jQWidgets是一個 JavaScript 框架,用於為 PC 和移動設備製作基於 Web 的應用程序。它是一個非常強大且優化的、獨立於平台且得到廣泛支持的框架。jqx圖表是一個輕量級且函數強大的圖表小部件,100% 用 JavaScript 編寫。它提供許多高級函數並支持三種不同的渲染技術 - SVG、HTML5 Canvas 和 VML。
hideToolTip() 方法用於隱藏可見的工具提示。它不返回任何內容。
用法:
var htt = chartInstance.hideToolTip(hideDelay);
參數:
- hideDelay:這是隱藏工具提示的指定延遲。它是數字類型。
鏈接文件:下載jQWidgets從給定的鏈接。在 HTML 文件中,找到下載文件夾中的腳本文件。
<link rel=”stylesheet” href=”jqwidgets/styles/jqx.base.css” type=”text/css” />
<script type=”text/javascript” src=”scripts/jquery-1.11.1.min.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxcore.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxchart.core.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxdraw.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxdata.js”></script>
示例 1:下麵的示例說明了 jQWidgets jqxCharthideToolTip()方法。
HTML
<!DOCTYPE html>
<html lang="en">
<head>
<link rel="stylesheet"
href="jqwidgets/styles/jqx.base.css"
type="text/css" />
<script type="text/javascript"
src="scripts/jquery-1.11.1.min.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqxcore.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqxchart.core.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqxdraw.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqxdata.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqxchart.api.js">
</script>
</head>
<body>
<center>
<h1 style="color: green">
GeeksforGeeks
</h1>
<h3>jQWidgets jqxChart hideToolTip() method</h3>
<div id='gfg1' style="width:400px; height: 200px" />
</center>
<center>
<input type="button"
id="btn"
value="Click Here"
style="padding: 5px 14px; margin-top: 15px;">
<br>
<div id="log"></div>
</center>
<script type="text/javascript">
$(document).ready(function () {
var json = [
{ Day: 'Monday', A: 3, B: 1, C: 2, D: 1 },
{ Day: 'Tuesday', A: 3, B: 1, C: 2, D: 1 },
{ Day: 'Wednesday', A: 3, B: 1, C: 2, D: 1 },
{ Day: 'Thursday', A: 3, B: 1, C: 2, D: 1 },
{ Day: 'Friday', A: 3, B: 1, C: 2, D: 1 },
{ Day: 'Saturday', A: 3, B: 1, C: 2, D: 1 },
{ Day: 'Sunday', A: 3, B: 1, C: 2, D: 1 }
];
var obj = {
title: "Coding Score",
description: "Coding Questions Solved Daily",
showToolTips: true,
source: json,
categoryAxis: {
dataField: 'Day',
showGridLines: true
},
seriesGroups: [{
type: 'column',
columnsGapPercent: 30,
seriesGapPercent: 0,
valueAxis: {
minValue: 0,
maxValue: 10,
unitInterval: 10,
description: 'Questions Solved'
},
series: [
{ dataField: 'A', displayText: 'A' },
{ dataField: 'B', displayText: 'B' },
{ dataField: 'C', displayText: 'C' },
{ dataField: 'D', displayText: 'D' }
]
}]
};
$('#gfg1').jqxChart(obj);
$("#gfg1").jqxChart('showToolTip', 0, 1, 2, 10000);
$('#btn').click(function () {
$("#gfg1").jqxChart('hideToolTip');
$('#log').text("Tool tip hidden!");
});
});
</script>
</body>
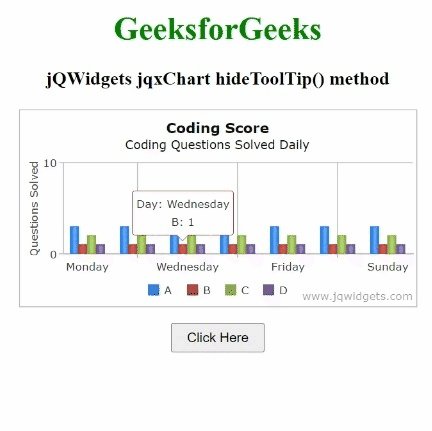
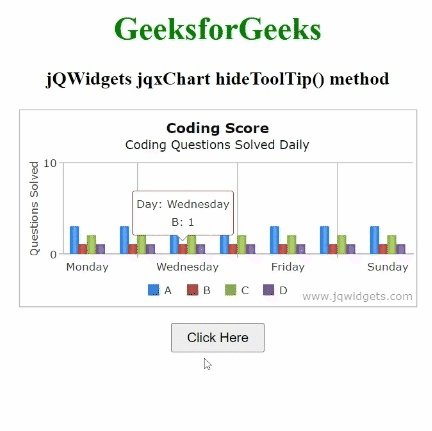
</html>輸出:

示例 2:下麵是jqxChart的另一個例子hideToolTip()jQWidgets 中的方法。
HTML
<!DOCTYPE html>
<html lang="en">
<head>
<link rel="stylesheet"
href="jqwidgets/styles/jqx.base.css"
type="text/css" />
<script type="text/javascript"
src="scripts/jquery-1.11.1.min.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqxcore.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqxchart.core.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqxdraw.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqxdata.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqxchart.api.js">
</script>
</head>
<body>
<center>
<h1 style="color: green">
GeeksforGeeks
</h1>
<h3>jQWidgets jqxChart hideToolTip() method</h3>
<div id='gfg1' style="width:400px; height: 200px" />
</center>
<center>
<input type="button"
id="btn"
value="Click Here"
style="padding: 5px 14px; margin-top: 15px;">
<br>
<div id="log"></div>
</center>
<script type="text/javascript">
$(document).ready(function () {
var json = [
{ Day: 'Monday', A: 3, B: 1, C: 2, D: 1 },
{ Day: 'Tuesday', A: 3, B: 1, C: 2, D: 1 },
{ Day: 'Wednesday', A: 3, B: 1, C: 2, D: 1 },
{ Day: 'Thursday', A: 3, B: 1, C: 2, D: 1 },
{ Day: 'Friday', A: 3, B: 1, C: 2, D: 1 },
{ Day: 'Saturday', A: 3, B: 1, C: 2, D: 1 },
{ Day: 'Sunday', A: 3, B: 1, C: 2, D: 1 }
];
var obj = {
title: "Coding Score",
description: "Coding Questions Solved Daily",
showToolTips: true,
source: json,
categoryAxis: {
dataField: 'Day',
showGridLines: true
},
seriesGroups: [{
type: 'column',
columnsGapPercent: 30,
seriesGapPercent: 0,
valueAxis: {
minValue: 0,
maxValue: 10,
unitInterval: 10,
description: 'Questions Solved'
},
series: [
{ dataField: 'A', displayText: 'A' },
{ dataField: 'B', displayText: 'B' },
{ dataField: 'C', displayText: 'C' },
{ dataField: 'D', displayText: 'D' }
]
}]
};
$('#gfg1').jqxChart(obj);
$("#gfg1").jqxChart('showToolTip', 0, 1, 2, 10000);
$('#btn').click(function () {
var htt = $("#gfg1").jqxChart('hideToolTip', 2000);
if (htt === null) {
$('#log').text("Null!");
}
else {
$('#log').text("Not null!");
}
});
});
</script>
</body>
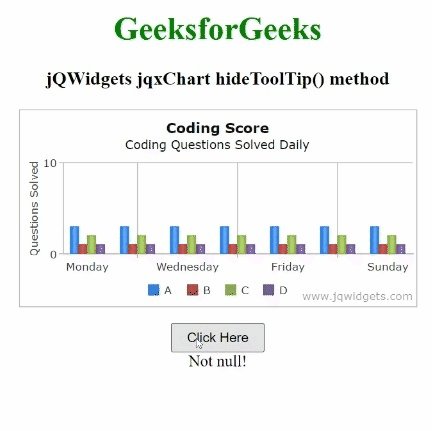
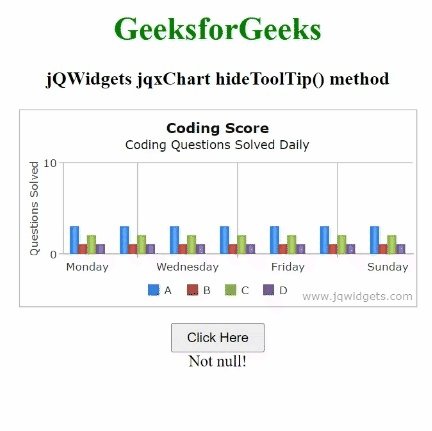
</html>輸出:

相關用法
- jQWidgets jqxChart hideSerie()用法及代碼示例
- jQWidgets jqxChart addColorScheme()用法及代碼示例
- jQWidgets jqxChart animationDuration屬性用法及代碼示例
- jQWidgets jqxChart backgroundColor屬性用法及代碼示例
- jQWidgets jqxChart borderLineColor屬性用法及代碼示例
- jQWidgets jqxChart borderLineWidth屬性用法及代碼示例
- jQWidgets jqxChart colorScheme屬性用法及代碼示例
- jQWidgets jqxChart columnSeriesOverlap屬性用法及代碼示例
- jQWidgets jqxChart crosshairsColor屬性用法及代碼示例
- jQWidgets jqxChart crosshairsDashStyle屬性用法及代碼示例
- jQWidgets jqxChart crosshairsLineWidth屬性用法及代碼示例
- jQWidgets jqxChart description屬性用法及代碼示例
- jQWidgets jqxChart enableAnimations屬性用法及代碼示例
- jQWidgets jqxChart enableAxisTextAnimation屬性用法及代碼示例
- jQWidgets jqxChart enableCrosshairs屬性用法及代碼示例
- jQWidgets jqxChart enabled屬性用法及代碼示例
- jQWidgets jqxChart getColorScheme()用法及代碼示例
- jQWidgets jqxChart getItemCoord()用法及代碼示例
- jQWidgets jqxChart getValueAxisLabels()用法及代碼示例
- jQWidgets jqxChart getValueAxisRect()用法及代碼示例
- jQWidgets jqxChart getXAxisLabels()用法及代碼示例
- jQWidgets jqxChart getXAxisRect()用法及代碼示例
- jQWidgets jqxChart grayScale屬性用法及代碼示例
- jQWidgets jqxChart padding屬性用法及代碼示例
- jQWidgets jqxChart refresh()用法及代碼示例
注:本文由純淨天空篩選整理自nidhi1352singh大神的英文原創作品 jQWidgets jqxChart hideToolTip() Method。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
