jQWidgets是一个 JavaScript 框架,用于为 PC 和移动设备制作基于 Web 的应用程序。它是一个非常强大且优化的框架,独立于平台,并且得到广泛支持。jqx图表是一个轻量级且函数强大的图表小部件,100% 用 JavaScript 编写。它提供了许多高级函数并支持三种不同的渲染技术 -SVG,HTML5 画布,和VML。
backgroundImage 属性用于设置图表的背景图像。该属性接受字符串类型值,其默认值为空 (”)。
用法:
- 设置背景图属性。
$('Selector').jqxChart({backgroundImage: 'image.jpg'});
- 要刷新图表的元素:
$('Selector').jqxChart('refresh');
链接文件:下载jQWidgets从链接。在 HTML 文件中,找到下载文件夹中的脚本文件:
<link rel=”stylesheet” href=”jqwidgets/styles/jqx.base.css” type=”text/css” />
<script type=”text/javascript” src=”scripts/jquery-1.11.1.min.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxcore.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxchart.core.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxdraw.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxdata.js”></script>
例子:下面的例子说明了jqxChartbackgroundImage 属性在 jQWidgets 中。
HTML
<!DOCTYPE html>
<html lang="en">
<head>
<link rel="stylesheet" type="text/css"
href="jqwidgets/styles/jqx.base.css" />
<script type="text/javascript"
src="scripts/jquery-1.11.1.min.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqxcore.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqxchart.core.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqxdraw.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqxdata.js">
</script>
</head>
<body>
<center>
<h1 style="color:green">
GeeksforGeeks
</h1>
<h3>
jQWidgets jqxChart backgroundImage Property
</h3>
<div id='chartContainer'
style="width:700px;
height:500px">
</div>
</center>
<script type="text/javascript">
$(document).ready(function() {
var Data = [{
name: 'A',
ques: 1,
}, {
name: 'B',
ques: 1,
}, {
name: 'C',
ques: 3,
}, {
name: 'D',
ques: 21,
}];
// Prepare jqxChart settings
var settings = {
backgroundImage:
'https://media.geeksforgeeks.org/wp-content/cdn-uploads/gfg_200x200-min.png',
showLegend: true,
enableCrosshairs: false,
enabled: false,
title: "Coding Questions",
description: "Solved Daily",
source: Data,
categoryAxis: {
dataField: 'name'
},
seriesGroups: [{
type: 'line',
orientation: 'horizontal',
columnsGapPercent: 10,
valueAxis: {
unitInterval: 10,
maxValue: 15,
displayValueAxis: true,
description: '',
},
series: [{
dataField: 'ques',
displayText: 'Question Solved'
}]
}]
};
$('#chartContainer').jqxChart(settings);
});
</script>
</body>
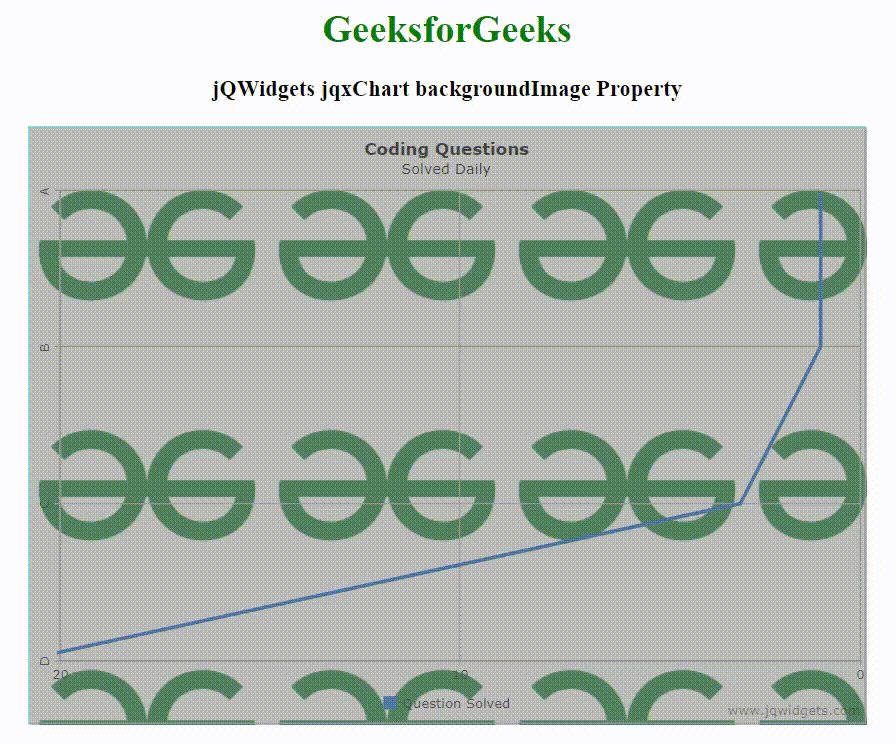
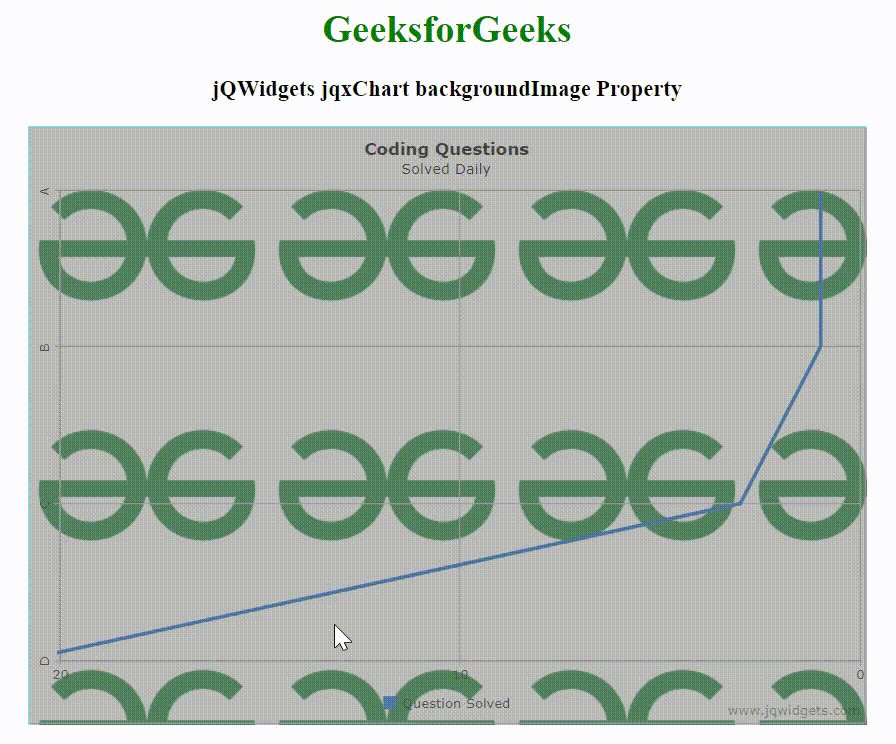
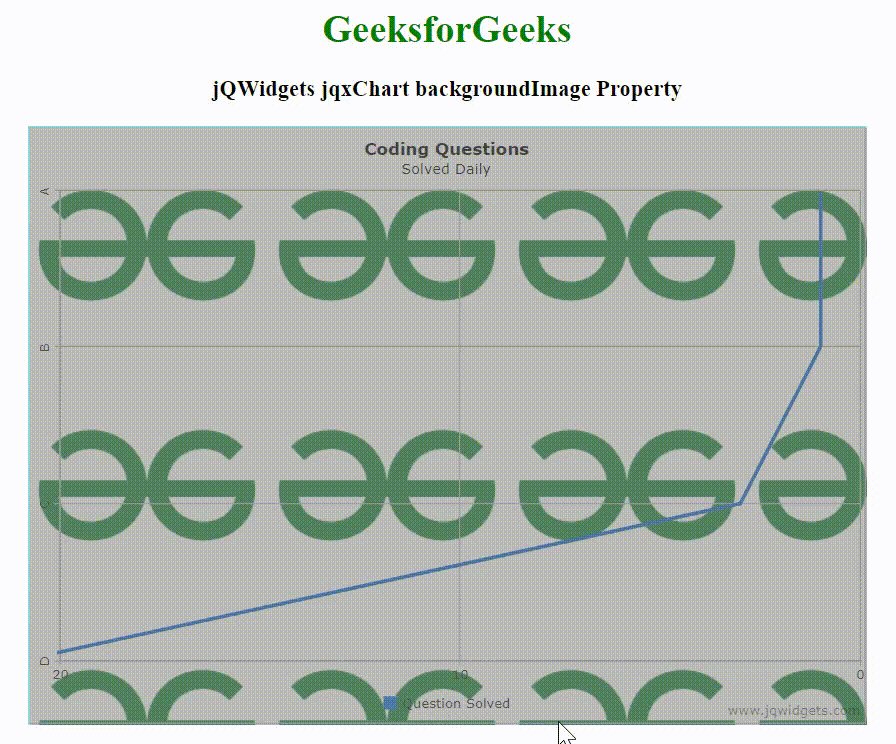
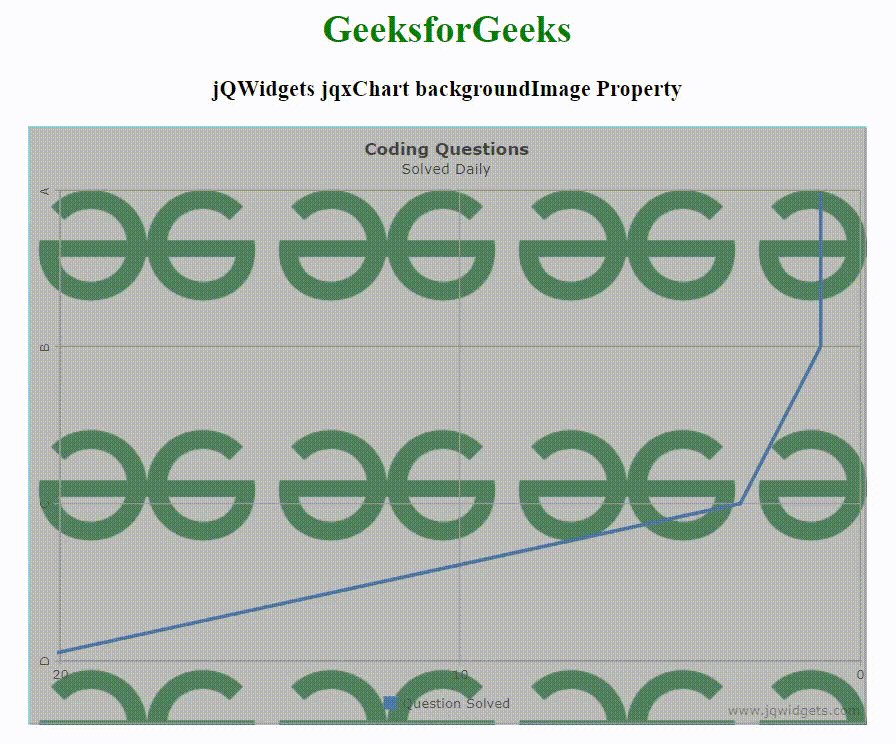
</html>输出:

相关用法
- jQWidgets jqxChart backgroundColor属性用法及代码示例
- jQWidgets jqxChart borderLineColor属性用法及代码示例
- jQWidgets jqxChart borderLineWidth属性用法及代码示例
- jQWidgets jqxChart addColorScheme()用法及代码示例
- jQWidgets jqxChart animationDuration属性用法及代码示例
- jQWidgets jqxChart colorScheme属性用法及代码示例
- jQWidgets jqxChart columnSeriesOverlap属性用法及代码示例
- jQWidgets jqxChart crosshairsColor属性用法及代码示例
- jQWidgets jqxChart crosshairsDashStyle属性用法及代码示例
- jQWidgets jqxChart crosshairsLineWidth属性用法及代码示例
- jQWidgets jqxChart description属性用法及代码示例
- jQWidgets jqxChart enableAnimations属性用法及代码示例
- jQWidgets jqxChart enableAxisTextAnimation属性用法及代码示例
- jQWidgets jqxChart enableCrosshairs属性用法及代码示例
- jQWidgets jqxChart enabled属性用法及代码示例
- jQWidgets jqxChart getColorScheme()用法及代码示例
- jQWidgets jqxChart getItemCoord()用法及代码示例
- jQWidgets jqxChart getValueAxisLabels()用法及代码示例
- jQWidgets jqxChart getValueAxisRect()用法及代码示例
- jQWidgets jqxChart getXAxisLabels()用法及代码示例
- jQWidgets jqxChart getXAxisRect()用法及代码示例
- jQWidgets jqxChart grayScale属性用法及代码示例
- jQWidgets jqxChart hideSerie()用法及代码示例
- jQWidgets jqxChart padding属性用法及代码示例
- jQWidgets jqxChart refresh()用法及代码示例
注:本文由纯净天空筛选整理自vkash8574大神的英文原创作品 jQWidgets jqxChart backgroundImage Property。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
