jQuery UI widget() 方法用于返回当前的实例jQuery的手风琴元素。
用法:
var a = $( ".selector" ).accordion( "enable" )
参数:此方法不接受任何参数。
返回值:这种方法返回当前的实例jQuery的手风琴元素。
方法:首先,添加项目所需的jQuery Mobile脚本。
<script src=”https://ajax.googleapis.com/ajax/libs/jquery/1.7.1/jquery.js”></script>
<script src=”https://ajax.googleapis.com/ajax/libs/jqueryui/1.8.16/jquery-ui.js”></script>
<link href=”http://ajax.googleapis.com/ajax/libs/jqueryui/1.8.16/themes/ui-lightness/jquery-ui.css” rel=”stylesheet” type=”text/css” />
范例1:
HTML
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content=
"width=device-width, initial-scale=1">
<script src=
"https://ajax.googleapis.com/ajax/libs/jquery/1.7.1/jquery.js">
</script>
<script src=
"https://ajax.googleapis.com/ajax/libs/jqueryui/1.8.16/jquery-ui.js">
</script>
<link href=
"http://ajax.googleapis.com/ajax/libs/jqueryui/1.8.16/themes/ui-lightness/jquery-ui.css"
rel="stylesheet" type="text/css" />
<style>
.height {
height:10px;
}
</style>
<script>
$(function () {
$( "#gfg" ).accordion();
var a = $( "#gfg" ).accordion( "widget" );
console.log(a)
});
</script>
<style>
#gfg{font-size:17px;}
</style>
</head>
<body>
<h1 style="color:green">GeeksforGeeks</h1>
<b>jQueryUI | widget Accordion</b>
<br>
<br>
<div id="gfg">
<h2>A</h2>
<div>Geeks1
<br>Geeks1
<br>Geeks1
<br>Geeks1
<br>
</div>
<h2>B</h2>
<div>Geeks2
<br>Geeks2
<br>Geeks2
<br>Geeks2
</div>
</div>
</body>
</html>
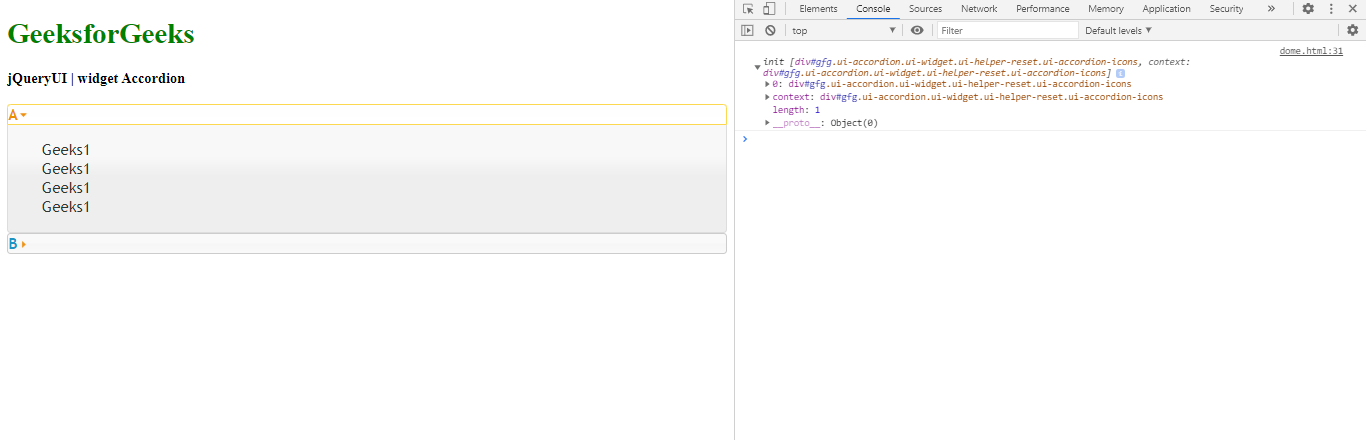
输出:

相关用法
- jQuery UI Accordion destroy()用法及代码示例
- jQuery UI Accordion disable()用法及代码示例
- jQuery UI Accordion option()用法及代码示例
- jQuery UI Accordion heightStyle用法及代码示例
- jQuery UI Accordion classes用法及代码示例
- jQuery UI Accordion animate用法及代码示例
- Google AMP amp-accordion用法及代码示例
注:本文由纯净天空筛选整理自taran910大神的英文原创作品 jQuery UI accordion Widget() Method。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
