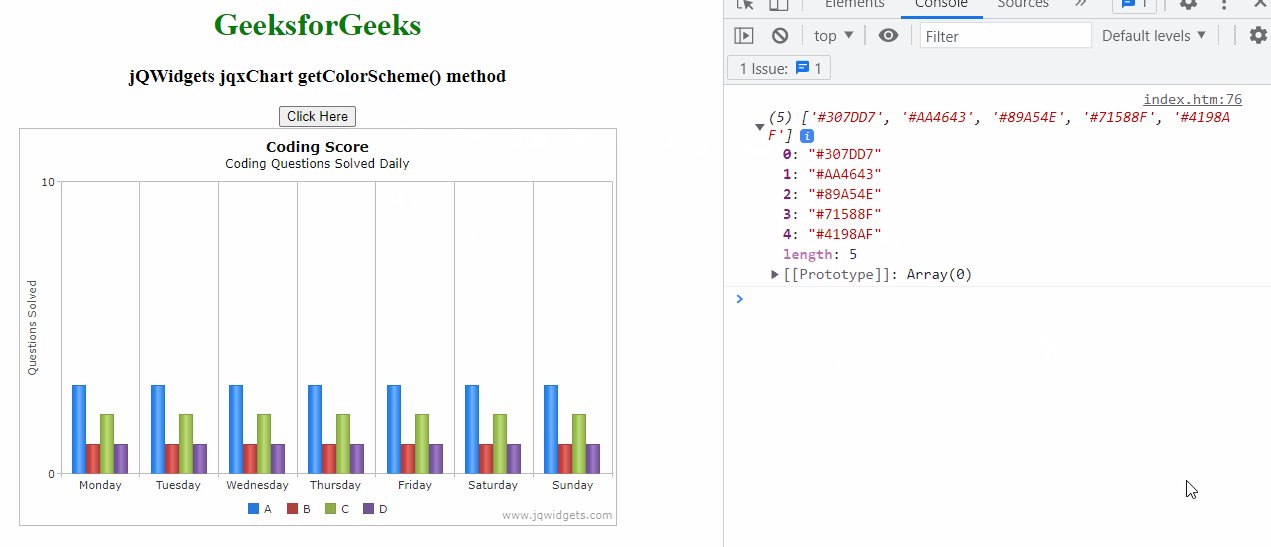
</html>输出:

相关用法
- jQWidgets jqxChart getValueAxisLabels()用法及代码示例
- jQWidgets jqxChart update()用法及代码示例
- jQWidgets jqxChart refresh()用法及代码示例
- jQWidgets jqxChart hideSerie()用法及代码示例
- jQWidgets jqxChart addColorScheme()用法及代码示例
- jQWidgets jqxChart getXAxisRect()用法及代码示例
- jQWidgets jqxChart getItemCoord()用法及代码示例
- jQWidgets jqxChart getValueAxisRect()用法及代码示例
- jQWidgets jqxChart removeColorScheme()用法及代码示例
- jQWidgets jqxChart saveAsJPEG()用法及代码示例
- jQWidgets jqxChart saveAsPNG()用法及代码示例
- jQWidgets jqxChart showSerie()用法及代码示例
- jQWidgets jqxChart getXAxisLabels()用法及代码示例
- jQWidgets jqxChart colorScheme属性用法及代码示例
- jQWidgets jqxChart title属性用法及代码示例
- jQWidgets jqxChart toolTipShowDelay属性用法及代码示例
- jQWidgets jqxChart titlePadding属性用法及代码示例
- jQWidgets jqxChart showToolTips属性用法及代码示例
- jQWidgets jqxChart showLegend属性用法及代码示例
- jQWidgets jqxChart showBorderLine属性用法及代码示例
- jQWidgets jqxChart renderEngine属性用法及代码示例
- jQWidgets jqxChart padding属性用法及代码示例
- jQWidgets jqxChart rtl属性用法及代码示例
- jQWidgets jqxChart animationDuration属性用法及代码示例
注:本文由纯净天空筛选整理自taran910大神的英文原创作品 jQWidgets jqxChart getColorScheme() Method。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
