closest()是 jQuery 中的内置方法,它返回 DOM 树中所选元素的第一个祖先。该方法从当前元素开始向上遍历,查找元素的第一祖先。文档对象模型 (DOM) 是万维网联盟标准。这定义了访问 DOM 树中的元素。
用法:
$(selector).closest(para1, para2);
参数:它接受下面指定的两个参数 -
- para1:这指定了在 DOM 树中说明祖先搜索的元素。
- para2:这是一个可选参数 DOM 元素,可在其中找到匹配的元素。
返回值:它返回所选元素的第一个祖先。
显示 closest() 方法工作原理的 jQuery 代码:
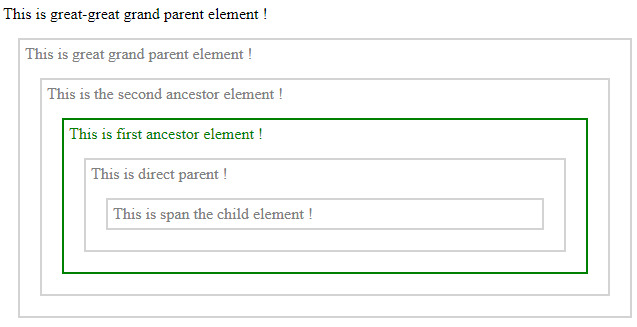
示例 1:在下面的代码中,未传递可选参数。
html
<!DOCTYPE html>
<html>
<head>
<style>
.main * {
display: block;
border: 2px solid lightgrey;
color: grey;
padding: 5px;
margin: 15px;
}
</style>
<script src=
"https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js">
</script>
<script>
// here is the script code for performing the method
$(document).ready(function () {
$("span").closest("ul").css({
"color": "green",
"border": "2px solid green"
});
});
</script>
</head>
<body class="main">
This is great-great grand parent element !
<div style="width:600px;">
This is great grand parent element !
<ul>
This is the second ancestor element !
<ul>
<!-- This element will be selected -->
This is first ancestor element !
<li>This is direct parent !
<span>
This is span the child element !
</span>
</li>
</ul>
</ul>
</div>
</body>
</html>输出:

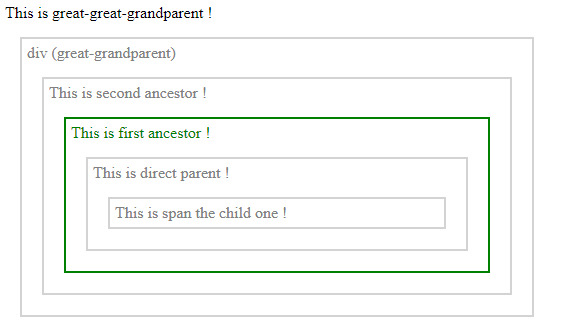
示例 2:在下面的代码中,可选参数被传递给该方法。
html
<!DOCTYPE html>
<html>
<head>
<style>
.main * {
display: block;
border: 2px solid lightgrey;
color: grey;
padding: 5px;
margin: 15px;
}
</style>
<script src=
"https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js">
</script>
<script>
$(document).ready(function () {
//Here among dom id first ancestor will select
let item = document.getElementById("dom");
$("li").closest("ul", item).css({
"color": "green",
"border": "2px solid green"
});
});
</script>
</head>
<body class="main">
This is great-great-grandparent !
<div style="width:500px;">
div (great-grandparent)
<ul id="dom">
This is second ancestor !
<ul id="dom">
This is first ancestor !
<li>This is direct parent !
<span>
This is span the child one !
</span>
</li>
</ul>
</ul>
</div>
</body>
</html>输出:

jQuery 是一个开源 JavaScript 库,它简化了 HTML/CSS 文档之间的交互,它以其哲学而闻名“少写,多做”。你可以按照这个从头开始学习 jQueryjQuery 教程和jQuery 示例.
相关用法
- JQuery closest()用法及代码示例
- JQuery clone()用法及代码示例
- JQuery clearQueue()用法及代码示例
- JQuery click()用法及代码示例
- JQuery change()用法及代码示例
- JQuery children()用法及代码示例
- JQuery contents()用法及代码示例
- JQuery css()用法及代码示例
- JQuery context用法及代码示例
- JQuery contains()用法及代码示例
- JQuery callbacks.fire()用法及代码示例
- JQuery callbacks.disabled()用法及代码示例
- JQuery callbacks.lock()用法及代码示例
- JQuery callbacks.disable()用法及代码示例
- JQuery callbacks.empty()用法及代码示例
- JQuery callbacks.locked()用法及代码示例
- JQuery callbacks.fireWith()用法及代码示例
- JQuery callbacks.has()用法及代码示例
- JQuery callbacks.add()用法及代码示例
- JQuery callbacks.remove()用法及代码示例
- JQuery callbacks.fired()用法及代码示例
- JQuery andSelf()用法及代码示例
- JQuery each()用法及代码示例
- JQuery end()用法及代码示例
- JQuery fadeOut()用法及代码示例
注:本文由纯净天空筛选整理自kundankumarjha大神的英文原创作品 jQuery closest() Method。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
