在本文中,我们将使用jQueryUI来显示突出显示的效果,当单击操作按钮时,所有内容都将以小的闪烁灯突出显示,这实际上会触发突出显示效果脚本。
用法:
$( ".selector" ).effect(
selectedEffect, options, time(in ms), callback
);
参数:
- selectedEffect:选择的效果在jQueryUI中给出。
- options:已添加某些函数(可选)
- time:完成效果所需的时间(以微秒为单位)。
- callback:已添加某些函数(可选)
返回值:它不会返回任何东西。
添加的脚本:请下载包含预编译文件的库,或使用下面给定脚本的路径。
<link rel=”stylesheet” href=”//code.jquery.com/ui/1.12.1/themes/base/jquery-ui.css”>
<script src=”https://code.jquery.com/jquery-1.12.4.js”></script>
<script src=”https://code.jquery.com/ui/1.12.1/jquery-ui.js”></script>
例:在此示例中,我们将使用jQueryUI展示突出显示效果。我们将使用一个按钮触发脚本。
HTML
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta name="viewport"
content="width=device-width, initial-scale=1">
<link rel="stylesheet"
href="//code.jquery.com/ui/1.12.1/themes/base/jquery-ui.css">
<script
src="https://code.jquery.com/jquery-1.12.4.js">
</script>
<script
src="https://code.jquery.com/ui/1.12.1/jquery-ui.js">
</script>
<script>
$( function() {
function action(selectedEffect) {
$( "#effect" ).effect( selectedEffect, 1200);
};
$( "#button" ).on( "click", function() {
action("highlight");
return false;
});
} );
</script>
<style>
.animation
{
width:500px;
height:500px;
position:absolute; }
#button
{
padding:.5em 1em;
text-decoration:none;
position:absolute;
}
#effect
{
width:250px;
height:190px;
padding:15px;
position:relative;
}
</style>
</head>
<body>
<h3>Geeks for Geeks Highlight Effect Using jQuery UI</h3>
<div class="animation">
<div id="effect" class="ui-widget-content ui-corner-all">
<h3 class="ui-widget-header ui-corner-all"
style="margin:0; padding:0.4em;
height:170px; text-align:center;
background-color:green;">
Geeks For Geeks</h3>
</div>
</div>
<span style="margin-left:6em;">
<button id="button" class="ui-state-default ui-corner-all"
style="margin-top:18em;">Action</button>
</span>
</body>
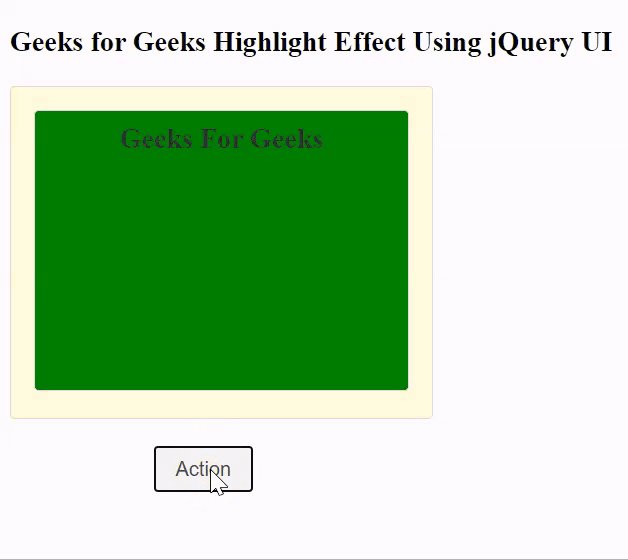
</html>输出:

相关用法
- JQuery Effect fadeOut()用法及代码示例
- JQuery Effect show()用法及代码示例
- jQuery Blind效果用法及代码示例
- jQuery Bounce效果用法及代码示例
- jQuery Clip效果用法及代码示例
- jQuery Drop效果用法及代码示例
- jQuery Explode效果用法及代码示例
- jQuery Fade效果用法及代码示例
- jQuery Pulsate效果用法及代码示例
- jQuery Puff效果用法及代码示例
- jQuery Fold效果用法及代码示例
- jQuery Shake效果用法及代码示例
- jQuery Size效果用法及代码示例
- jQuery Slide效果用法及代码示例
- jQuery Scale效果用法及代码示例
注:本文由纯净天空筛选整理自Jitender_1998大神的英文原创作品 jQuery UI Highlight Effect。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
