在本文中,我们将展示使用jQuery UI进行爆炸的效果,单击动作按钮实际上触发爆炸效果脚本时,所有内容都会中断并扩展。
用法:
$( ".selector" ).effect(
selectedEffect, options, time(in ms), callback
);
参数:
- selectedEffect:开发人员在jQuery UI中给定的效果。
- options:已添加某些函数(可选)。
- time:完成效果的时间(以微秒为单位)。
- callback:已添加某些函数(可选)。
返回值:它不返回任何值。
预编译的脚本:请下载该库以包含文件,或使用路径进行代码实现。
<link rel=”stylesheet” href=”//code.jquery.com/ui/1.12.1/themes/base/jquery-ui.css”>
<script src=”https://code.jquery.com/jquery-1.12.4.js”></script>
<script src=”https://code.jquery.com/ui/1.12.1/jquery-ui.js”></script>
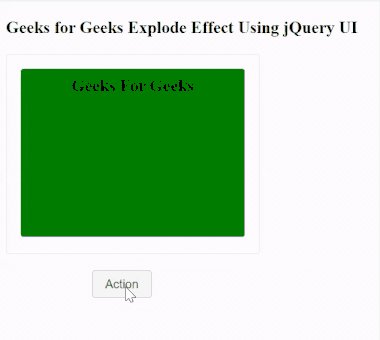
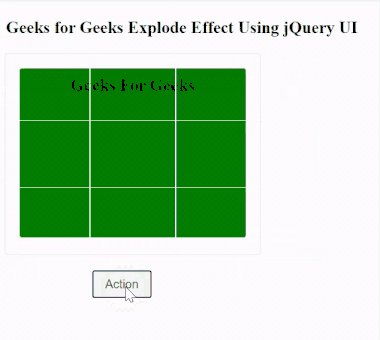
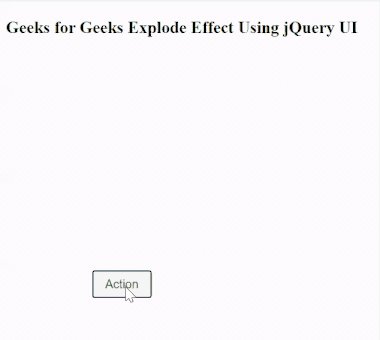
例:在此示例中,我们将使用jQuery UI展示爆炸效果。
HTML
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta name="viewport" content=
"width=device-width, initial-scale=1">
<link rel="stylesheet" href=
"//code.jquery.com/ui/1.12.1/themes/base/jquery-ui.css">
<script src=
"https://code.jquery.com/jquery-1.12.4.js">
</script>
<script src=
"https://code.jquery.com/ui/1.12.1/jquery-ui.js">
</script>
<script>
$(function () {
function action(selectedEffect) {
$("#effect").effect(selectedEffect, 800);
};
$("#button").on("click", function () {
action("explode");
return false;
});
});
</script>
<style>
.animation {
width:500px;
height:500px;
position:absolute;
}
#button {
padding:.5em 1em;
text-decoration:none;
position:absolute;
}
#effect {
width:250px;
height:190px;
padding:15px;
position:relative;
}
</style>
</head>
<body>
<h3>
Geeks for Geeks Explode
Effect Using jQuery UI
</h3>
<div class="animation">
<div id="effect" class=
"ui-widget-content ui-corner-all">
<h3 class="ui-widget-header ui-corner-all"
style="margin:0; padding:0.4em;
height:170px; text-align:center;
background-color:green;">
Geeks For Geeks
</h3>
</div>
</div>
<span style="margin-left:6em;">
<button id="button" class=
"ui-state-default ui-corner-all"
style="margin-top:18em;">
Action
</button>
</span>
</body>
</html>输出:

相关用法
- PHP explode()用法及代码示例
- underscore.js _.explode()用法及代码示例
- Lodash _.explode()用法及代码示例
- JQuery Effect fadeOut()用法及代码示例
- JQuery Effect show()用法及代码示例
- jQuery Blind效果用法及代码示例
- jQuery Bounce效果用法及代码示例
- jQuery Clip效果用法及代码示例
- jQuery Drop效果用法及代码示例
- jQuery Fade效果用法及代码示例
- jQuery Pulsate效果用法及代码示例
- jQuery Puff效果用法及代码示例
- jQuery Highlight效果用法及代码示例
- jQuery Fold效果用法及代码示例
- jQuery Shake效果用法及代码示例
- jQuery Size效果用法及代码示例
- jQuery Slide效果用法及代码示例
- jQuery Scale效果用法及代码示例
注:本文由纯净天空筛选整理自Jitender_1998大神的英文原创作品 jQuery UI Explode Effect。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
