以下是Map.forEach()方法的示例
Javascript
<script>
// Creating a map using Map object
let mp=new Map()
// Adding values to the map
mp.set("a",1);
mp.set("b",2);
mp.set("c",3);
// Logging map object to console
mp.forEach((values,keys)=>{
document.write(values,keys+"<br>")
})
</script>輸出:
1a 2b 3c
Map.forEach方法用於通過給定函數循環映射,並在每個鍵值對上執行給定函數。
用法:
myMap.forEach(callback, value, key, thisArg)
參數:此方法接受上述和以下所述的四個參數:
- callback:這是在每個函數調用上執行的函數。
- value:這是每次迭代的值。
- key:這是達到迭代的關鍵。
- thisArg:這是在執行回調時用作此值。
返回值:它返回未定義的值。
下麵提供了上述方法的代碼:
程序1:
HTML
<script>
// Creating a map using Map object
let mp=new Map()
// Adding values to the map
mp.set("a",65);
mp.set("b",66);
mp.set("c",67);
mp.set("d",68);
mp.set("e",69);
mp.set("f",70);
// Logging map object
document.write(mp+ "<br>");
mp.forEach((values,keys)=>{
document.write("values:",values+
", keys:",keys+ "<br>")
})
</script>輸出:
[object Map] values:65, keys:a values:66, keys:b values:67, keys:c values:68, keys:d values:69, keys:e values:70, keys:f
程序2:
HTML
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport"
content="width=device-width,
initial-scale=1.0">
<title>Document</title>
</head>
<body>
<ul class="list">
</ul>
<script>
// Creating a map using Map object
let mp=new Map()
//adding values to the map
mp.set("a",65);
mp.set("b",66);
mp.set("c",67);
mp.set("d",68);
mp.set("e",69);
mp.set("f",70);
//logging map object to console
document.log(mp);
let ul=document.querySelector("ul");
mp.forEach((values,keys)=>{
ul.innerHTML+=ul.innerHTML="<li>"+keys+" =>"+values+"</li>"
})
</script>
</body>
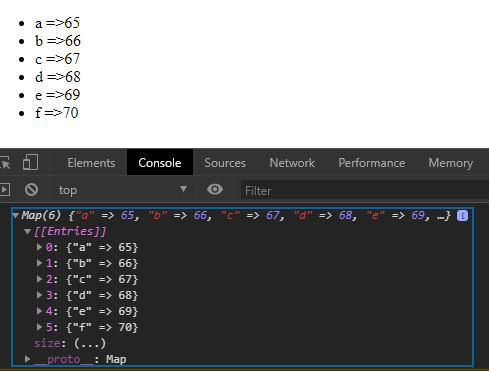
</html>輸出:

支持的瀏覽器:
- 穀歌瀏覽器
- 微軟邊
- 火狐瀏覽器
- IE瀏覽器
- Safari
- Opera
相關用法
- JavaScript Array forEach()用法及代碼示例
- Javascript typedArray.forEach()用法及代碼示例
- ES6 Array forEach()用法及代碼示例
- Typescript Array forEach()用法及代碼示例
- HTML DOM NodeList.forEach()用法及代碼示例
- Lodash _.forEach()用法及代碼示例
- AngularJS angular.forEach()用法及代碼示例
- Node.js URLSearchParams.forEach()用法及代碼示例
- Node.js forEach()用法及代碼示例
- Javascript Array map()用法及代碼示例
- JavaScript Map keys()用法及代碼示例
- JavaScript Array map()用法及代碼示例
- JavaScript Map values()用法及代碼示例
- JavaScript Map set()用法及代碼示例
- Javascript Map.delete()用法及代碼示例
注:本文由純淨天空篩選整理自tarun007大神的英文原創作品 JavaScript Map forEach() Method。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
