基本信息
以下是所在类或对象的基本信息。
AMD:
require(["esri/widgets/Slice"], (Slice) => { /* code goes here */ });
ESM:
import Slice from "@arcgis/core/widgets/Slice";
类:
esri/widgets/Slice
自从:用于 JavaScript 4.10 的 ArcGIS API
用法说明
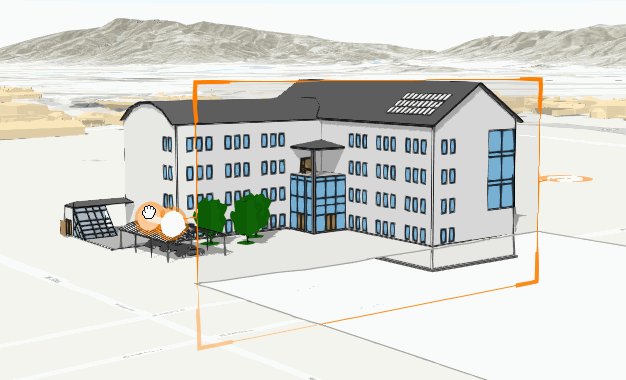
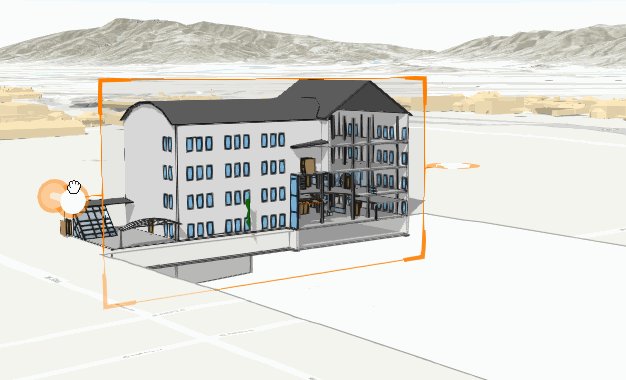
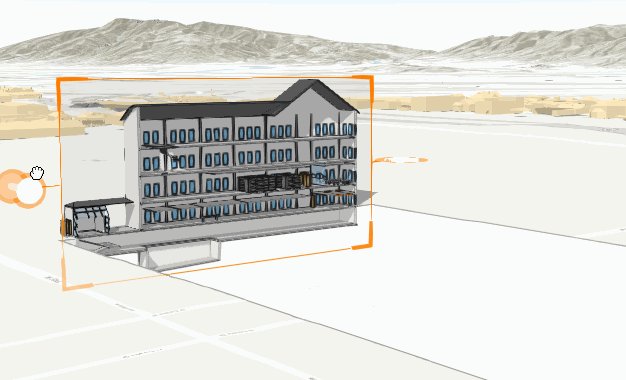
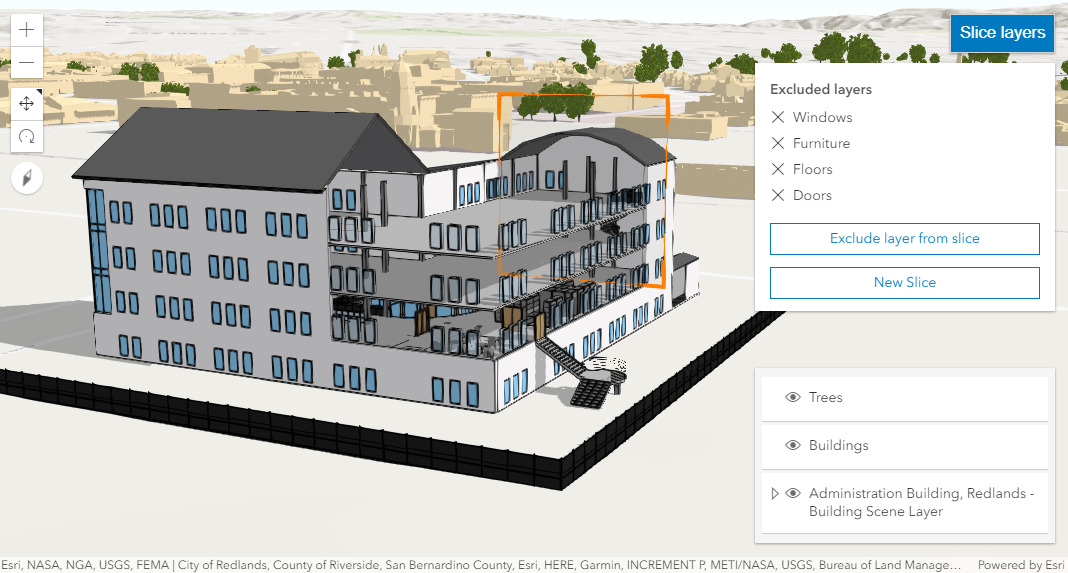
切片小部件是一个 3D 分析工具,可用于显示 SceneView 中的被遮挡内容。切片小部件可以应用于任何图层类型,从而可以查看建筑物内部或探索地质表面。
要使用小部件,请将其实例化并将其添加到视图中:
const slice = new Slice({
view: view
});
// Add widget to the bottom left corner of the view
view.ui.add(slice, {
position: "bottom-left"
});
切片形状始终为 plane 。默认情况下,平面是水平的或垂直的。要允许平面倾斜角度,请将 SliceViewModel.tiltEnabled 设置为 true 。切片隐藏了表面前面的所有内容。平面侧面的手柄可用于调整切片平面的大小、航向、倾斜度和位置。 SlicePlane 可以使用 SliceViewModel.shape 设置或检索。
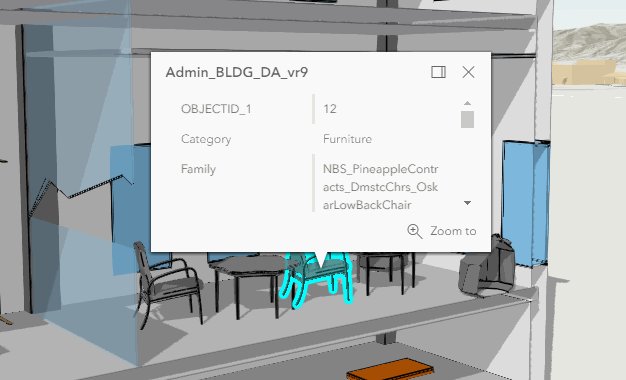
创建切片后,可以从切片中排除图层。例如,要查看 BuildingSceneLayer 内的内部元素,可以从切片小部件中排除窗户或家具层。
有关获得对小部件样式的完全控制的信息,请参阅Styling 主题。
相关用法
- JavaScript ArcGIS Slice.analysis用法及代码示例
- JavaScript ArcGIS Slice.on用法及代码示例
- JavaScript ArcGIS Slice.visible用法及代码示例
- JavaScript ArcGIS SlicePlane用法及代码示例
- JavaScript ArcGIS Slice.headingLevel用法及代码示例
- JavaScript ArcGIS Slice.container用法及代码示例
- JavaScript ArcGIS SliceAnalysisView3D用法及代码示例
- JavaScript ArcGIS Slice.when用法及代码示例
- JavaScript ArcGIS Slice.classes用法及代码示例
- JavaScript ArcGIS SliceAnalysis用法及代码示例
- JavaScript ArcGIS Slider.effectiveMin用法及代码示例
- JavaScript ArcGIS Slider.container用法及代码示例
- JavaScript ArcGIS Slider.min用法及代码示例
- JavaScript ArcGIS Slider.classes用法及代码示例
- JavaScript ArcGIS Slider.thumbCreatedFunction用法及代码示例
- JavaScript ArcGIS Slider.visibleElements用法及代码示例
- JavaScript ArcGIS Slider.when用法及代码示例
- JavaScript ArcGIS Slider.labelInputsEnabled用法及代码示例
- JavaScript ArcGIS Slider.thumbElements用法及代码示例
- JavaScript ArcGIS Slider.labelElements用法及代码示例
- JavaScript ArcGIS Slider.draggableSegmentsEnabled用法及代码示例
- JavaScript ArcGIS Slider.visible用法及代码示例
- JavaScript ArcGIS Slider.effectiveSegmentElements用法及代码示例
- JavaScript ArcGIS Slider.inputCreatedFunction用法及代码示例
- JavaScript ArcGIS Slide用法及代码示例
注:本文由纯净天空筛选整理自arcgis.com大神的英文原创作品 Slice。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。