jQuery UI widget() 方法用於返回當前的實例jQuery的手風琴元素。
用法:
var a = $( ".selector" ).accordion( "enable" )
參數:此方法不接受任何參數。
返回值:這種方法返回當前的實例jQuery的手風琴元素。
方法:首先,添加項目所需的jQuery Mobile腳本。
<script src=”https://ajax.googleapis.com/ajax/libs/jquery/1.7.1/jquery.js”></script>
<script src=”https://ajax.googleapis.com/ajax/libs/jqueryui/1.8.16/jquery-ui.js”></script>
<link href=”http://ajax.googleapis.com/ajax/libs/jqueryui/1.8.16/themes/ui-lightness/jquery-ui.css” rel=”stylesheet” type=”text/css” />
範例1:
HTML
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content=
"width=device-width, initial-scale=1">
<script src=
"https://ajax.googleapis.com/ajax/libs/jquery/1.7.1/jquery.js">
</script>
<script src=
"https://ajax.googleapis.com/ajax/libs/jqueryui/1.8.16/jquery-ui.js">
</script>
<link href=
"http://ajax.googleapis.com/ajax/libs/jqueryui/1.8.16/themes/ui-lightness/jquery-ui.css"
rel="stylesheet" type="text/css" />
<style>
.height {
height:10px;
}
</style>
<script>
$(function () {
$( "#gfg" ).accordion();
var a = $( "#gfg" ).accordion( "widget" );
console.log(a)
});
</script>
<style>
#gfg{font-size:17px;}
</style>
</head>
<body>
<h1 style="color:green">GeeksforGeeks</h1>
<b>jQueryUI | widget Accordion</b>
<br>
<br>
<div id="gfg">
<h2>A</h2>
<div>Geeks1
<br>Geeks1
<br>Geeks1
<br>Geeks1
<br>
</div>
<h2>B</h2>
<div>Geeks2
<br>Geeks2
<br>Geeks2
<br>Geeks2
</div>
</div>
</body>
</html>
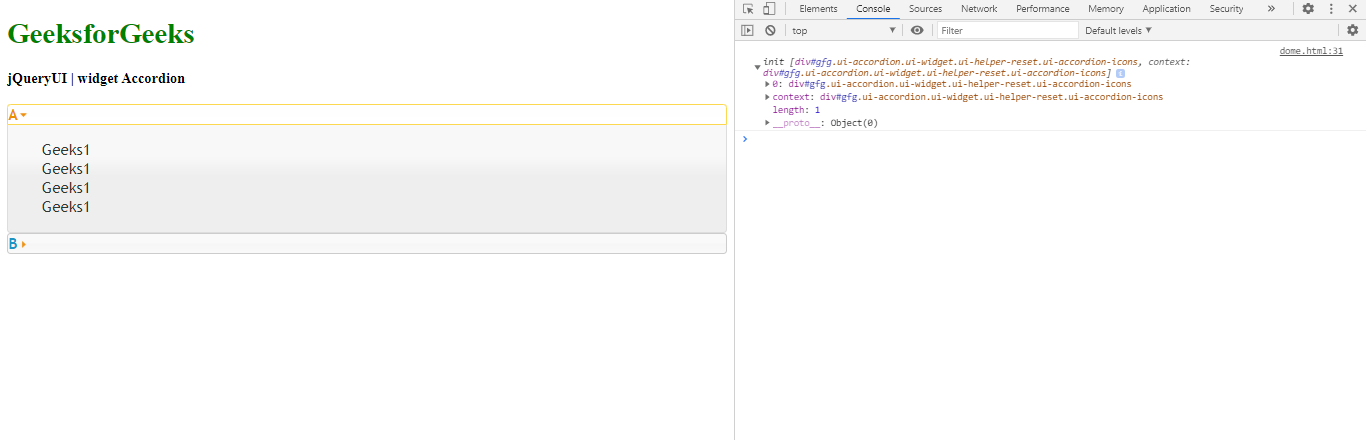
輸出:

相關用法
- jQuery UI Accordion destroy()用法及代碼示例
- jQuery UI Accordion disable()用法及代碼示例
- jQuery UI Accordion option()用法及代碼示例
- jQuery UI Accordion heightStyle用法及代碼示例
- jQuery UI Accordion classes用法及代碼示例
- jQuery UI Accordion animate用法及代碼示例
- Google AMP amp-accordion用法及代碼示例
注:本文由純淨天空篩選整理自taran910大神的英文原創作品 jQuery UI accordion Widget() Method。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
