jQWidgets 是一個 JavaScript 框架,用於為 PC 和移動設備製作基於 Web 的應用程序。它是一個非常強大、經過優化、獨立於平台且得到廣泛支持的框架。 jqxChart 是一個輕量級且函數強大的圖表小部件,100% 用 JavaScript 編寫。它提供了許多高級函數並支持三種不同的渲染技術——SVG、HTML5 Canvas 和 VML。
toolTipMoveDuration 屬性用於設置或返回 toolTipMoveDuration 屬性。即,此屬性用於設置或返回在項目之間移動工具提示的時間(以毫秒為單位)。它接受數字類型值,默認值為 300。
用法:
- 設置 toolTipMoveDuration 屬性。
$('Selector').jqxChart({ toolTipMoveDuration:number}); - 返回 toolTipMoveDuration 屬性。
var toolTipMoveDuration = $('Selector').jqxChart('toolTipMoveDuration');
鏈接文件:從鏈接下載 jQWidgets。在 HTML 文件中,找到下載文件夾中的腳本文件。
<link rel=”stylesheet” href=”jqwidgets/styles/jqx.base.css” type=”text/css” />
<script type=”text/javascript” src=”scripts/jquery-1.11.1.min.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxcore.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxchart.core.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxdraw.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxdata.js”></script>
例:下麵的示例說明了 jQWidgets 中的 jqxChart toolTipMoveDuration 屬性。
HTML
<!DOCTYPE html>
<html lang="en">
<head>
<link rel="stylesheet" href=
"jqwidgets/styles/jqx.base.css" type="text/css" />
<script type="text/javascript"
src="scripts/jquery-1.11.1.min.js"></script>
<script type="text/javascript"
src="jqwidgets/jqxcore.js"></script>
<script type="text/javascript"
src="jqwidgets/jqxchart.core.js"></script>
<script type="text/javascript"
src="jqwidgets/jqxdraw.js"></script>
<script type="text/javascript"
src="jqwidgets/jqxdata.js"></script>
</head>
<body>
<center>
<h1 style="color:green">
GeeksforGeeks
</h1>
<h3>
jQWidgets jqxChart toolTipMoveDuration property
</h3>
<div id='chartContainer'
style="width:600px; height:400px" />
</center>
<script type="text/javascript">
$(document).ready(function () {
var json = [
{ Day:'Monday', A:3, B:1, C:2, D:1 },
{ Day:'Tuesday', A:3, B:1, C:2, D:1 },
{ Day:'Wednesday', A:3, B:1, C:2, D:1 },
{ Day:'Thursday', A:3, B:1, C:2, D:1 },
{ Day:'Friday', A:3, B:1, C:2, D:1 },
{ Day:'Saturday', A:3, B:1, C:2, D:1 },
{ Day:'Sunday', A:3, B:1, C:2, D:1 }
];
var obj = {
title:"Coding Score",
description:"Coding Questions Solved Daily",
source:json,
toolTipMoveDuration:1000,
categoryAxis:
{
dataField:'Day',
showGridLines:true
},
seriesGroups:[{
type:'column',
columnsGapPercent:30,
seriesGapPercent:0,
valueAxis:{
minValue:0,
maxValue:10,
unitInterval:10,
description:'Questions Solved'
},
series:[
{ dataField:'A', displayText:'A' },
{ dataField:'B', displayText:'B' },
{ dataField:'C', displayText:'C' },
{ dataField:'D', displayText:'D' }
]
}
]
};
$('#chartContainer').jqxChart(obj);
});
</script>
</body>
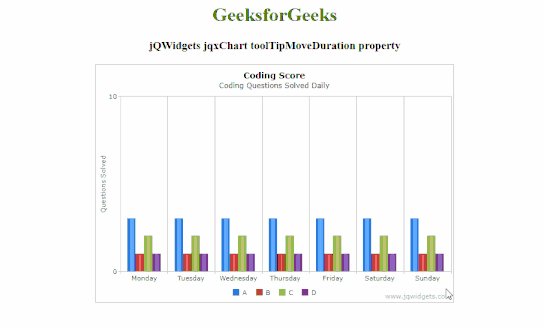
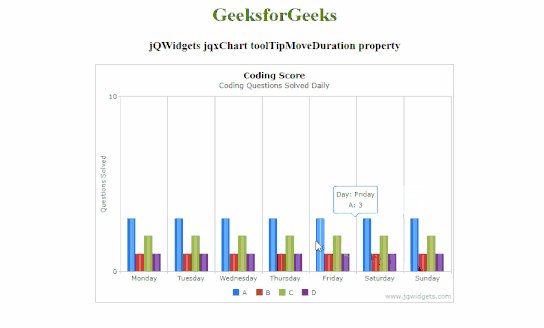
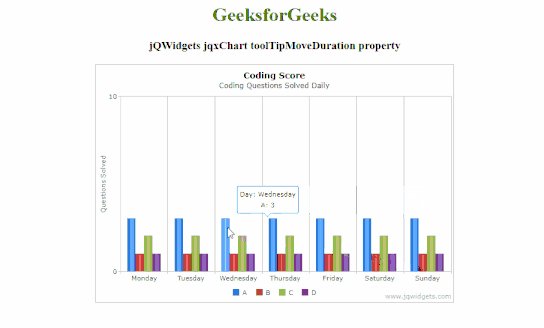
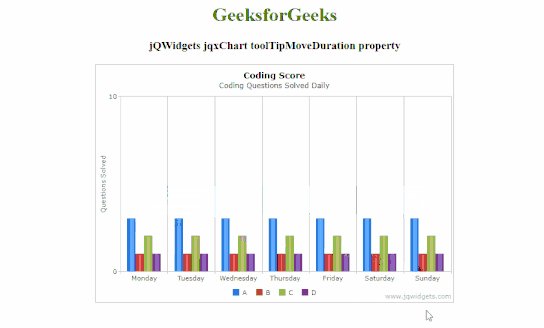
</html>輸出:

相關用法
- jQWidgets jqxChart colorScheme屬性用法及代碼示例
- jQWidgets jqxChart title屬性用法及代碼示例
- jQWidgets jqxChart toolTipShowDelay屬性用法及代碼示例
- jQWidgets jqxChart titlePadding屬性用法及代碼示例
- jQWidgets jqxChart showToolTips屬性用法及代碼示例
- jQWidgets jqxChart showLegend屬性用法及代碼示例
- jQWidgets jqxChart showBorderLine屬性用法及代碼示例
- jQWidgets jqxChart renderEngine屬性用法及代碼示例
- jQWidgets jqxChart padding屬性用法及代碼示例
- jQWidgets jqxChart rtl屬性用法及代碼示例
- jQWidgets jqxChart animationDuration屬性用法及代碼示例
- jQWidgets jqxChart crosshairsDashStyle屬性用法及代碼示例
- jQWidgets jqxChart crosshairsLineWidth屬性用法及代碼示例
- jQWidgets jqxChart columnSeriesOverlap屬性用法及代碼示例
- jQWidgets jqxChart crosshairsColor屬性用法及代碼示例
- jQWidgets jqxChart enableCrosshairs屬性用法及代碼示例
- jQWidgets jqxChart enabled屬性用法及代碼示例
- jQWidgets jqxChart enableAnimations屬性用法及代碼示例
- jQWidgets jqxChart enableAxisTextAnimation屬性用法及代碼示例
- jQWidgets jqxChart description屬性用法及代碼示例
- jQWidgets jqxChart source屬性用法及代碼示例
- jQWidgets jqxChart seriesGroups屬性用法及代碼示例
- jQWidgets jqxChart borderLineColor屬性用法及代碼示例
- jQWidgets jqxChart borderLineWidth屬性用法及代碼示例
注:本文由純淨天空篩選整理自taran910大神的英文原創作品 jQWidgets jqxChart toolTipMoveDuration Property。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
