jQuery change()是一个内置方法,用于检测输入字段值的变化。此方法仅适用于“<input>、<textarea> 和 <select>”元素。
用法:
$(selector).change(function)
参数:
它接受可选参数“function”。
示例 1:在下面的代码中,没有函数传递给更改方法。
HTML
<!DOCTYPE html>
<html>
<head>
<script src=
"https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js">
</script>
<!--Demo of change method without passing function-->
<script>
$(document).ready(function () {
$("button").click(function () {
$("input").change();
});
});
</script>
</head>
<body>
<p>Click the button to see the changed value !!!</p>
<!--click on this button and see the change -->
<button>Click Me!</button>
<p>Enter value:
<input value="GeeksforGeeks"
onchange="alert(this.value)"
type="text">
</p>
</body>
</html>输出:

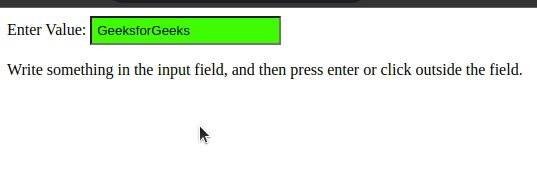
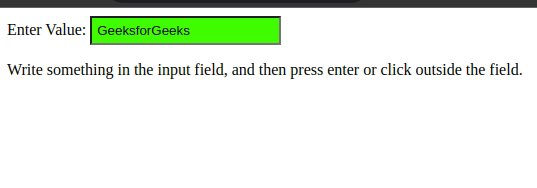
示例 2:在下面的代码中,函数被传递给更改方法。
HTML
<!DOCTYPE html>
<html>
<head>
<script src=
"https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js">
</script>
<!--Here function is passed to the change method-->
<script>
$(document).ready(function () {
$(".field").change(function () {
$(this).css("background-color", "#7FFF00");
});
});
</script>
<style>
.field {
padding: 5px;
}
</style>
</head>
<body>
<!--write something and click outside -->
Enter Value:
<input class="field" type="text">
<p>
Write something in the input field, and then
press enter or click outside the field.
</p>
</body>
</html>输出:

相关用法
- JQuery change()用法及代码示例
- JQuery children()用法及代码示例
- JQuery clearQueue()用法及代码示例
- JQuery click()用法及代码示例
- JQuery clone()用法及代码示例
- JQuery closest()用法及代码示例
- JQuery contents()用法及代码示例
- JQuery css()用法及代码示例
- JQuery context用法及代码示例
- JQuery contains()用法及代码示例
- JQuery callbacks.fire()用法及代码示例
- JQuery callbacks.disabled()用法及代码示例
- JQuery callbacks.lock()用法及代码示例
- JQuery callbacks.disable()用法及代码示例
- JQuery callbacks.empty()用法及代码示例
- JQuery callbacks.locked()用法及代码示例
- JQuery callbacks.fireWith()用法及代码示例
- JQuery callbacks.has()用法及代码示例
- JQuery callbacks.add()用法及代码示例
- JQuery callbacks.remove()用法及代码示例
- JQuery callbacks.fired()用法及代码示例
- JQuery andSelf()用法及代码示例
- JQuery each()用法及代码示例
- JQuery end()用法及代码示例
- JQuery fadeOut()用法及代码示例
注:本文由纯净天空筛选整理自kundankumarjha大神的英文原创作品 jQuery change() Method。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
