以下是Map.forEach()方法的示例
Javascript
<script>
// Creating a map using Map object
let mp=new Map()
// Adding values to the map
mp.set("a",1);
mp.set("b",2);
mp.set("c",3);
// Logging map object to console
mp.forEach((values,keys)=>{
document.write(values,keys+"<br>")
})
</script>输出:
1a 2b 3c
Map.forEach方法用于通过给定函数循环映射,并在每个键值对上执行给定函数。
用法:
myMap.forEach(callback, value, key, thisArg)
参数:此方法接受上述和以下所述的四个参数:
- callback:这是在每个函数调用上执行的函数。
- value:这是每次迭代的值。
- key:这是达到迭代的关键。
- thisArg:这是在执行回调时用作此值。
返回值:它返回未定义的值。
下面提供了上述方法的代码:
程序1:
HTML
<script>
// Creating a map using Map object
let mp=new Map()
// Adding values to the map
mp.set("a",65);
mp.set("b",66);
mp.set("c",67);
mp.set("d",68);
mp.set("e",69);
mp.set("f",70);
// Logging map object
document.write(mp+ "<br>");
mp.forEach((values,keys)=>{
document.write("values:",values+
", keys:",keys+ "<br>")
})
</script>输出:
[object Map] values:65, keys:a values:66, keys:b values:67, keys:c values:68, keys:d values:69, keys:e values:70, keys:f
程序2:
HTML
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport"
content="width=device-width,
initial-scale=1.0">
<title>Document</title>
</head>
<body>
<ul class="list">
</ul>
<script>
// Creating a map using Map object
let mp=new Map()
//adding values to the map
mp.set("a",65);
mp.set("b",66);
mp.set("c",67);
mp.set("d",68);
mp.set("e",69);
mp.set("f",70);
//logging map object to console
document.log(mp);
let ul=document.querySelector("ul");
mp.forEach((values,keys)=>{
ul.innerHTML+=ul.innerHTML="<li>"+keys+" =>"+values+"</li>"
})
</script>
</body>
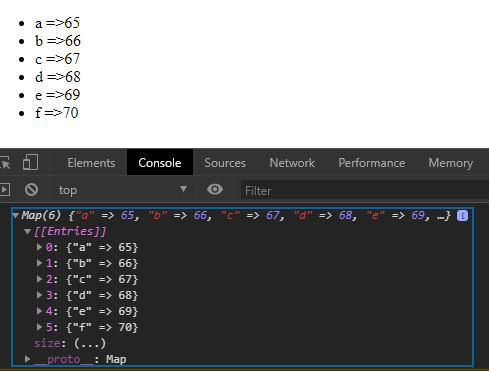
</html>输出:

支持的浏览器:
- 谷歌浏览器
- 微软边
- 火狐浏览器
- IE浏览器
- Safari
- Opera
相关用法
- JavaScript Array forEach()用法及代码示例
- Javascript typedArray.forEach()用法及代码示例
- ES6 Array forEach()用法及代码示例
- Typescript Array forEach()用法及代码示例
- HTML DOM NodeList.forEach()用法及代码示例
- Lodash _.forEach()用法及代码示例
- AngularJS angular.forEach()用法及代码示例
- Node.js URLSearchParams.forEach()用法及代码示例
- Node.js forEach()用法及代码示例
- Javascript Array map()用法及代码示例
- JavaScript Map keys()用法及代码示例
- JavaScript Array map()用法及代码示例
- JavaScript Map values()用法及代码示例
- JavaScript Map set()用法及代码示例
- Javascript Map.delete()用法及代码示例
注:本文由纯净天空筛选整理自tarun007大神的英文原创作品 JavaScript Map forEach() Method。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
