jQWidgets是一個 JavaScript 框架,用於為 PC 和移動設備製作基於 Web 的應用程序。它是一個非常強大且優化的框架,獨立於平台,並且得到廣泛支持。jqx圖表是一個輕量級且函數強大的圖表小部件,100% 用 JavaScript 編寫。它提供了許多高級函數並支持三種不同的渲染技術 -SVG,HTML5 畫布,和VML。
backgroundImage 屬性用於設置圖表的背景圖像。該屬性接受字符串類型值,其默認值為空 (”)。
用法:
- 設置背景圖屬性。
$('Selector').jqxChart({backgroundImage: 'image.jpg'});
- 要刷新圖表的元素:
$('Selector').jqxChart('refresh');
鏈接文件:下載jQWidgets從鏈接。在 HTML 文件中,找到下載文件夾中的腳本文件:
<link rel=”stylesheet” href=”jqwidgets/styles/jqx.base.css” type=”text/css” />
<script type=”text/javascript” src=”scripts/jquery-1.11.1.min.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxcore.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxchart.core.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxdraw.js”></script>
<script type=”text/javascript” src=”jqwidgets/jqxdata.js”></script>
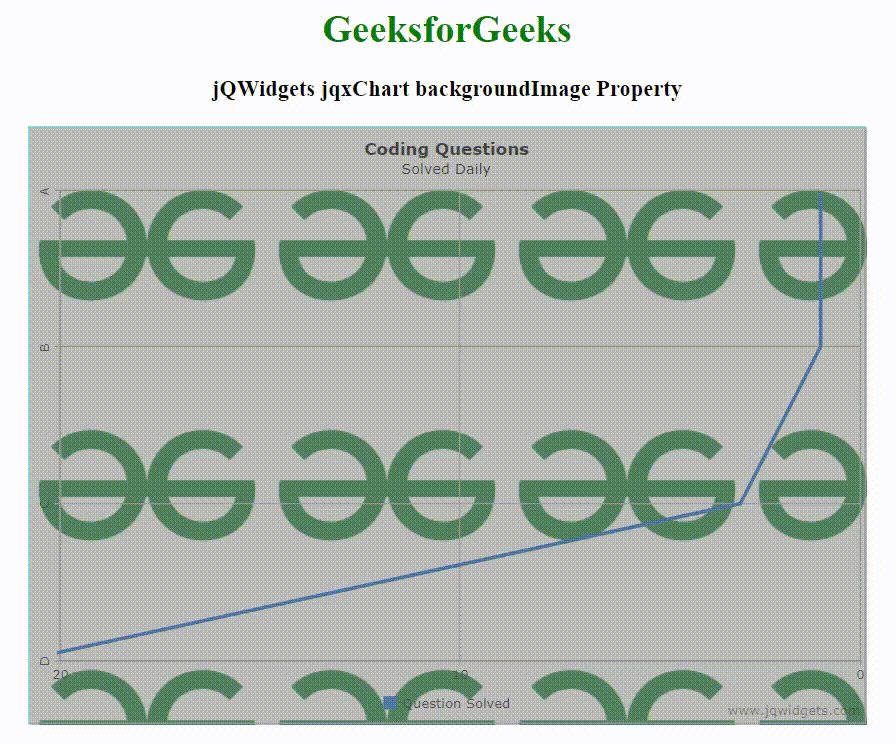
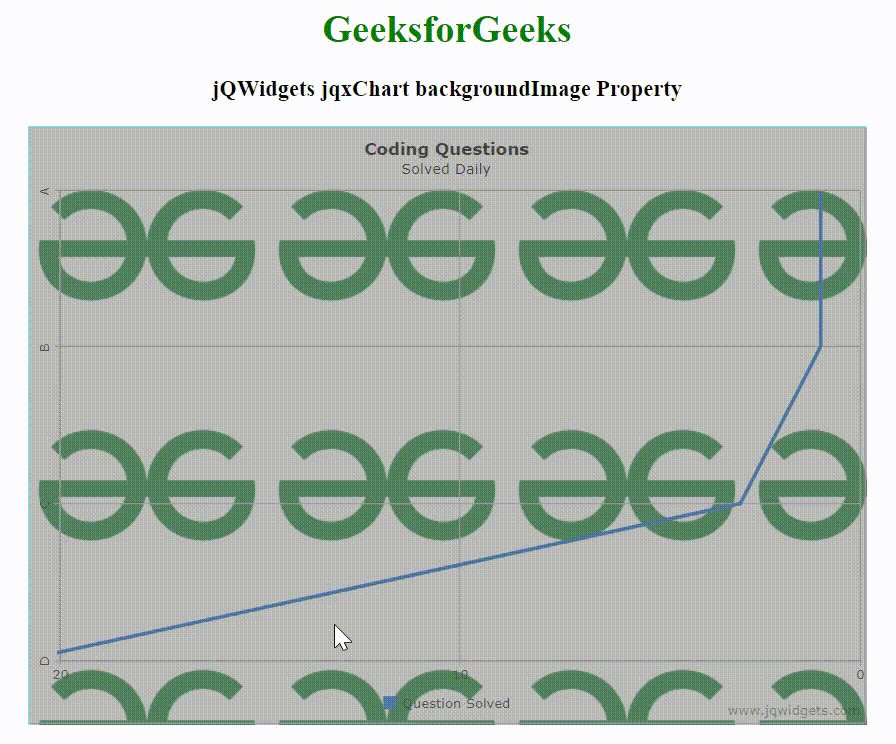
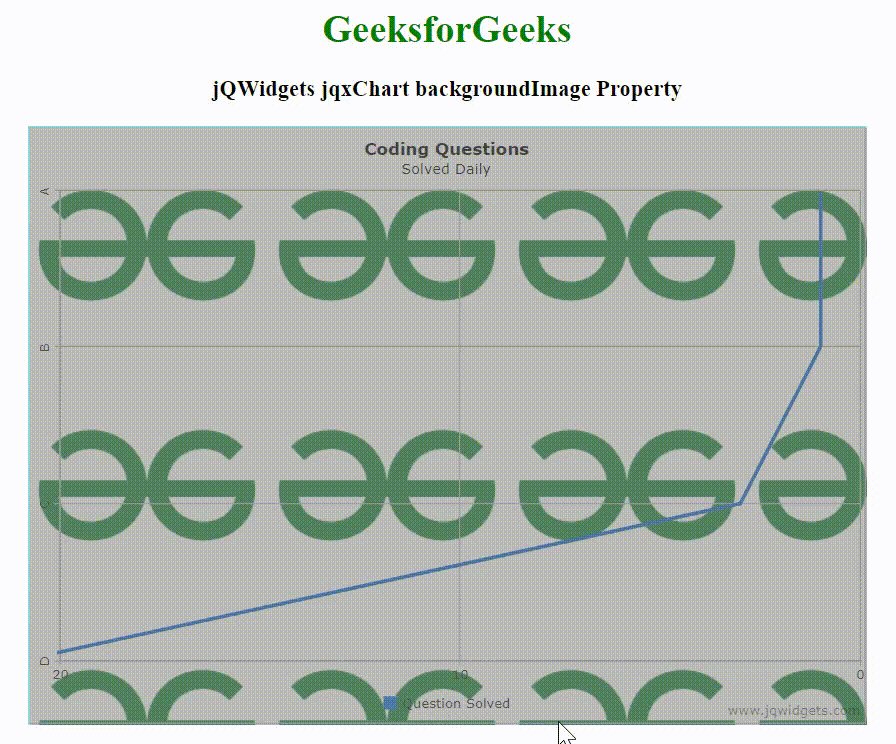
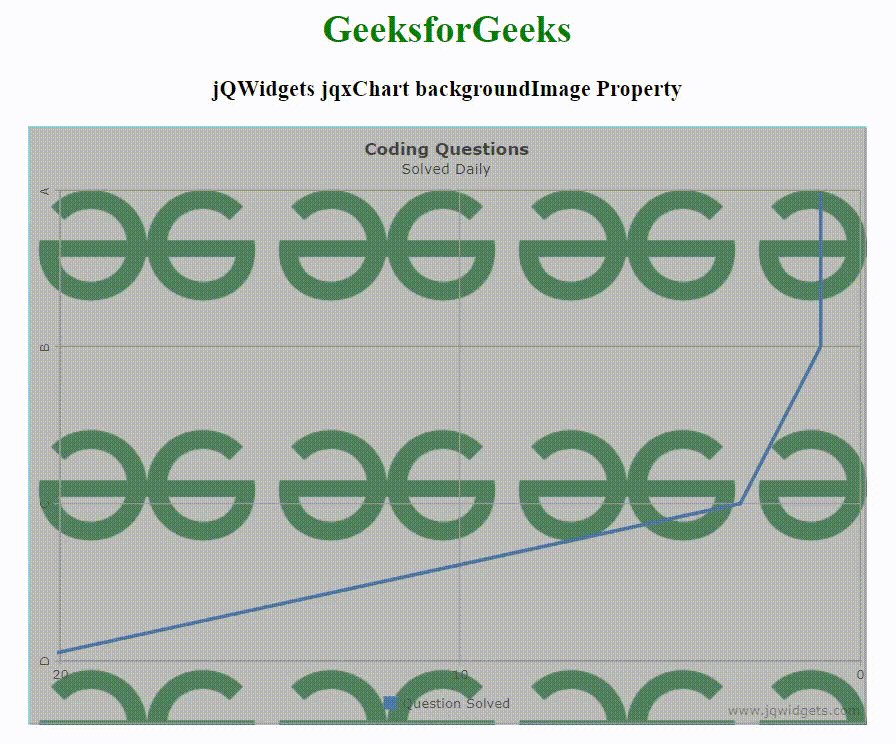
例子:下麵的例子說明了jqxChartbackgroundImage 屬性在 jQWidgets 中。
HTML
<!DOCTYPE html>
<html lang="en">
<head>
<link rel="stylesheet" type="text/css"
href="jqwidgets/styles/jqx.base.css" />
<script type="text/javascript"
src="scripts/jquery-1.11.1.min.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqxcore.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqxchart.core.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqxdraw.js">
</script>
<script type="text/javascript"
src="jqwidgets/jqxdata.js">
</script>
</head>
<body>
<center>
<h1 style="color:green">
GeeksforGeeks
</h1>
<h3>
jQWidgets jqxChart backgroundImage Property
</h3>
<div id='chartContainer'
style="width:700px;
height:500px">
</div>
</center>
<script type="text/javascript">
$(document).ready(function() {
var Data = [{
name: 'A',
ques: 1,
}, {
name: 'B',
ques: 1,
}, {
name: 'C',
ques: 3,
}, {
name: 'D',
ques: 21,
}];
// Prepare jqxChart settings
var settings = {
backgroundImage:
'https://media.geeksforgeeks.org/wp-content/cdn-uploads/gfg_200x200-min.png',
showLegend: true,
enableCrosshairs: false,
enabled: false,
title: "Coding Questions",
description: "Solved Daily",
source: Data,
categoryAxis: {
dataField: 'name'
},
seriesGroups: [{
type: 'line',
orientation: 'horizontal',
columnsGapPercent: 10,
valueAxis: {
unitInterval: 10,
maxValue: 15,
displayValueAxis: true,
description: '',
},
series: [{
dataField: 'ques',
displayText: 'Question Solved'
}]
}]
};
$('#chartContainer').jqxChart(settings);
});
</script>
</body>
</html>輸出:

相關用法
- jQWidgets jqxChart backgroundColor屬性用法及代碼示例
- jQWidgets jqxChart borderLineColor屬性用法及代碼示例
- jQWidgets jqxChart borderLineWidth屬性用法及代碼示例
- jQWidgets jqxChart addColorScheme()用法及代碼示例
- jQWidgets jqxChart animationDuration屬性用法及代碼示例
- jQWidgets jqxChart colorScheme屬性用法及代碼示例
- jQWidgets jqxChart columnSeriesOverlap屬性用法及代碼示例
- jQWidgets jqxChart crosshairsColor屬性用法及代碼示例
- jQWidgets jqxChart crosshairsDashStyle屬性用法及代碼示例
- jQWidgets jqxChart crosshairsLineWidth屬性用法及代碼示例
- jQWidgets jqxChart description屬性用法及代碼示例
- jQWidgets jqxChart enableAnimations屬性用法及代碼示例
- jQWidgets jqxChart enableAxisTextAnimation屬性用法及代碼示例
- jQWidgets jqxChart enableCrosshairs屬性用法及代碼示例
- jQWidgets jqxChart enabled屬性用法及代碼示例
- jQWidgets jqxChart getColorScheme()用法及代碼示例
- jQWidgets jqxChart getItemCoord()用法及代碼示例
- jQWidgets jqxChart getValueAxisLabels()用法及代碼示例
- jQWidgets jqxChart getValueAxisRect()用法及代碼示例
- jQWidgets jqxChart getXAxisLabels()用法及代碼示例
- jQWidgets jqxChart getXAxisRect()用法及代碼示例
- jQWidgets jqxChart grayScale屬性用法及代碼示例
- jQWidgets jqxChart hideSerie()用法及代碼示例
- jQWidgets jqxChart padding屬性用法及代碼示例
- jQWidgets jqxChart refresh()用法及代碼示例
注:本文由純淨天空篩選整理自vkash8574大神的英文原創作品 jQWidgets jqxChart backgroundImage Property。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
