在本文中,我們將使用jQueryUI來顯示突出顯示的效果,當單擊操作按鈕時,所有內容都將以小的閃爍燈突出顯示,這實際上會觸發突出顯示效果腳本。
用法:
$( ".selector" ).effect(
selectedEffect, options, time(in ms), callback
);
參數:
- selectedEffect:選擇的效果在jQueryUI中給出。
- options:已添加某些函數(可選)
- time:完成效果所需的時間(以微秒為單位)。
- callback:已添加某些函數(可選)
返回值:它不會返回任何東西。
添加的腳本:請下載包含預編譯文件的庫,或使用下麵給定腳本的路徑。
<link rel=”stylesheet” href=”//code.jquery.com/ui/1.12.1/themes/base/jquery-ui.css”>
<script src=”https://code.jquery.com/jquery-1.12.4.js”></script>
<script src=”https://code.jquery.com/ui/1.12.1/jquery-ui.js”></script>
例:在此示例中,我們將使用jQueryUI展示突出顯示效果。我們將使用一個按鈕觸發腳本。
HTML
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta name="viewport"
content="width=device-width, initial-scale=1">
<link rel="stylesheet"
href="//code.jquery.com/ui/1.12.1/themes/base/jquery-ui.css">
<script
src="https://code.jquery.com/jquery-1.12.4.js">
</script>
<script
src="https://code.jquery.com/ui/1.12.1/jquery-ui.js">
</script>
<script>
$( function() {
function action(selectedEffect) {
$( "#effect" ).effect( selectedEffect, 1200);
};
$( "#button" ).on( "click", function() {
action("highlight");
return false;
});
} );
</script>
<style>
.animation
{
width:500px;
height:500px;
position:absolute; }
#button
{
padding:.5em 1em;
text-decoration:none;
position:absolute;
}
#effect
{
width:250px;
height:190px;
padding:15px;
position:relative;
}
</style>
</head>
<body>
<h3>Geeks for Geeks Highlight Effect Using jQuery UI</h3>
<div class="animation">
<div id="effect" class="ui-widget-content ui-corner-all">
<h3 class="ui-widget-header ui-corner-all"
style="margin:0; padding:0.4em;
height:170px; text-align:center;
background-color:green;">
Geeks For Geeks</h3>
</div>
</div>
<span style="margin-left:6em;">
<button id="button" class="ui-state-default ui-corner-all"
style="margin-top:18em;">Action</button>
</span>
</body>
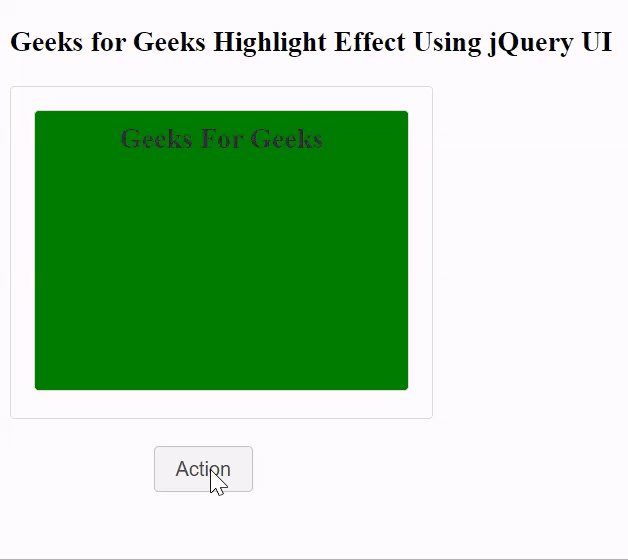
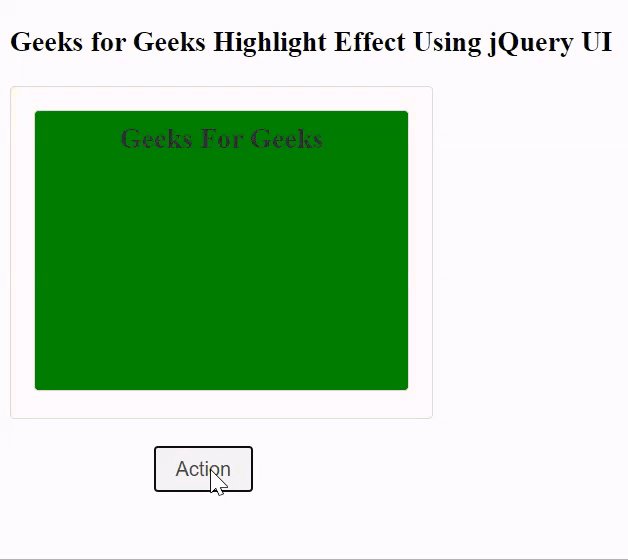
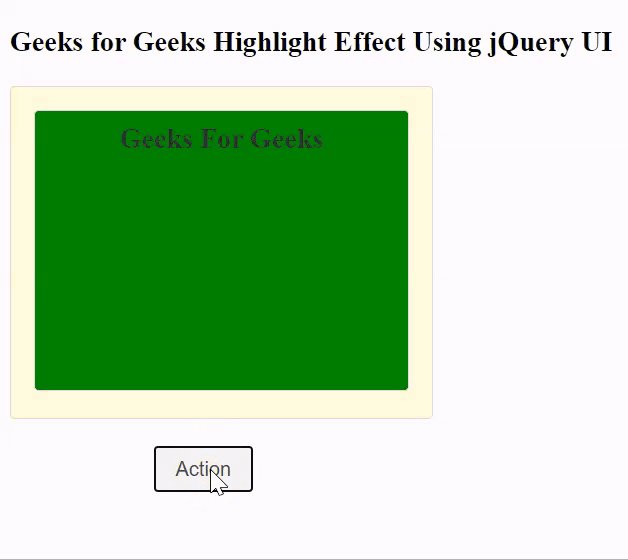
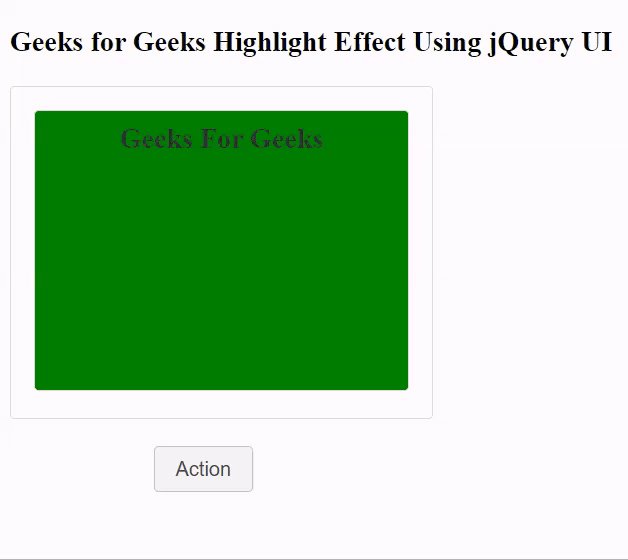
</html>輸出:

相關用法
- JQuery Effect fadeOut()用法及代碼示例
- JQuery Effect show()用法及代碼示例
- jQuery Blind效果用法及代碼示例
- jQuery Bounce效果用法及代碼示例
- jQuery Clip效果用法及代碼示例
- jQuery Drop效果用法及代碼示例
- jQuery Explode效果用法及代碼示例
- jQuery Fade效果用法及代碼示例
- jQuery Pulsate效果用法及代碼示例
- jQuery Puff效果用法及代碼示例
- jQuery Fold效果用法及代碼示例
- jQuery Shake效果用法及代碼示例
- jQuery Size效果用法及代碼示例
- jQuery Slide效果用法及代碼示例
- jQuery Scale效果用法及代碼示例
注:本文由純淨天空篩選整理自Jitender_1998大神的英文原創作品 jQuery UI Highlight Effect。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
