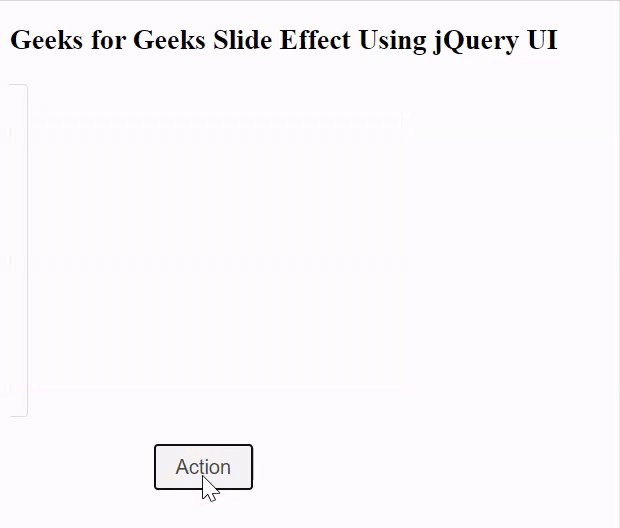
在本文中,我們將使用jQuery UI演示幻燈片的效果,單擊動作按鈕時實際上觸發幻燈片效果腳本,所有內容將從左側進入。
用法:
$( ".selector" ).effect(
selectedEffect, options, time(in ms), callback
);參數:
- selectedEffect:選擇jQuery UI中給定的任何效果。
- 選項:為某些函數添加(可選)
- 時間:完成效果的時間(以微秒為單位)。
- callback:為某些函數添加(可選)。
返回值:它不會給你任何返回。
添加的腳本:請下載庫或使用下麵給定腳本的路徑。
<link rel=”stylesheet” href=”//code.jquery.com/ui/1.12.1/themes/base/jquery-ui.css”>
<script src=”https://code.jquery.com/jquery-1.12.4.js”></script>
<script src=”https://code.jquery.com/ui/1.12.1/jquery-ui.js”></script>
例:在此示例中,我們將使用jQuery UI展示幻燈片效果。我們將使用按鈕觸發腳本。
HTML
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>Geeks For Geeks</title>
<link rel="stylesheet"
href="//code.jquery.com/ui/1.12.1/themes/base/jquery-ui.css">
<script src="https://code.jquery.com/jquery-1.12.4.js">
</script>
<script src="https://code.jquery.com/ui/1.12.1/jquery-ui.js">
</script>
<script>
$( function() {
function action(selectedEffect) {
$( "#effect" ).effect( selectedEffect, 1200);
};
$( "#button" ).on( "click", function() {
action("slide");
return false;
});
} );
</script>
<style>
.animation
{
width:500px;
height:500px;
position:absolute;
}
#button
{
padding:.5em 1em;
text-decoration:none;
position:absolute;
}
#effect
{
width:250px;
height:190px;
padding:15px;
position:relative;
}
</style>
</head>
<body>
<h3>Geeks for Geeks Slide Effect Using jQuery UI</h3>
<div class="animation">
<div id="effect" class="ui-widget-content ui-corner-all">
<h3 class="ui-widget-header ui-corner-all"
style="margin:0; padding:0.4em;
height:170px; text-align:center;
background-color:green;">
Geeks For Geeks
</h3>
</div>
</div>
<span style="margin-left:6em;">
<button id="button"
class="ui-state-default ui-corner-all"
style="margin-top:18em;">
Action
</button>
</span>
</body>
</html>輸出:

相關用法
- JQuery Effect fadeOut()用法及代碼示例
- JQuery Effect show()用法及代碼示例
- jQuery Explode效果用法及代碼示例
- jQuery Drop效果用法及代碼示例
- jQuery Clip效果用法及代碼示例
- jQuery Blind效果用法及代碼示例
- jQuery Bounce效果用法及代碼示例
- jQuery Scale效果用法及代碼示例
- jQuery Size效果用法及代碼示例
- jQuery Shake效果用法及代碼示例
- jQuery Pulsate效果用法及代碼示例
- jQuery Puff效果用法及代碼示例
注:本文由純淨天空篩選整理自Jitender_1998大神的英文原創作品 jQuery UI Slide Effect。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
