jQWidgets 是一個 JavaScript 框架,用於為 PC 和移動設備製作基於 Web 的應用程序。它是一個非常強大和優化的框架,獨立於平台,並且被廣泛支持。 jqxChart 是一個輕量級且函數強大的圖表小部件,100% 用 javascript 編寫。它提供了許多高級函數並支持三種不同的渲染技術——SVG、HTML5 Canvas 和 VML。
crosshairsDashStyle 屬性用於設置或返回 crosshairsDashStyle 屬性。即此屬性用於設置或返回十字準線的虛線樣式。它接受字符串類型值,默認值為“2,2”。
用法:
設置 crosshairsDashStyle 屬性。
$('Selector').jqxHeatMap({ crosshairsDashStyle:string });返回 crosshairsDashStyle 屬性。
var crosshairsDashStyle = $('Selector').jqxHeatMap('crosshairsDashStyle ');
鏈接文件:從鏈接下載 https://www.jqwidgets.com/download/。在 HTML 文件中,找到下載文件夾中的腳本文件:
<link rel=”stylesheet” href=”jqwidgets/styles/jqx.base.css” type=”text/css” />
<script type=”text/javascript” src=”scripts/jquery-1.11.1.min.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxcore.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxchart.core.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxdraw.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxdata.js”></script>
例:下麵的例子說明了 jQWidgets 中的 jqxHeatMap crosshairsDashStyle 屬性:
HTML
<!DOCTYPE html>
<html lang="en">
<head>
<link rel="stylesheet"
href="jqwidgets/styles/jqx.base.css"
type="text/css" />
<script type="text/javascript"
src="scripts/jquery-1.11.1.min.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqxcore.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqxchart.core.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqxdraw.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqxdata.js">
</script>
</head>
<body>
<center>
<h1 style="color:green">
GeeksforGeeks
</h1>
<h3>jQWidgets jqxChart crosshairsDashStyle property</h3>
<body class='default'></body>
<div id='chartContainer'
style="width:700px; height:500px"/>
</center>
<script type="text/javascript">
$(document).ready(function () {
var Data = [{
name:'A',
ques:1,
}, {
name:'B',
ques:1,
}, {
name:'C',
ques:3,
}, {
name:'D',
ques:21,
}];
// prepare jqxChart settings
var settings = {
showLegend:true,
enableCrosshairs:true,
crosshairsDashStyle:'10,10',
crosshairsLineWidth:1.5,
title:"Coding Questions",
description:"Solved Daily",
source:Data,
categoryAxis:{
dataField:'name'
},
seriesGroups:[{
type:'line',
orientation:'horizontal',
columnsGapPercent:10,
valueAxis:{
unitInterval:10,
maxValue:15,
displayValueAxis:true,
description:'',
},
series:[{
dataField:'ques',
displayText:'Question Solved'
}]
}]
};
$('#chartContainer').jqxChart(settings);
});
</script>
</body>
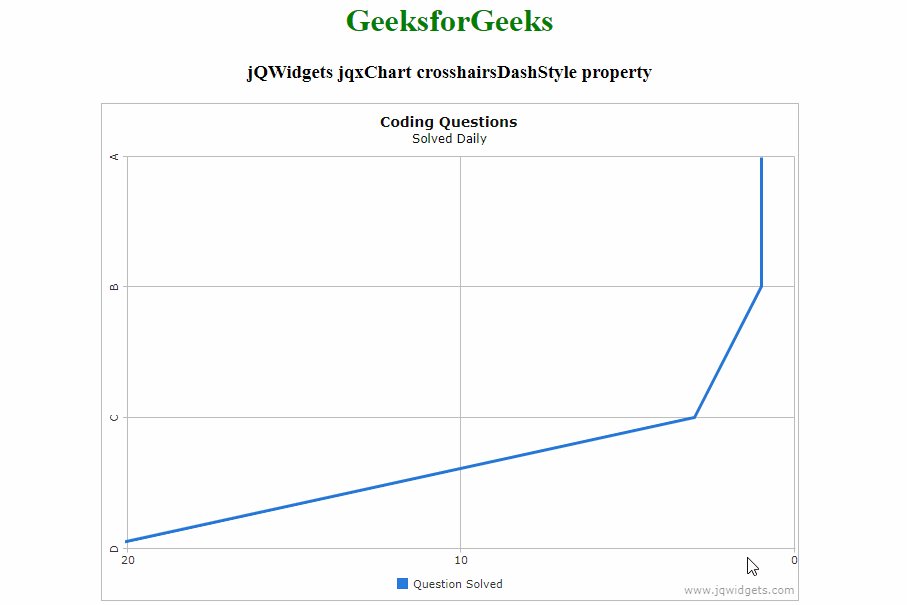
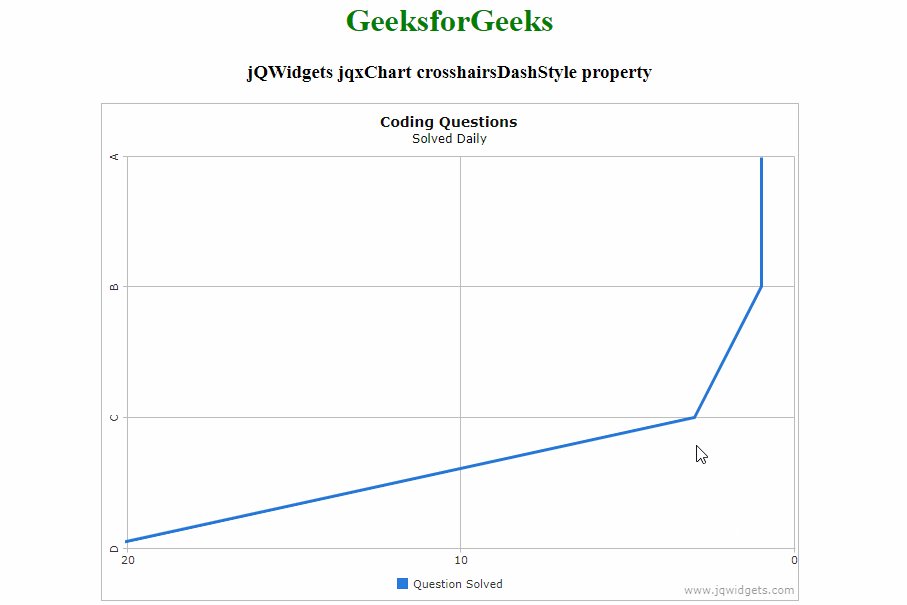
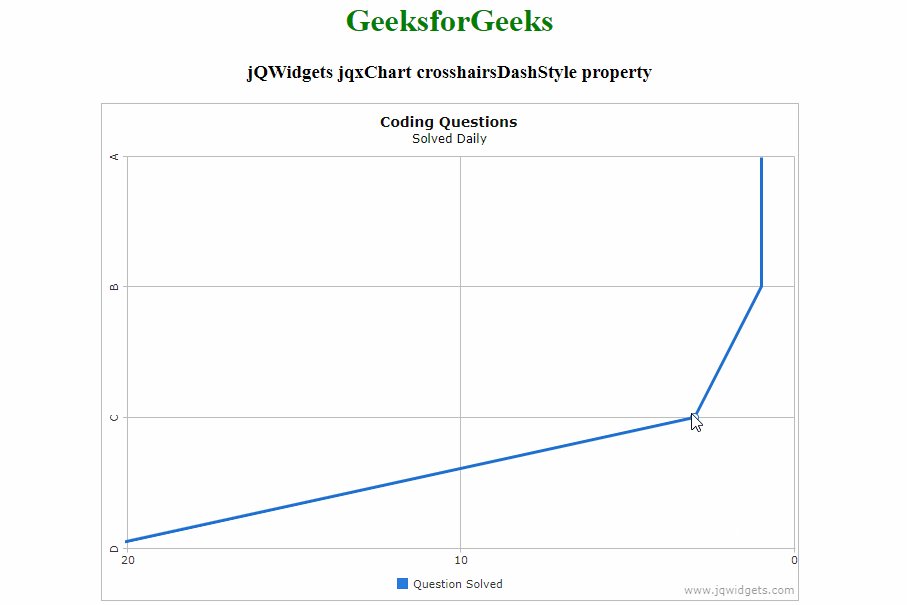
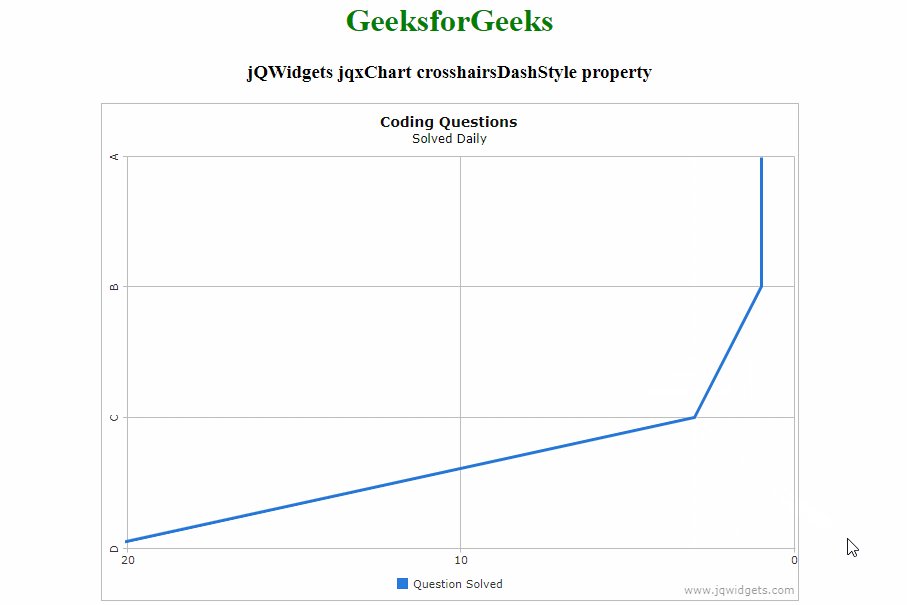
</html>輸出:

相關用法
- jQWidgets jqxChart colorScheme屬性用法及代碼示例
- jQWidgets jqxChart title屬性用法及代碼示例
- jQWidgets jqxChart toolTipShowDelay屬性用法及代碼示例
- jQWidgets jqxChart titlePadding屬性用法及代碼示例
- jQWidgets jqxChart showToolTips屬性用法及代碼示例
- jQWidgets jqxChart showLegend屬性用法及代碼示例
- jQWidgets jqxChart showBorderLine屬性用法及代碼示例
- jQWidgets jqxChart renderEngine屬性用法及代碼示例
- jQWidgets jqxChart padding屬性用法及代碼示例
- jQWidgets jqxChart rtl屬性用法及代碼示例
- jQWidgets jqxChart animationDuration屬性用法及代碼示例
- jQWidgets jqxChart crosshairsLineWidth屬性用法及代碼示例
- jQWidgets jqxChart columnSeriesOverlap屬性用法及代碼示例
- jQWidgets jqxChart crosshairsColor屬性用法及代碼示例
- jQWidgets jqxChart enableCrosshairs屬性用法及代碼示例
- jQWidgets jqxChart enabled屬性用法及代碼示例
- jQWidgets jqxChart enableAnimations屬性用法及代碼示例
- jQWidgets jqxChart enableAxisTextAnimation屬性用法及代碼示例
- jQWidgets jqxChart description屬性用法及代碼示例
- jQWidgets jqxChart source屬性用法及代碼示例
- jQWidgets jqxChart toolTipMoveDuration屬性用法及代碼示例
- jQWidgets jqxChart seriesGroups屬性用法及代碼示例
- jQWidgets jqxChart borderLineColor屬性用法及代碼示例
- jQWidgets jqxChart borderLineWidth屬性用法及代碼示例
注:本文由純淨天空篩選整理自taran910大神的英文原創作品 jQWidgets jqxChart crosshairsDashStyle Property。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
