jQueryclearQueue()方法从队列中删除所有尚未运行的项目。请注意,当函数开始运行时,它会一直运行直到完成。
用法:
$(selector).clearQueue(name);
这里“selector”是选定的元素。
参数:它接受参数“name”,这是函数的名称。
jQuery 示例展示 clearQueue() 方法的用法原理:
示例 1:在下面的代码中,动画方法被清除。
HTML
<!DOCTYPE html>
<html>
<head>
<script src=
"https://code.jquery.com/jquery-1.10.2.js">
</script>
<script>
< !--jQuery code to demonstrate clearQueue method-- >
$(document).ready(function () {
< !--click button to start animation-- >
$("#b1").click(function () {
$("div").animate({
height: 200
}, 2000);
$("div").animate({
width: 200
}, 2000);
$("div").animate({
height: 100
}, 2000);
$("div").animate({
width: 100
}, 2000);
$("div").animate({
height: 200
}, 2000);
$("div").animate({
width: 200
}, 2000);
$("div").animate({
height: 100
}, 2000);
$("div").animate({
width: 100
}, 2000);
});
< !--button to stop animation-- >
$("#b2").click(function () {
$("div").clearQueue();
});
});
</script>
<style>
div {
background: green;
height: 100px;
width: 100px;
}
button {
margin-top: 10px;
}
</style>
</head>
<body>
<div></div>
<!-- click on this button to start the animation -->
<button id="b1">Start !</button>
<!-- click on this button to stop the animation at
given situation -->
<button id="b2">Stop !</button>
</body>
</html>输出:
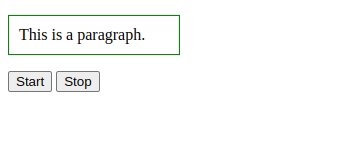
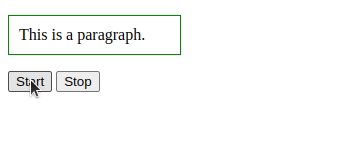
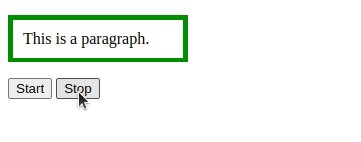
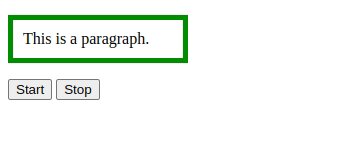
示例 2:在此示例中,边框将扩大
HTML
<!DOCTYPE html>
<html>
<head>
<script src=
"https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js">
</script>
<script>
< !--jQuery code to demonstrate clearQueue method-- >
$(document).ready(function () {
$(".b1").click(function () {
$("p").animate({
borderRightWidth: "5px"
});
$("p").animate({
borderTopWidth: "5px"
});
$("p").animate({
borderLeftWidth: "5px"
});
$("p").animate({
borderBottomWidth: "5px"
});
});
$(".b2").click(function () {
$("p").clearQueue();
});
});
</script>
<style>
p {
display: block;
width: 150px;
border: 1px solid green;
padding: 10px;
}
</style>
</head>
<body>
<p>This is a paragraph.</p>
<!-- click on this button to start the animation -->
<button class="b1">Start</button>
<!-- click on this button to stop the animation
at given situation -->
<button class="b2">Stop</button>
</body>
</html>输出:
相关用法
- JQuery clearQueue()用法及代码示例
- JQuery click()用法及代码示例
- JQuery clone()用法及代码示例
- JQuery closest()用法及代码示例
- JQuery change()用法及代码示例
- JQuery children()用法及代码示例
- JQuery contents()用法及代码示例
- JQuery css()用法及代码示例
- JQuery context用法及代码示例
- JQuery contains()用法及代码示例
- JQuery callbacks.fire()用法及代码示例
- JQuery callbacks.disabled()用法及代码示例
- JQuery callbacks.lock()用法及代码示例
- JQuery callbacks.disable()用法及代码示例
- JQuery callbacks.empty()用法及代码示例
- JQuery callbacks.locked()用法及代码示例
- JQuery callbacks.fireWith()用法及代码示例
- JQuery callbacks.has()用法及代码示例
- JQuery callbacks.add()用法及代码示例
- JQuery callbacks.remove()用法及代码示例
- JQuery callbacks.fired()用法及代码示例
- JQuery andSelf()用法及代码示例
- JQuery each()用法及代码示例
- JQuery end()用法及代码示例
- JQuery fadeOut()用法及代码示例
注:本文由纯净天空筛选整理自kundankumarjha大神的英文原创作品 jQuery clearQueue() Method。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。