jQWidgets 是一个 JavaScript 框架,用于为 PC 和移动设备制作基于 Web 的应用程序。它是一个非常强大和优化的框架,独立于平台,并且被广泛支持。 jqxChart 是一个轻量级且函数强大的图表小部件,100% 用 javascript 编写。它提供了许多高级函数并支持三种不同的渲染技术——SVG、HTML5 Canvas 和 VML。
crosshairsLineWidth 属性用于设置或返回 crosshairsLineWidth 属性。即此属性用于设置或返回十字线的宽度。它接受数字类型值,默认值为 1.0。
用法:
设置 crosshairsLineWidth 属性。
$('Selector').jqxChart({ crosshairsLineWidth:number});返回 crosshairsLineWidth 属性。
var crosshairsLineWidth = $('Selector').jqxChart('crosshairsLineWidth');
链接文件:从链接下载 https://www.jqwidgets.com/download/。在 HTML 文件中,找到下载文件夹中的脚本文件:
<link rel=”stylesheet” href=”jqwidgets/styles/jqx.base.css” type=”text/css” />
<script type=”text/javascript” src=”scripts/jquery-1.11.1.min.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxcore.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxchart.core.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxdraw.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxdata.js”></script>
例:下面的例子说明了 jQWidgets 中的 jqxHeatMap crosshairsLineWidth 属性:
HTML
<!DOCTYPE html>
<html lang="en">
<head>
<link rel="stylesheet"
href="jqwidgets/styles/jqx.base.css"
type="text/css" />
<script type="text/javascript"
src="scripts/jquery-1.11.1.min.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqxcore.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqxchart.core.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqxdraw.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqxdata.js">
</script>
</head>
<body>
<center>
<h1 style="color:green">
GeeksforGeeks
</h1>
<h3>jQWidgets jqxChart crosshairsLineWidth property</h3>
<body class='default'></body>
<div id='chartContainer'
style="width:700px; height:500px"/>
</center>
<script type="text/javascript">
$(document).ready(function () {
var Data = [{
name:'A',
ques:1,
}, {
name:'B',
ques:1,
}, {
name:'C',
ques:3,
}, {
name:'D',
ques:21,
}];
// prepare jqxChart settings
var settings = {
showLegend:true,
enableCrosshairs:true,
crosshairsLineWidth:5,
title:"Coding Questions",
description:"Solved Daily",
source:Data,
categoryAxis:{
dataField:'name'
},
seriesGroups:[{
type:'line',
orientation:'horizontal',
columnsGapPercent:10,
valueAxis:{
unitInterval:10,
maxValue:15,
displayValueAxis:true,
description:'',
},
series:[{
dataField:'ques',
displayText:'Question Solved'
}]
}]
};
$('#chartContainer').jqxChart(settings);
});
</script>
</body>
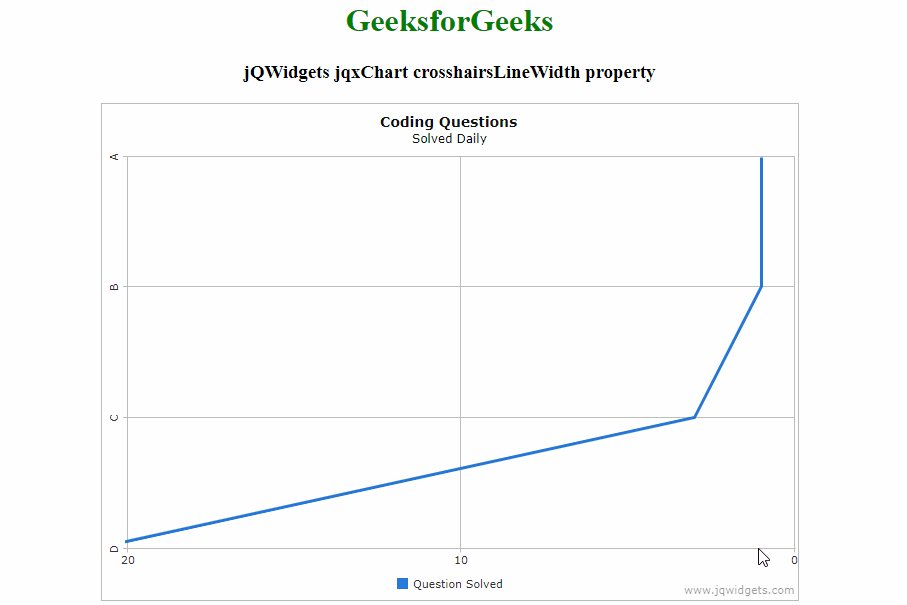
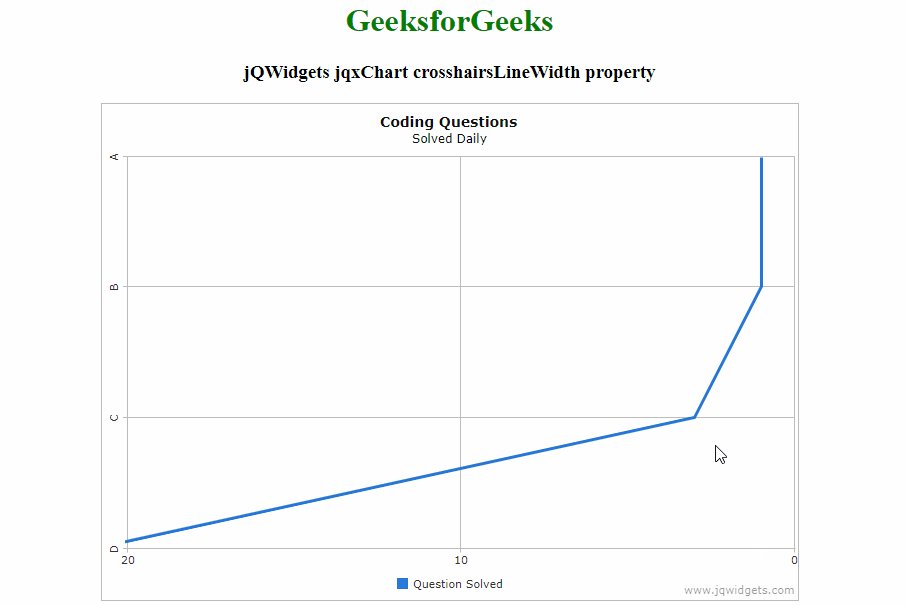
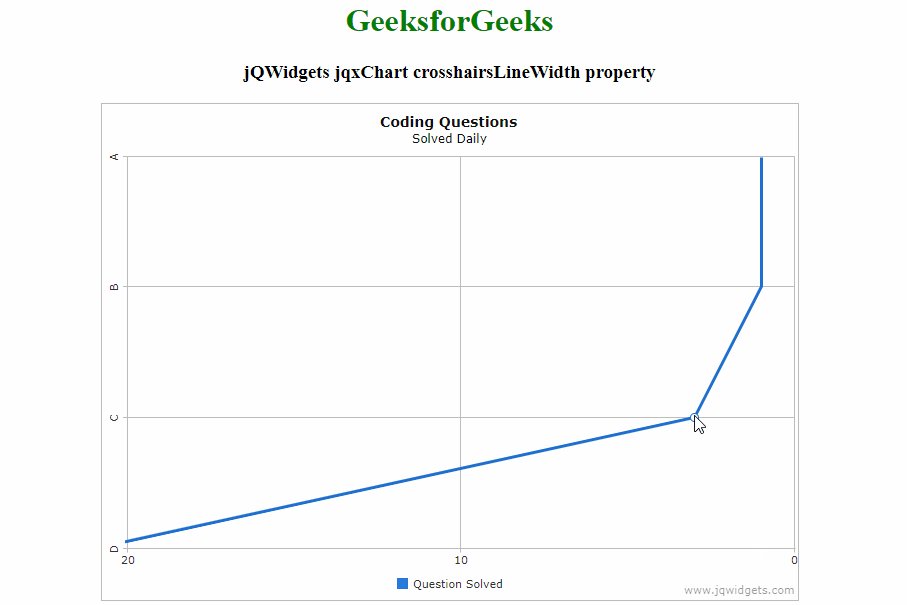
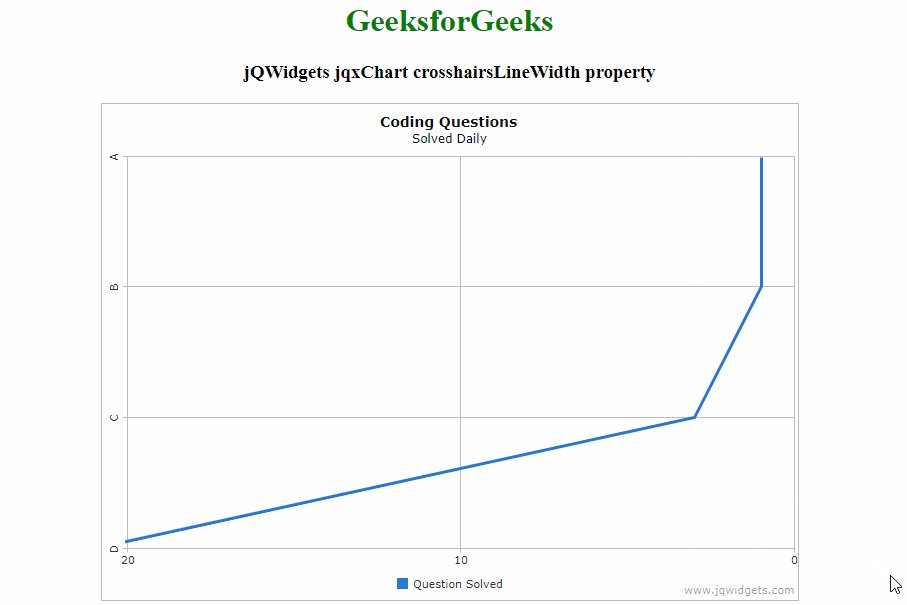
</html>输出:

相关用法
- jQWidgets jqxChart colorScheme属性用法及代码示例
- jQWidgets jqxChart title属性用法及代码示例
- jQWidgets jqxChart toolTipShowDelay属性用法及代码示例
- jQWidgets jqxChart titlePadding属性用法及代码示例
- jQWidgets jqxChart showToolTips属性用法及代码示例
- jQWidgets jqxChart showLegend属性用法及代码示例
- jQWidgets jqxChart showBorderLine属性用法及代码示例
- jQWidgets jqxChart renderEngine属性用法及代码示例
- jQWidgets jqxChart padding属性用法及代码示例
- jQWidgets jqxChart rtl属性用法及代码示例
- jQWidgets jqxChart animationDuration属性用法及代码示例
- jQWidgets jqxChart crosshairsDashStyle属性用法及代码示例
- jQWidgets jqxChart columnSeriesOverlap属性用法及代码示例
- jQWidgets jqxChart crosshairsColor属性用法及代码示例
- jQWidgets jqxChart enableCrosshairs属性用法及代码示例
- jQWidgets jqxChart enabled属性用法及代码示例
- jQWidgets jqxChart enableAnimations属性用法及代码示例
- jQWidgets jqxChart enableAxisTextAnimation属性用法及代码示例
- jQWidgets jqxChart description属性用法及代码示例
- jQWidgets jqxChart source属性用法及代码示例
- jQWidgets jqxChart toolTipMoveDuration属性用法及代码示例
- jQWidgets jqxChart seriesGroups属性用法及代码示例
- jQWidgets jqxChart borderLineColor属性用法及代码示例
- jQWidgets jqxChart borderLineWidth属性用法及代码示例
注:本文由纯净天空筛选整理自taran910大神的英文原创作品 jQWidgets jqxChart crosshairsLineWidth Property。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
