jQWidgets 是一個 JavaScript 框架,用於為 PC 和移動設備製作基於 Web 的應用程序。它是一個非常強大和優化的框架,獨立於平台,並且被廣泛支持。 jqxChart 是一個輕量級且函數強大的圖表小部件,100% 用 JavaScript 編寫。它提供了許多高級函數並支持三種不同的渲染技術——SVG、HTML5 Canvas 和 VML。
addColorScheme() 方法用於設置新的配色方案。它接受字符串、數組類型的值並且不返回任何值。
用法:
$('Selector').jqxChart('addColorScheme', 'string,array');鏈接文件:從鏈接下載 jQWidgets。在 HTML 文件中,找到下載文件夾中的腳本文件:
<link rel=”stylesheet” href=”jqwidgets/styles/jqx.base.css” type=”text/css” />
<script type=”text/javascript” src=”scripts/jquery-1.11.1.min.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxcore.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxchart.core.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxdraw.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxdata.js”></script>
例:下麵的例子說明了 jQWidgets 中的 jqxHeatMap addColorScheme() 方法:
HTML
<!DOCTYPE html>
<html lang="en">
<head>
<link rel="stylesheet"
href="jqwidgets/styles/jqx.base.css"
type="text/css" />
<script type="text/javascript"
src="scripts/jquery-1.11.1.min.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqxcore.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqxchart.core.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqxdraw.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqxdata.js">
</script>
</head>
<body>
<center>
<h1 style="color:green">
GeeksforGeeks
</h1>
<h3>jQWidgets jqxChart addColorScheme() method</h3>
<body class='default'></body>
<button id='gfg'>Click Here</button>
<div id='chartContainer'
style="width:600px; height:400px"/>
</center>
<script type="text/javascript">
$(document).ready(function () {
var json = [
{ Day:'Monday', A:3, B:1, C:2, D:1},
{ Day:'Tuesday', A:3, B:1, C:2, D:1},
{ Day:'Wednesday', A:3, B:1, C:2, D:1},
{ Day:'Thursday', A:3, B:1, C:2, D:1},
{ Day:'Friday', A:3, B:1, C:2, D:1},
{ Day:'Saturday', A:3, B:1, C:2, D:1},
{ Day:'Sunday', A:3, B:1, C:2, D:1}
];
var obj = {
title:"Coding Score",
description:"Coding Questions Solved Daily",
source:json,
toolTipMoveDuration:1000,
categoryAxis:
{
dataField:'Day',
showGridLines:true
},
seriesGroups:
[
{
type:'column',
columnsGapPercent:30,
seriesGapPercent:0,
valueAxis:
{
minValue:0,
maxValue:10,
unitInterval:10,
description:'Questions Solved'
},
series:[
{ dataField:'A', displayText:'A'},
{ dataField:'B', displayText:'B'},
{ dataField:'C', displayText:'C'},
{ dataField:'D', displayText:'D'}
]
}
]
};
$('#chartContainer').jqxChart(obj);
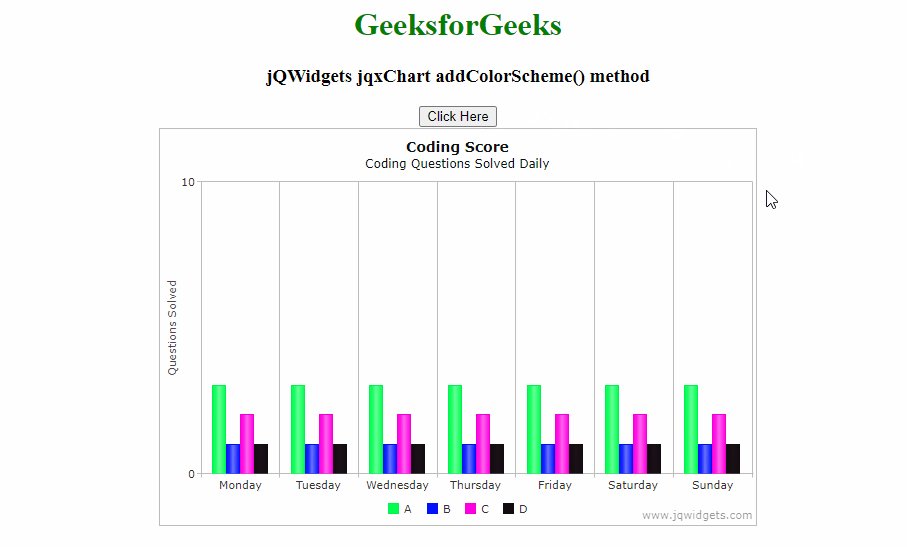
$('#gfg').click(function () {
$("#chartContainer").jqxChart(
'addColorScheme', 'myScheme',
['#00ff51', '#0516fc', '#ff00e1','#120d11']
);
$('#chartContainer').jqxChart(
'colorScheme', 'myScheme'
);
});
});
</script>
</body>
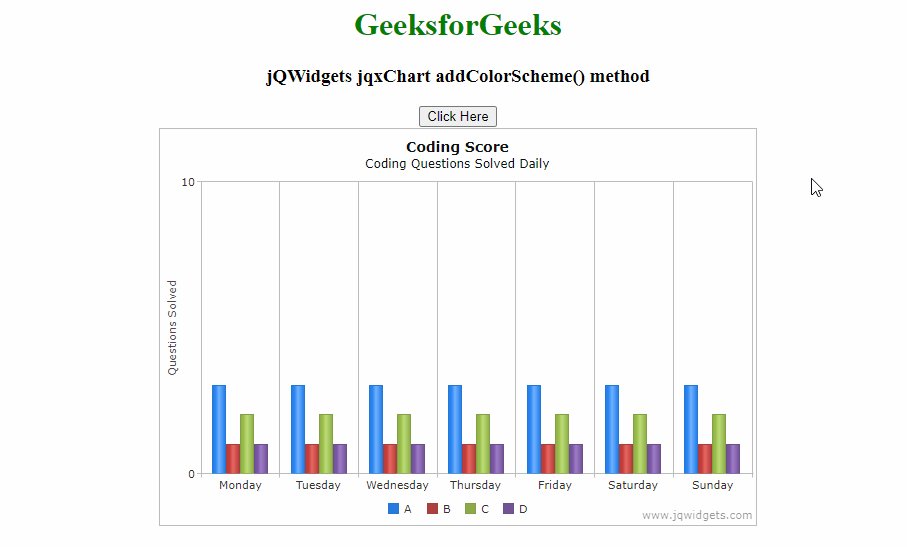
</html>輸出:

參考:https://www.jqwidgets.com/jquery-widgets-documentation/documentation/jqxchart/jquery-chart-api.htm
相關用法
- jQWidgets jqxChart getValueAxisLabels()用法及代碼示例
- jQWidgets jqxChart update()用法及代碼示例
- jQWidgets jqxChart refresh()用法及代碼示例
- jQWidgets jqxChart hideSerie()用法及代碼示例
- jQWidgets jqxChart getXAxisRect()用法及代碼示例
- jQWidgets jqxChart getItemCoord()用法及代碼示例
- jQWidgets jqxChart getValueAxisRect()用法及代碼示例
- jQWidgets jqxChart removeColorScheme()用法及代碼示例
- jQWidgets jqxChart saveAsJPEG()用法及代碼示例
- jQWidgets jqxChart saveAsPNG()用法及代碼示例
- jQWidgets jqxChart showSerie()用法及代碼示例
- jQWidgets jqxChart getXAxisLabels()用法及代碼示例
- jQWidgets jqxChart getColorScheme()用法及代碼示例
- jQWidgets jqxChart colorScheme屬性用法及代碼示例
- jQWidgets jqxChart title屬性用法及代碼示例
- jQWidgets jqxChart toolTipShowDelay屬性用法及代碼示例
- jQWidgets jqxChart titlePadding屬性用法及代碼示例
- jQWidgets jqxChart showToolTips屬性用法及代碼示例
- jQWidgets jqxChart showLegend屬性用法及代碼示例
- jQWidgets jqxChart showBorderLine屬性用法及代碼示例
- jQWidgets jqxChart renderEngine屬性用法及代碼示例
- jQWidgets jqxChart padding屬性用法及代碼示例
- jQWidgets jqxChart rtl屬性用法及代碼示例
- jQWidgets jqxChart animationDuration屬性用法及代碼示例
注:本文由純淨天空篩選整理自taran910大神的英文原創作品 jQWidgets jqxChart addColorScheme() Method。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
