jQWidgets 是一个 JavaScript 框架,用于为 PC 和移动设备制作基于 Web 的应用程序。它是一个非常强大和优化的框架,独立于平台,并且被广泛支持。 jqxChart 是一个轻量级且函数强大的图表小部件,100% 用 javascript 编写。它提供了许多高级函数并支持三种不同的渲染技术——SVG、HTML5 Canvas 和 VML。
rtl 属性用于设置或返回 rtl 属性。即该属性用于设置或返回指示jqxChart的布局是否镜像的值。它接受布尔类型值,默认值为 false。
用法:
- 它用于设置 rtl 属性。
$('Selector').jqxChart({ rtl:boolean }); - 它用于返回 rtl 属性。
var rtl = $('Selector').jqxChart('rtl');
链接文件:从链接下载 jQWidgets。在 HTML 文件中,找到下载文件夹中的脚本文件。
<link rel=”stylesheet” href=”jqwidgets/styles/jqx.base.css” type=”text/css” />
<script type=”text/javascript” src=”scripts/jquery-1.11.1.min.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxcore.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxchart.core.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxdraw.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxdata.js”></script>
例:下面的示例说明了 jQWidgets 中的 jqxChart rtl 属性。
HTML
<!DOCTYPE html>
<html lang="en">
<head>
<link rel="stylesheet"
href="jqwidgets/styles/jqx.base.css"
type="text/css" />
<script type="text/javascript"
src="scripts/jquery-1.11.1.min.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqxcore.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqxchart.core.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqxdraw.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqxdata.js">
</script>
</head>
<body>
<center>
<h1 style="color:green">
GeeksforGeeks
</h1>
<h3>jQWidgets jqxChart rtl property</h3>
<div class='default'></div>
<div id='chartContainer'
style="width:600px;
height:400px">
</div>
</center>
<script type="text/javascript">
$(document).ready(function () {
var json = [
{ Day:'Monday', A:3, B:1, C:2, D:1},
{ Day:'Tuesday', A:3, B:1, C:2, D:1},
{ Day:'Wednesday', A:3, B:1, C:2, D:1},
{ Day:'Thursday', A:3, B:1, C:2, D:1},
{ Day:'Friday', A:3, B:1, C:2, D:1},
{ Day:'Saturday', A:3, B:1, C:2, D:1},
{ Day:'Sunday', A:3, B:1, C:2, D:1}
];
var obj = {
title:"Coding Score",
description:"Coding Questions Solved Daily",
source:json,
rtl:true,
padding:{ left:50, top:30,
right:50, bottom:30 },
categoryAxis:{
dataField:'Day',
showGridLines:true
},
seriesGroups:[{
type:'column',
columnsGapPercent:30,
seriesGapPercent:0,
valueAxis:{
minValue:0,
maxValue:10,
unitInterval:10,
description:'Questions Solved'
},
series:[
{ dataField:'A', displayText:'A'},
{ dataField:'B', displayText:'B'},
{ dataField:'C', displayText:'C'},
{ dataField:'D', displayText:'D' }
]
}]
};
$('#chartContainer').jqxChart(obj);
});
</script>
</body>
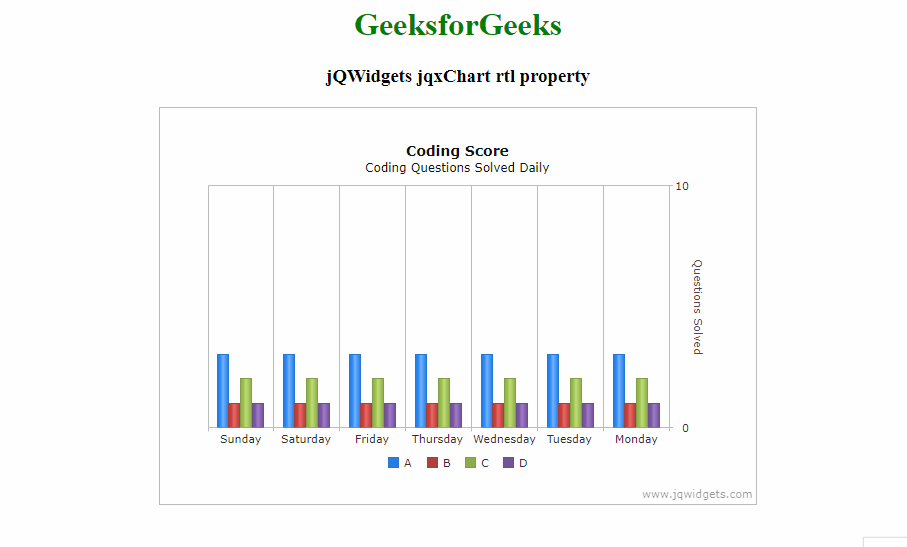
</html>输出:

相关用法
- jQWidgets jqxMaskedInput rtl属性用法及代码示例
- jQWidgets jqxListBox rtl属性用法及代码示例
- jQWidgets jqxBulletChart rtl属性用法及代码示例
- jQWidgets jqxCalendar rtl属性用法及代码示例
- jQWidgets jqxCheckBox rtl属性用法及代码示例
- jQWidgets jqxComboBox rtl属性用法及代码示例
- jQWidgets jqxComplexInput rtl属性用法及代码示例
- jQWidgets jqxTextArea rtl属性用法及代码示例
- jQWidgets jqxInput rtl属性用法及代码示例
- jQWidgets jqxTooltip rtl属性用法及代码示例
- jQWidgets jqxProgressBar rtl属性用法及代码示例
- jQWidgets jqxDropDownList rtl属性用法及代码示例
- jQWidgets jqxTabs rtl属性用法及代码示例
- jQWidgets jqxWindow rtl属性用法及代码示例
- jQWidgets jqxDateTimeInput rtl属性用法及代码示例
- jQWidgets jqxExpander rtl属性用法及代码示例
- jQWidgets jqxNumberInput rtl属性用法及代码示例
- jQWidgets jqxFormattedInput rtl属性用法及代码示例
- jQWidgets jqxLoader rtl属性用法及代码示例
- jQWidgets jqxRibbon rtl属性用法及代码示例
- jQWidgets jqxDropDownButton rtl属性用法及代码示例
- jQWidgets jqxTree rtl属性用法及代码示例
- jQWidgets jqxPasswordInput rtl属性用法及代码示例
- jQWidgets jqxButton rtl属性用法及代码示例
注:本文由纯净天空筛选整理自taran910大神的英文原创作品 jQWidgets jqxChart rtl Property。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
